【jQuery】focus()を使ってフォーカスされた時に処理を行う!

フォーカスされた時に処理を行うにはjQueryのfocus()を使用します。
jQueryのfocus()とはinput要素がフォーカスされた時のイベントを設定するメソッドであり、テキストフィールドやテキストエリアなどでフォーカスした時のイベント処理を設定することができます。
そして、focus()メソッドをパラメータ無しで使用することでテキストフィールドやテキストエリアを直接フォーカスしなくても間接的にフォーカスさせることができます。
また、focus()メソッドはマウスでフォーカスしなくてもTapキーや他の要素へのマウスクリック等でfocusイベントが発生するようになっています。
フォーカスされた時のイベントを設定するメソッドはfocus()の他にもfocusin()があり、基本同じ動きをしますが、動きが異なるケースがありますので使い方には注意してください。
今回は、jQueryのfocus()を使ってフォーカスされた時に処理を行う方法について以下の内容で解説していきます。
⚫︎ フォーカスされた時にイベント処理を行う場合
⚫︎ フォーカスされた時にデータを渡してイベント処理を行う場合
⚫︎ focus()でフォーカスイベントを発生させる方法
⚫︎ focus()とfocusin()の違い
目次

今回はjQueryのfocus()でフォーカスされた時に処理を行う方法について説明していきます。

お願いします!
focus()とは
focus()とは、各focus要素にイベントを設定するメソッドとなります。
focus()の書き方
focus()の書き方は下記となります。
|
1 |
$("セレクタ").focus(["オブジェクトデータ",] "イベントハンドラ"]); |
パラメータ
⚫︎ オブジェクトデータ(任意):
フォーカス時にイベントオブジェクトに渡すデータを指定する(オブジェクトリテラル式で指定)
⚫︎ イベントハンドラ:
フォーカス時にイベントのアクションを関数で指定する
focus()のパラメータにイベントハンドラを指定することで、要素がフォーカスされた時にイベント処理を行うことができます。
また、パラメータにオブジェクトデータとイベントハンドラを指定することで、テータをイベントハンドラに渡して要素がフォーカスされた時にイベント処理を行うことができます。
フォーカスされた時に処理を行うサンプルコード
フォーカスされた時を行うサンプルコードを紹介します。
フォーカスされた時にイベント処理を行う場合
フォーカスされた時にイベント処理を行う場合はfocus()のパラメータにイベントハンドラを指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> </head> <body> <h2>focus()でフォーカスされた時にイベント処理を行う</h2> <div> <input type= "text" class= "text1" value= "テキストフィールドX"> </div> <div> <input type= "text" class= "text2" value= "テキストフィールドY"> </div> <div> <input type= "text" class= "text3" value= "テキストフィールドZ"> </div> <div> <textarea class="areaA" rows="4" cols="40">テキストエリアX</textarea> </div> <div> <textarea class="areaB" rows="4" cols="40">テキストエリアY</textarea> </div> <p class = "out1"></p> <p class = "out2"></p> <script src="index.js"></script> </body> <style> div{ margin-bottom: 5px; } </style> </html> |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 |
$(function(){ //フォーカス時のイベントを割り当てる $("input").focus(function() { //out1クラスにテキストフィールドの値を出力 $(".out1").text("フォーカスイベント:" + $(this).val()); }); //フォーカス時のイベントを割り当てる $("textarea").focus(function() { //out2クラスにテキストエリアのを出力 $(".out2").text("フォーカスイベント:" + $(this).val()); }); }); |
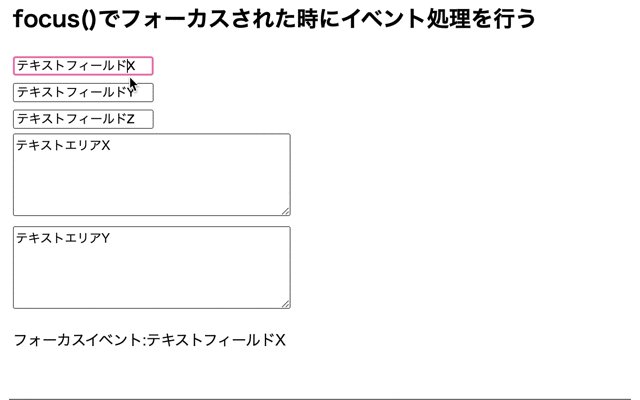
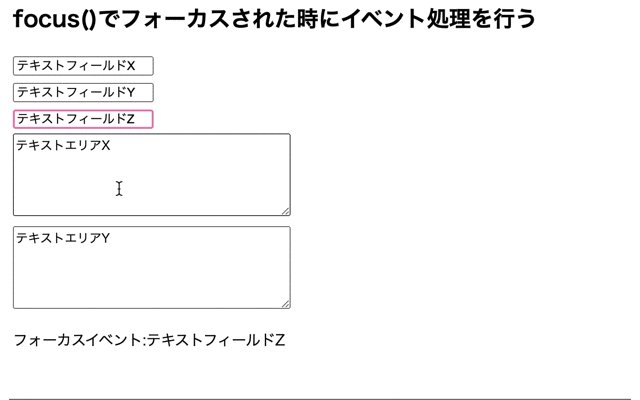
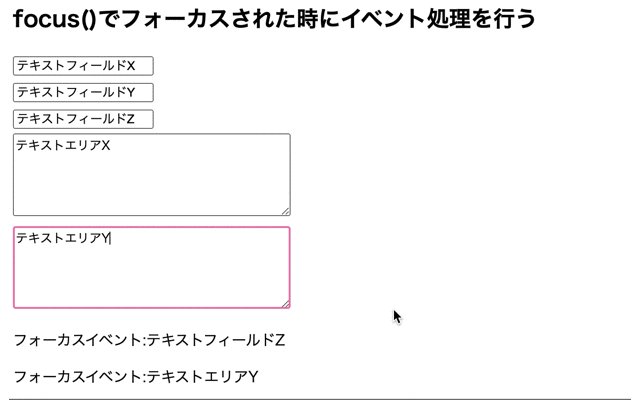
出力結果

