【CSS】z-indexを使って要素の重ねる順番を指定する!

CSSにはz-indexというHTMLの要素の重ねる順番を指定することができるプロパティがあります。
z-indexとは、要素の重なりの順序を指定することができるプロパティであり、要素の重ねる順番を変更できます。
しかし、z-indexプロパティはpositionプロパティで絶対位置または相対位置に設定していないと使用できませんので注意してください。
何も指定していない状態では0で数が大きいほど要素の重ねる順番が上になり、数が小さいほど要素の重ねる順番が下に移動するようになります。
今回は、CSSのz-indexを使って要素の重ね順を指定する方法を以下の内容で解説していきます。
⚫︎ z-indexを使用する条件
⚫︎ z-indexに正の整数を指定して要素の重ねる順番を設定する場合
⚫︎ z-indexに負の整数を指定して要素の重ねる順番を設定する場合
⚫︎ z-indexに小数を指定して要素の重ねる順番を設定する場合
⚫︎ z-indexを使用せずに要素の重ねる順番を設定する場合
目次
z-indexとは
z-indexは、重なりの順序を指定することができるプロパティとなります。
z-indexの書き方
z-indexプロパティの書き方は下記となります。
|
1 2 3 |
セレクター: { z-index:整数; } |
z-indexの値に整数を指定することで、要素を順番に重ねることができます。
値に指定する整数は大きい整数ほど上に重なって表示され、何も指定していない状態は0になります。
また、負の整数でも指定は可能です。
z-indexを使用する条件
z-indexはそのまま使用しても適用することができません。
z-indexを適用させるには、要素にpositionプロパティのrelative(相対位置)、absolute(絶対位置)、fixed(固定位置)を指定する必要があります。
z-indexで要素の重ねる順番を指定するサンプルコード
z-indexで要素の重ねる順番を指定するサンプルコードを紹介します。
z-indexに正の整数を指定して要素の重ねる順番を設定する場合
z-indexに正の整数を指定して要素の重ねる順番を設定してみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="style.css"> <title>テスト</title> <meta name="description" content="テスト中"> </head> <body> <h1>z-indexを使用する場合</h1> <p class= "a">A</p> <p class= "b">B</p> <p class= "c">C</p> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
