【jQuery】prev()で指定した要素の前の兄弟要素を対象にする!

指定した要素の前の兄弟要素を対象にするにはjQueryでprev()を使用します。
prev()とは指定した要素の直前の兄弟要素を取得するメソッドであり、指定したセレクタの要素と同じ階層にある要素を取得することができることからnext()メソッドと逆になります。
prev()にパラメータに縛り込むセレクタを指定して使用すると、そのセレクタに一致する同じ階層にある兄弟要素を取得することができ、一致しない場合は何も取得しなくなります。
そして、パラメータ無しで使用すると指定した要素の直前の兄弟要素を取得することができます。
また、prevAll()を使用することで指定した要素より前の兄弟要素を全て対象にすることができます。
今回は、jQueryのprev()を使って指定した要素の前の兄弟要素を対象にする方法について以下の内容で解説していきます。
⚫︎ セレクタに一致する要素の前の兄弟要素を対象にする場合
⚫︎ 指定した要素の直前の兄弟要素を対象にする場合
⚫︎ 指定した要素より前の兄弟要素を全て対象にする方法
目次

今回はjQueryのprev()を使用して指定した要素の前の兄弟要素を対象にする方法について説明していきます。

はい!
お願いします!
prev()とは
prev()とは指定した要素の直前の兄弟要素を取得するメソッドとなります。
prev()の書き方
prev()の書き方は下記となります。
|
1 |
$("セレクタ").prev(["絞りこみたいセレクタ"]) |
パラメータ
⚫︎ 絞りこみたいセレクタ:
更に絞り込みたいセレクタを指定する
prev()のパラメータに絞りこみたいセレクタを指定することで、そのセレクタに一致する兄弟要素を対象にすることができます。
また、prev()をパラメータ無しで使用することでマッチした要素の各要素の直前の兄弟要素を取得することができます。
兄弟要素であることからセレクタで取得した要素と同じ階層にある要素を対象としますので注意してください。
指定した要素の前の兄弟要素を対象にするサンプルコード
prev()で指定した要素の前の兄弟要素を対象にするサンプルコードを紹介します。
セレクタに一致する要素の前の兄弟要素を対象にする場合
セレクタに一致する要素の前の兄弟要素を対象にする場合はprev()のパラメータに絞りこみたいセレクタを指定します。