focus()のパラメータにイベントハンドラを指定することで、フォーカスした時にイベント処理を指定することができます。
その為、テキストフィールドとテキストエリアにフォーカスすると、フォーカスしたテキストフィールドやテキストエリアの値がout1クラスやout2クラスに出力されます。
フォーカスされた時にデータを渡してイベント処理を行う場合
フォーカスされた時にイベントにデータを渡してイベント処理を行う場合はfocus()のパラメータにオブジェクトデータとイベントハンドラを指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> </head> <body> <h2>focus()でフォーカスされた時にデータを渡してイベント処理を行う</h2> <div> <input type= "text" value= "テキストフィールドX"> </div> <div> <input type= "text" value= "テキストフィールドY"> </div> <div> <input type= "text" value= "テキストフィールドZ"> </div> <div> <textarea rows="4" cols="40">テキストエリアX</textarea> </div> <div> <textarea rows="4" cols="40">テキストエリアY</textarea> </div> <p class = "out1"></p> <p class = "out2"></p> <script src="index.js"></script> </body> <style> div{ margin-bottom: 5px; } </style> </html> |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
let object1 = "フォーカスした時に持っていくデータ!1"; let object2 = "<h3>フォーカスした時に持っていくデータ!2</h3>"; $(function(){ $("input").focus({objData : object1}, function(event) { $(".out1").text($(this).val()); $(".out2").text(event.data.objData); }); $("textarea").focus({objData : object2}, function(event) { $(".out1").text($(this).val()); $(".out2").html(event.data.objData); //out2クラスにオブジェクトデータを出力 }); }); |
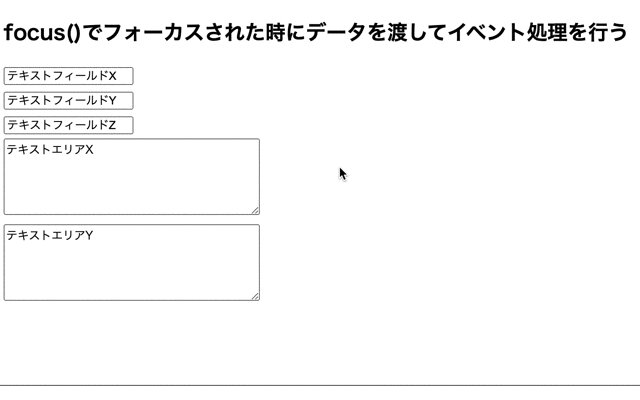
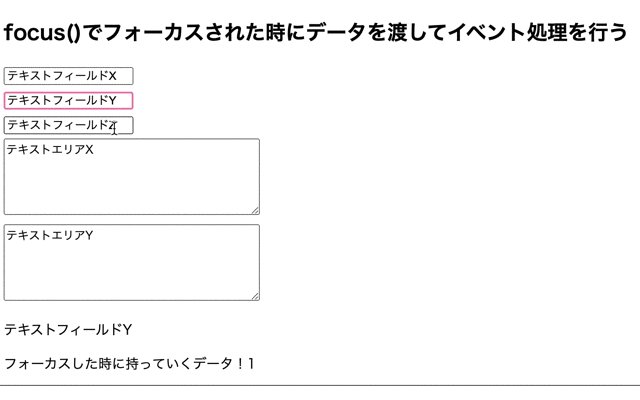
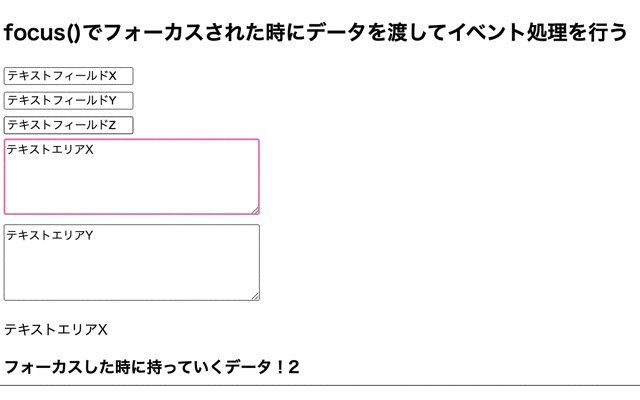
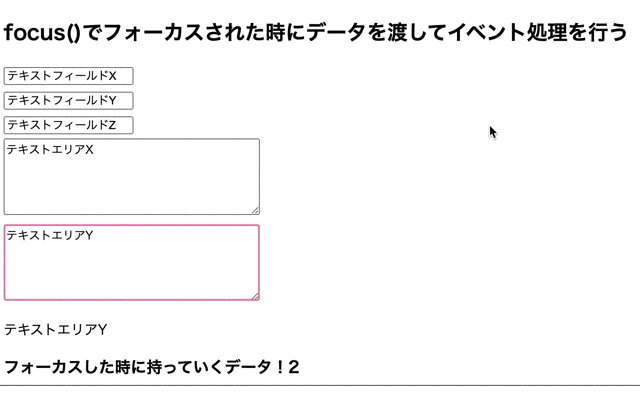
出力結果