h1 { font-size: 40px; text-align: center; } p { font-size: 15px; position: absolute; text-align: right; margin-top: 300px; margin-left: 40%; } .a{ width: 150px; height: 150px; background-color: red; z-index: 2; top: 0; left: 0; } .b { width: 150px; height: 150px; background-color: blue; z-index: 3; top: 50px; left: 50px; } .c { width: 150px; height: 150px; background-color: yellow; z-index: 1; top: 100px; left: 100px; } |
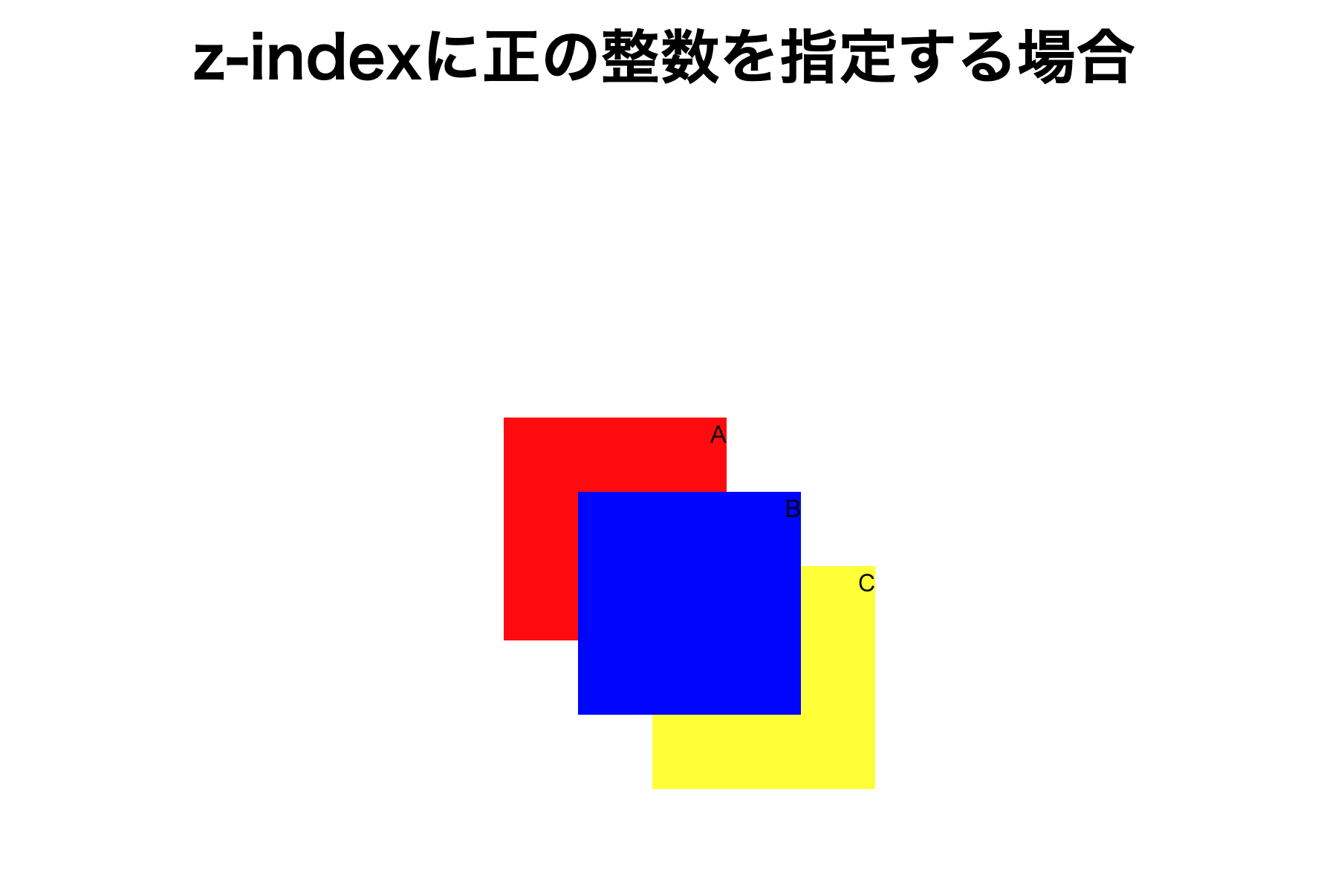
出力結果

z-indexに正の整数を指定すると、整数の大きい数値が一番上に重なっています。
z-indexに負の整数を指定して要素の重ねる順番を設定する場合
z-indexに負の整数を指定し要素の重ねる順番を設定してみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="style.css"> <title>テスト</title> <meta name="description" content="テスト中"> </head> <body> <h1>z-indexに負の整数を使用する場合</h1> <p class= "a">A</p> <p class= "b">B</p> <p class= "c">C</p> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
h1 { font-size: 40px; text-align: center; } p { font-size: 15px; position: absolute; text-align: right; margin-top: 300px; margin-left: 40%; } .a{ width: 150px; height: 150px; background-color: red; z-index: -2; top: 0; left: 0; } .b { width: 150px; height: 150px; background-color: blue; z-index: -3; top: 50px; left: 50px; } .c { width: 150px; height: 150px; background-color: yellow; z-index: -1; top: 100px; left: 100px; } |