group.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> </head> <body> <h2>セレクタに一致する要素の前の兄弟要素を対象にする</h2> <div class= "groups" style= "margin: 15px 0;"> <p>要素一覧</p> <div class= "group0"> </div> <div class= "group0"> </div> <div class= "group1"> </div> <div class= "group1"> </div> <div class= "group2"> </div> </div> <div style= "margin-top: 150px;"> <input type= "button" class= "btnA" value= "p要素を指定"> <input type= "button" class= "btnB" value= "group0クラス要素を指定"> </div> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 |
.group0, .group1, .group2{ width: 100px; height: 100px; background: black; border:solid 1px black; border-radius: 50px; float:left; margin-bottom: 15px; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 |
$(function(){ $(".btnA").click(function() { //group0クラスの直前の兄弟クラスを指定 $(".group0").prev("p").css("color", "red"); }); $(".btnB").click(function() { //group1クラスの直前の兄弟クラスを指定 $(".group2").prev(".group1").css("opacity", "0.5"); }); }); |
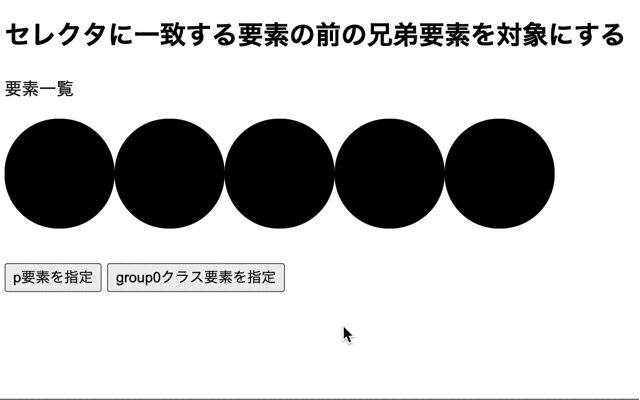
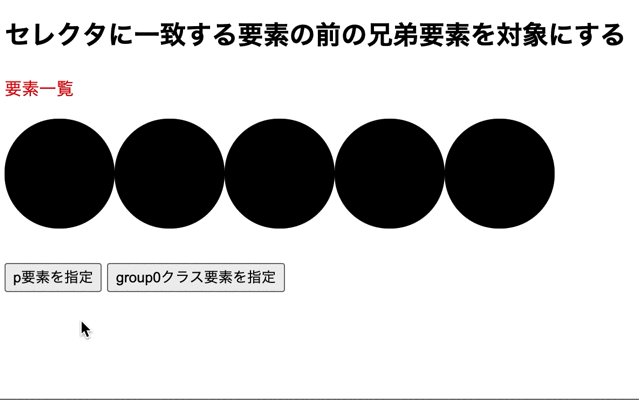
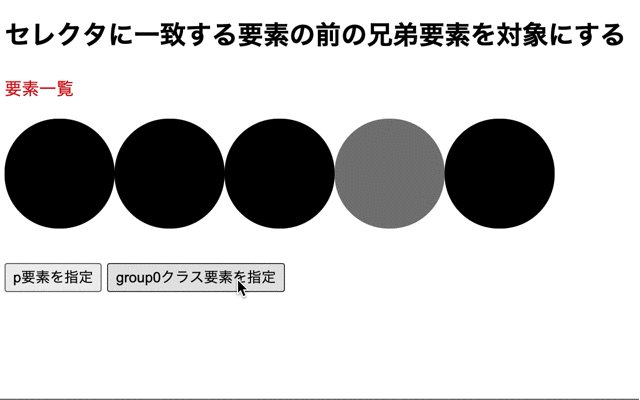
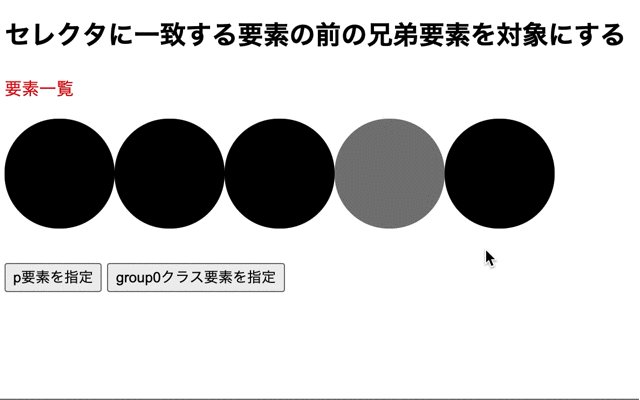
出力結果