focus()のパラメータにオブジェクトデータとイベントハンドラを指定することで、指定した要素がフォーカスされた時にデータを渡してイベント処理を行うことができます。
その為、テキストフィールドにフォーカスするとテキストフィールドの値と変数object1を、テキストエリアをフォーカスするとテキストエリアの値と変数object2の値が表示されます。

focus()メソッドのパラメータにオブジェクトデータとイベントハンドラを指定することでフォーカスされた時にデータを渡してイベント処理を行うことができるんですね!

そうですね。
サンプルコードでは、変数に単数のデータを受け渡していますが、let obj = {old: 50 ,name: ‘Haruto’}のような複数のデータをマップ値として受け渡すこともできます。
focus()でフォーカスイベントを発生させる方法
focus()でフォーカスイベントを発生させるにはfocus()メソッドをパラメータなしで使用します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> </head> <body> <h2>focus()でテキストフィールドとテキストエリアをフォーカスする</h2> <div> <input type= "text" class= "field1" value= "テキストフィールドXX"> </div> <div> <input type= "text" class= "field2" value= "テキストフィールドYY"> </div> <div> <textarea rows="4" class= "field3" cols="40">テキストエリアXX</textarea> </div> <div> <textarea rows="4" class= "field4" cols="40">テキストエリアYY</textarea> </div> <div> <input type= "button" class= "btn1" value= "テキストフィールドXXをフォーカス"> <input type= "button" class= "btn2" value= "テキストフィールドYYをフォーカス"> </div> <div> <input type= "button" class= "btn3" value= "テキストエリアXXをフォーカス"> <input type= "button" class= "btn4" value= "テキストエリアYYをフォーカス"> </div> <script src="index.js"></script> </body> <style> div{ margin-bottom: 5px; } </style> </html> |
index.js
|
1 2 3 4 5 6 7 8 |
$(function(){ var arr = [1, 2, 3, 4]; for(let key in arr){ $(".btn" + arr[key]).click(function() { $('.field' + arr[key]).focus(); }); } }); |
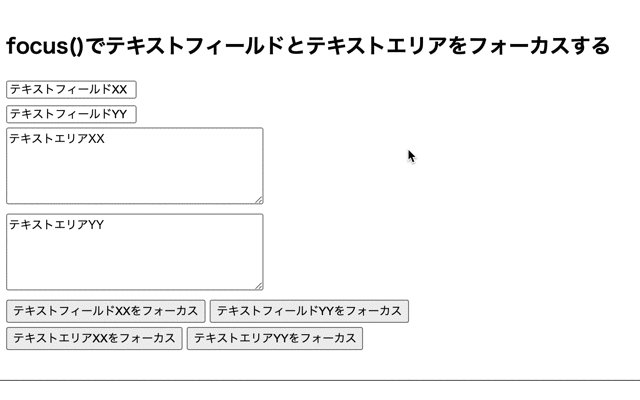
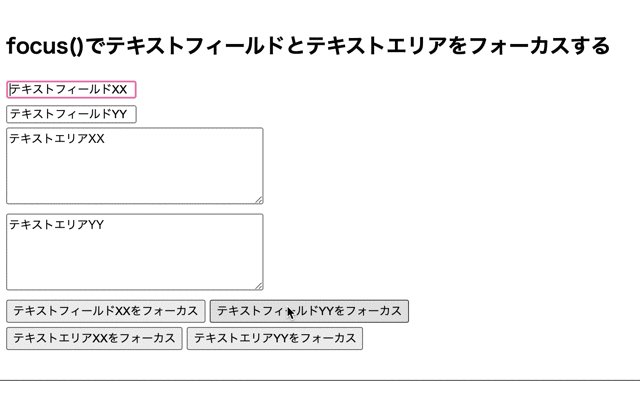
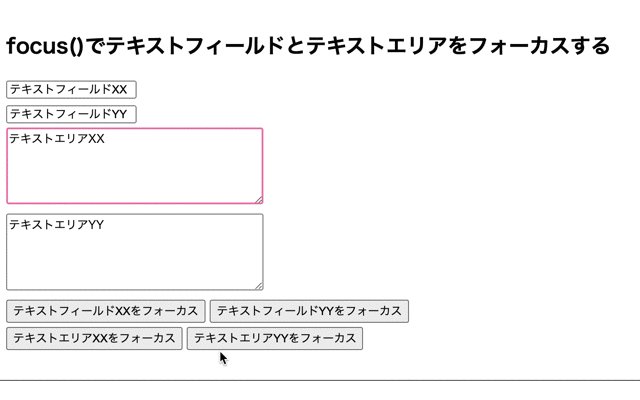
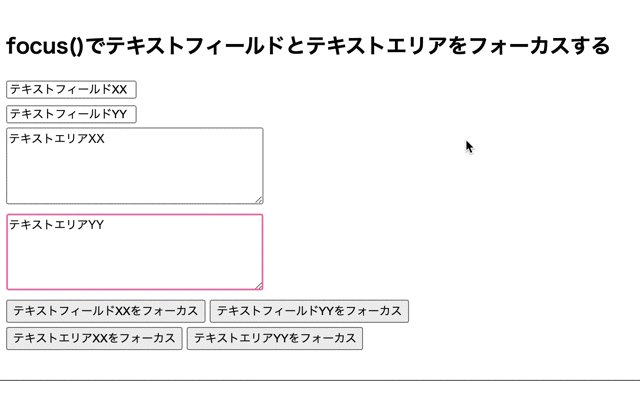
出力結果