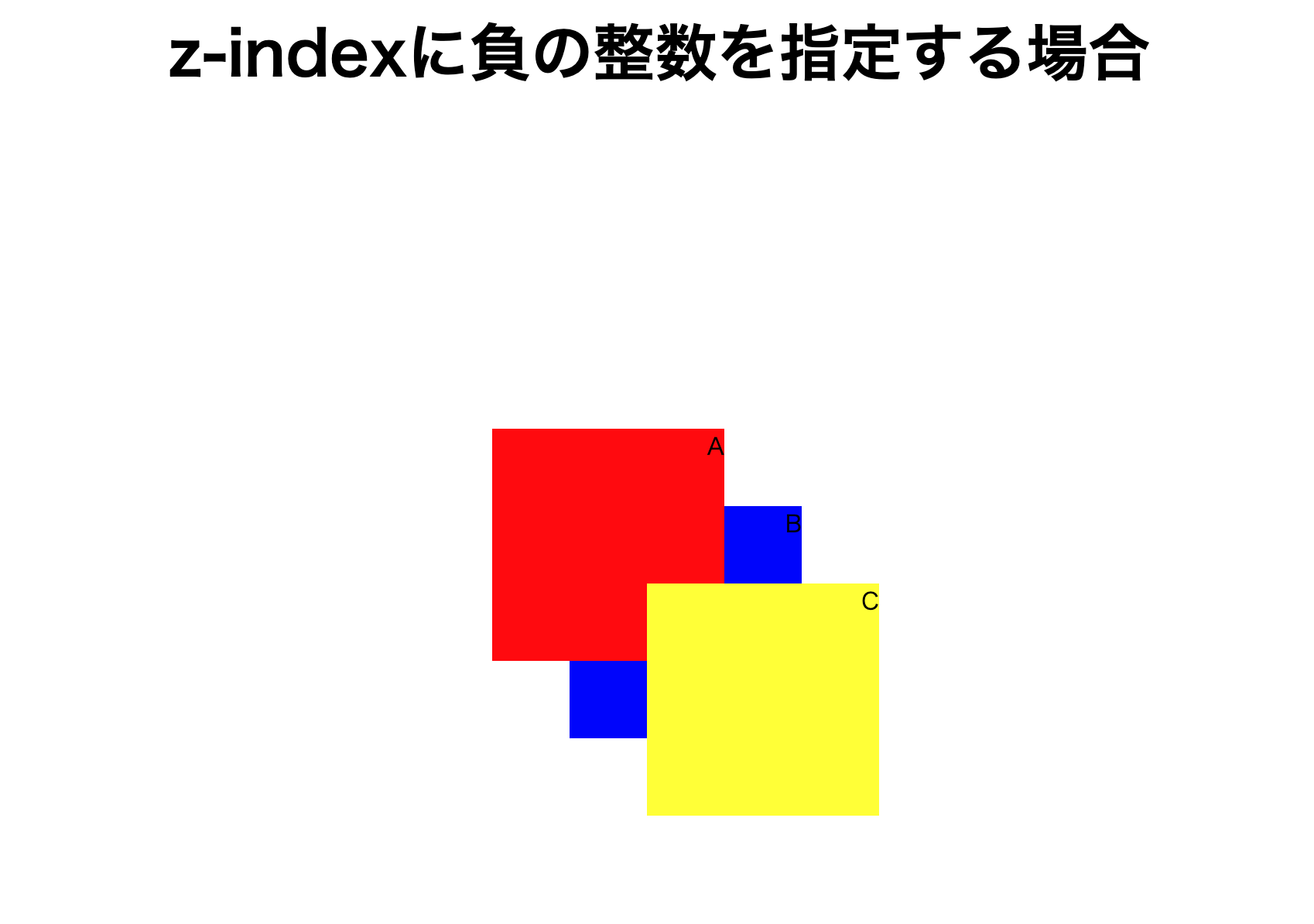
出力結果

z-indexに負整数を指定すると、整数の大きい数値が一番上に重なっています。
その為、負の整数は「-3」を指定した要素が一番上ではなく、「-1」に指定した要素が一番上になっています。
z-indexに小数を指定して要素の重ねる順番を設定する場合
z-indexに小数を指定して要素の重ねる順番を設定してみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="style.css"> <title>テスト</title> <meta name="description" content="テスト中"> </head> <body> <h1>z-indexに小数を指定する場合</h1> <p class= "a">A</p> <p class= "b">B</p> <p class= "c">C</p> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
h1 { font-size: 40px; text-align: center; } p { font-size: 15px; position: absolute; text-align: right; margin-top: 300px; margin-left: 40%; } .a{ width: 150px; height: 150px; background-color: red; z-index: 0.6; top: 0; left: 0; } .b { width: 150px; height: 150px; background-color: blue; z-index: 0.2; top: 50px; left: 50px; } .c { width: 150px; height: 150px; background-color: yellow; z-index: 0.1; top: 100px; left: 100px; } |
出力結果

z-indexに小数を指定すると、重ねる順番が設定されていないのでz-indexが適用されていないことがわかります。
z-indexを使わずに要素の重ねる順番を設定する場合