prev()メソッドのパラメータに絞りこみたいセレクタを指定することでセレクタに一致する要素の直前の兄弟要素を対象にすることができます。
そのため、btnAクラスのボタンを押すと、p要素の色が変化し、btnBクラスのボタンを押すと、group0クラスの2番目の要素の透過度が変更されます。

prev()のパラメータに絞りこみたいセレクタを指定することでセレクタに一致する直前の兄弟要素を対象にしていますね!

そうですね。
prev()は指定したセレクタの要素の直前の要素のみを対象にします。
その為、絞りこみたいセレクタが複数あったとしても指定したセレクタの要素の直前にある要素のみを対象とします。
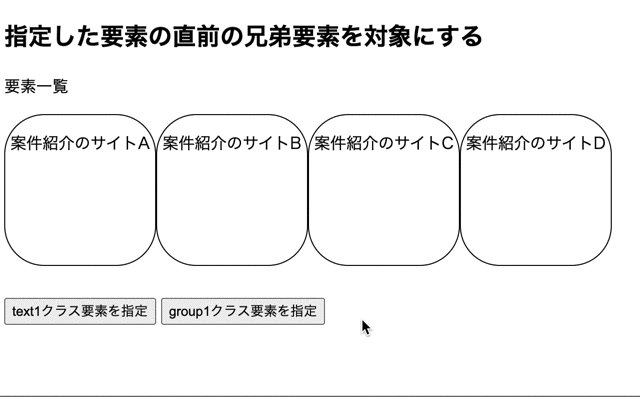
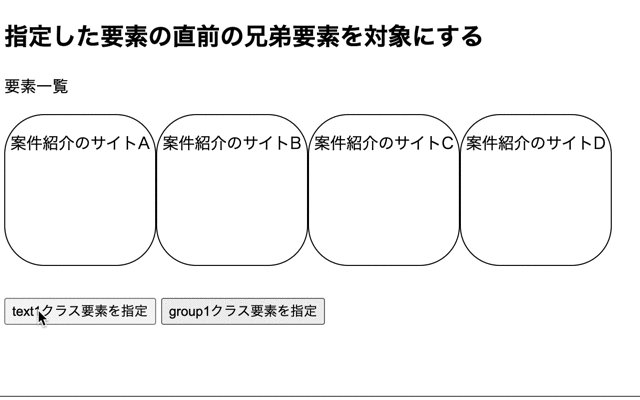
指定した要素の直前の兄弟要素を対象にする場合
指定した要素の直前の兄弟要素を対象にする場合はprev()メソッドをパラメータ無しで使用します。
group.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> </head> <body> <h2>指定した要素の直前の兄弟要素を対象にする</h2> <div class= "groups" style= "margin: 15px 0;"> <p>要素一覧</p> <div class= "groupA"> <p class= "textB"></p> <p class= "textA">案件紹介のサイトA</p> </div> <div class= "groupB"> <p class= "textB"></p> <p class= "textA">案件紹介のサイトB</p> </div> <div class= "groupC"> <p class= "textB"></p> <p class= "textA">案件紹介のサイトC</p> </div> <div class= "groupD"> <p class= "textB"></p> <p class= "textA">案件紹介のサイトD</p> </div> </div> <div style= "margin-top: 200px;"> <input type= "button" class= "btnA" value= "text1クラス要素を指定"> <input type= "button" class= "btnB" value= "group1クラス要素を指定"> </div> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 |
.textA, .textB { text-align: center; } .groupA, .groupB, .groupC, .groupD { width: 150px; height: 150px; background: white; float:left; border:solid 1px black; border-radius: 40px; margin-bottom: 15px; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 |
$(function(){ $(".btnA").click(function() { //text1クラスの直前の兄弟要素を指定 $(".textA").prev().text("案件紹介のサイトZ"); }); $(".btnB").click(function() { //groupCクラスの直前の兄弟要素を指定 $(".groupC").prev().css("background", "orange"); }); }) |
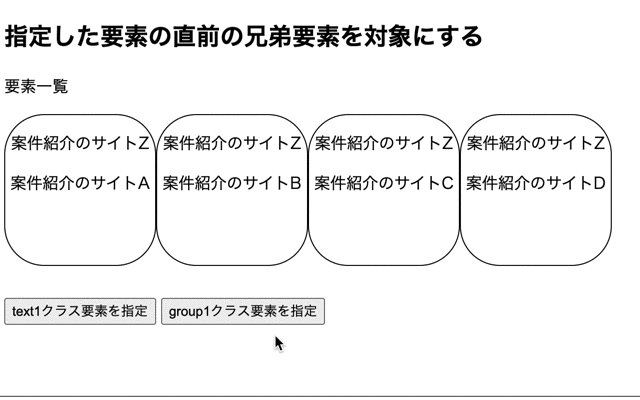
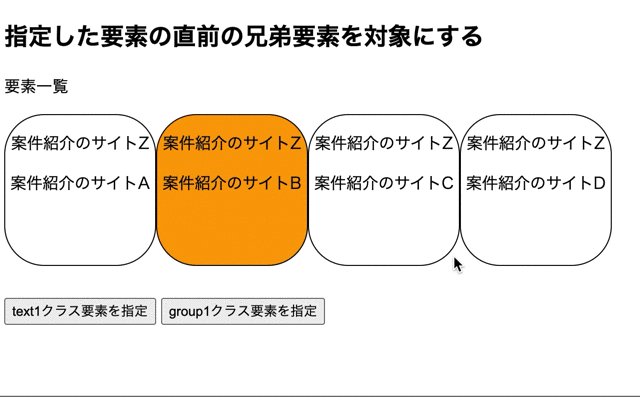
出力結果