focus()メソッドをパラメータなしで使用することで、テキストフィールドやテキストエリアをフォーカスすることができます。
その為、各ボタンを押すと各テキストフィールドと各テキストエリアがフォーカスされます。
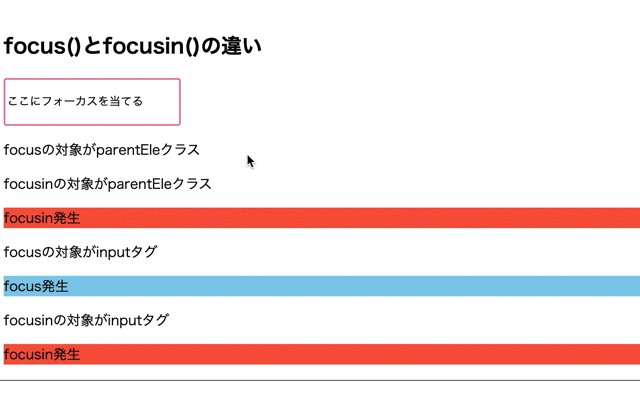
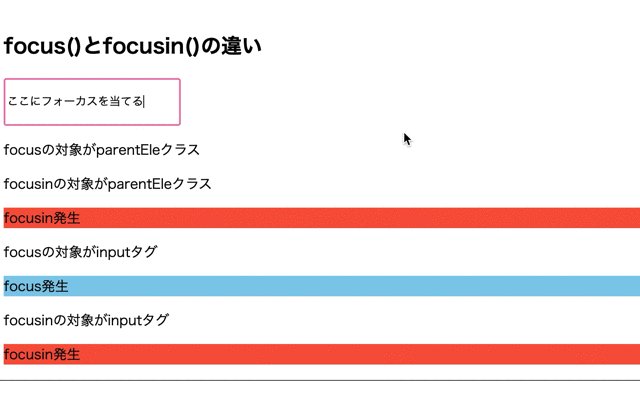
focus()とfocusin()の違い
フォーカス時にイベントを発生させるメソッドはfocus()の他にもfocusin()というメソッドが存在します。
この二つのメソッドはとても類似したメソッドですが、「入り子になっているinput要素に対して親要素をフォーカスの対象とした場合」に少し異なる動きをします。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> </head> <body> <h2>focus()とfocusin()の違い</h2> <div class="parentEle"> <input type="text" value= "ここにフォーカスを当てる"> </div> <div> <p>focusの対象がparentEleクラス</p> <p class= "outA"></p> </div> <div> <p>focusinの対象がparentEleクラス</p> <p class= "outB"></p> </div> <div> <p>focusの対象がinputタグ</p> <p class= "outC"></p> </div> <div> <p>focusinの対象がinputタグ</p> <p class= "outD"></p> </div> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 |
input { width: 200px; height: 50px; } .outA, .outC{ background: skyblue; } .outB, .outD { background: tomato; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