z-indexを使わずに要素の重ねる順番を設定してみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="style.css"> <title>テスト</title> <meta name="description" content="テスト中"> </head> <body> <h1>z-indexを使用しない場合</h1> <p class= "a">A</p> <p class= "b">B</p> <p class= "c">C</p> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
h1 { font-size: 40px; text-align: center; } p { font-size: 15px; position: absolute; text-align: right; margin-top: 300px; margin-left: 40%; } .a{ width: 150px; height: 150px; background-color: red; top: 0; left: 0; } .b { width: 150px; height: 150px; background-color: blue; top: 50px; left: 50px; } .c { width: 150px; height: 150px; background-color: yellow; top: 100px; left: 100px } |
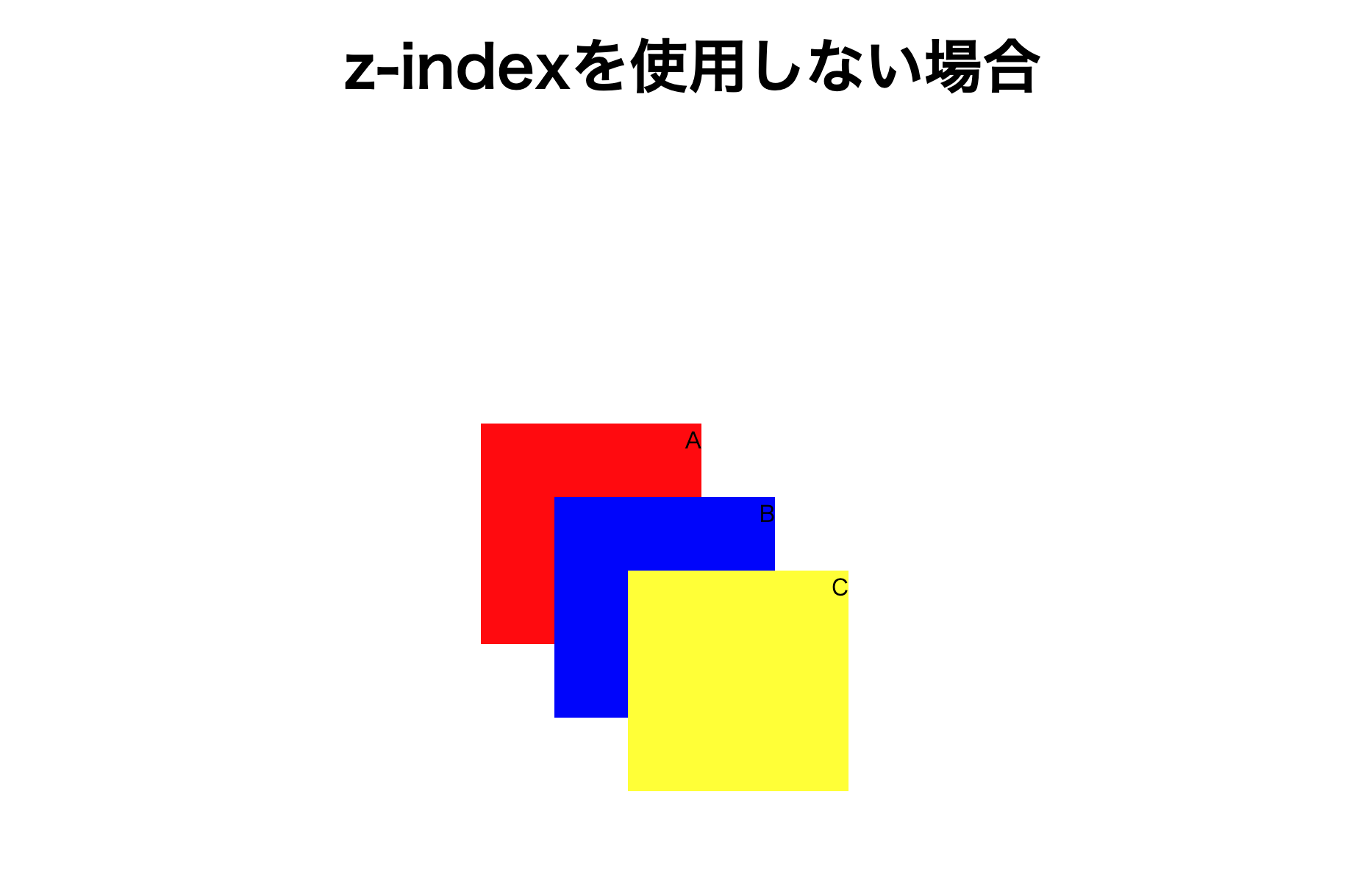
出力結果

z-indexを使わずに要素の重ねる順番を設定すると、ファイルで上から記述した要素の順番に重なっていくようになります。
今回のポイント
z-indexで要素の重ねる順番を指定
⚫︎ HTMLの要素の重ねる順番を指定するにはz-indexを使用する
⚫︎ z-indexは要素の重なりの順序を指定することができるプロパティである
⚫︎ z-indexは、値に指定する整数は大きい整数ほど上に重なって表示され、負の整数でも指定は可能である
⚫︎ z-indexを適用させるには、要素にpositionプロパティのrelative(相対位置)、absolute(絶対位置)、fixed(固定位置)を指定する必要がある
⚫︎ z-indexに正の整数を指定して要素の重ねる順番を設定すると数値の大きい順に要素が重なり、負の整数を指定した時も同様である
⚫︎ z-indexに小数を指定して要素の重ねる順番を設定すると、z-indexは適用されない
⚫︎ z-indexを使わずに要素の重ねる順番を設定すると、HTMLファイルで上から記述した要素の順番に重なっていくようになる
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。