$(function(){ $('.parentEle').focus(function(){ $(".outA").text("focus発生"); }); $('.parentEle').focusin(function(){ $(".outB").text("focusin発生"); }); $('input').focus(function(){ $(".outC").text("focus発生"); }); $('input').focusin(function(){ $(".outD").text("focusin発生"); }); }); |
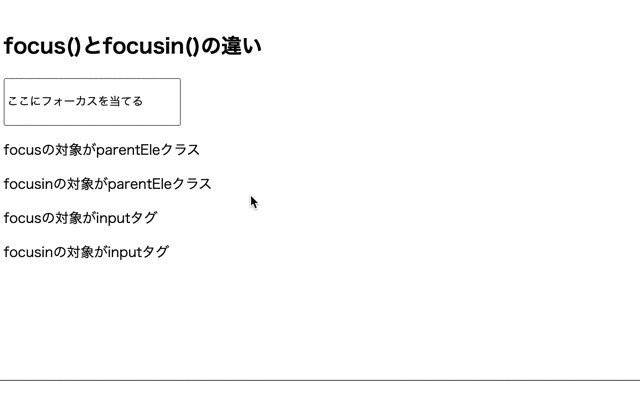
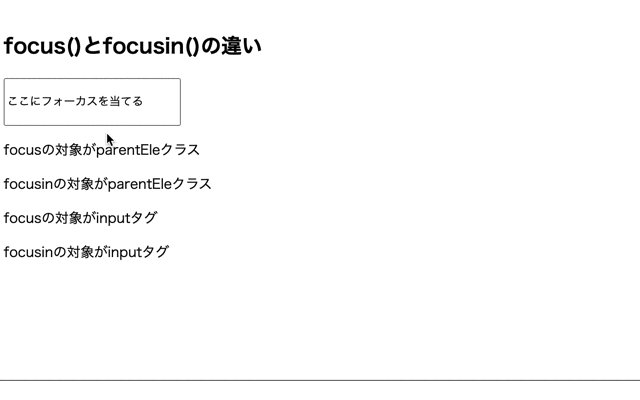
出力結果

focus()メソッドとfopcusin()メソッドで親要素と子要素でフォーカスの対象とした場合、focusin()メソッドの場合は親要素と子要素にもフォーカスのイベントが発生していますが、focus()メソッドの場合は親要素にはフォーカスのイベントが発生していません。
つまり、入り子になっているinput要素で、親要素に割り当ててもイベント発生するのがfocusin()で、直接input要素に割り当てないとイベント発生しないのがfocus()となります。
今回のポイント
focus()でフォーカスされた時に処理
⚫︎ 要素をフォーカスした時に処理を行うにはjQueryのfocus()メソッドを使用する
⚫︎ 要素をフォーカスした時にイベント処理を行うにはfocus()メソッドのパラメータにイベントハンドラを指定する
⚫︎ 要素をフォーカスした時にデータを渡して、イベント処理を行うにはfocus()メソッドのパラメータにオブジェクトデータとイベントハンドラを指定する
⚫︎ focus()で要素をフォーカスするにはfocus()をパラメータ無しで使用する
⚫︎ focus()メソッドとfocusin()メソッドの違いは入り子状態のinput要素に対して親要素をフォーカスの対象とした場合にフォーカスイベントを発生させるかどうかである
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。