prev()メソッドをパラメータ無しで使用することで、指定した要素の直前の兄弟要素を対象にすることができます。
その為、btnAクラスのボタンを押すと、textAクラスの要素の上に「案件紹介のサイトZ」が表示され、btnBクラスのボタンを押すと、groupBクラスの要素の背景色が変更されます。
指定した要素より前の兄弟要素を全て対象にする方法
指定した要素より前の兄弟要素を全て対象にするにはjQueryのprevAll()メソッドを使用します。
group.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> </head> <body> <h2>prevAll()で指定した要素より前の兄弟要素を全て対象にする</h2> <div class= "groups" style= "margin: 15px 0;"> <p>要素一覧</p> <div class= "group1"> <p class= "textC"></p> <p class= "textB"></p> <p class= "textA">案件紹介のサイト1</p> </div> <div class= "group2"> <p class= "textC"></p> <p class= "textB"></p> <p class= "textA">案件紹介のサイト2</p> </div> <div class= "group3"> <p class= "textC"></p> <p class= "textB"></p> <p class= "textA">案件紹介のサイト3</p> </div> <div class= "group4"> <p class= "textC"></p> <p class= "textB"></p> <p class= "textA">案件紹介のサイト4</p> </div> </div> <div style= "margin-top: 200px;"> <input type= "button" class= "btnA" value= "prevAll()で要素を指定"> <input type= "button" class= "btnB" value= "prevAll()で要素を指定"> </div> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 |
.group1, .group2, .group3, .group4 { width: 150px; height: 150px; background: skyblue; float:left; border:solid 1px black; border-radius: 40px; margin-bottom: 15px; } .textA, .textB, .textC { text-align: center; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 |
$(function(){ $(".btnA").click(function() { //textAクラスのより前の兄弟要素全て指定 $(".textA").prevAll().text("案件紹介のサイト0"); }); $(".btnB").click(function() { //group3クラスより前の兄弟要素全て指定 $(".group3").prevAll().css("background", "tomato"); }); }); |
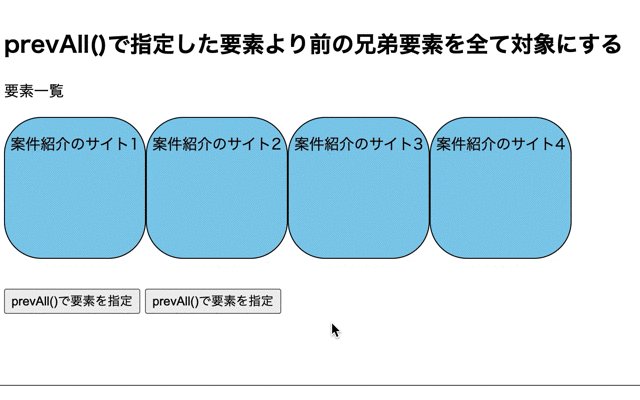
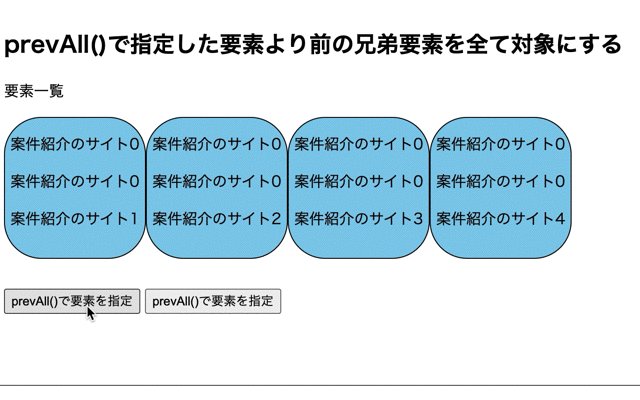
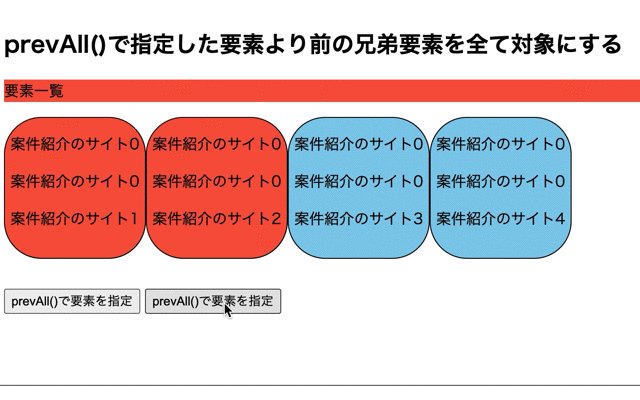
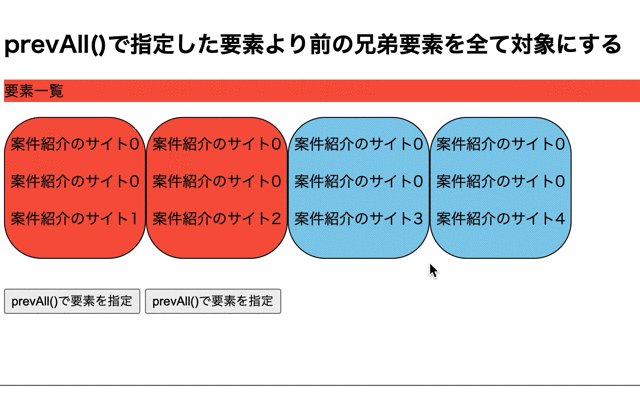
出力結果

prevAll()を使用することで指定した要素より前の兄弟要素を全て対象にすることができます。
その為、btnAクラスのボタンを押すとtextAクラスより前の全ての要素にテキストが追加され、btnBクラスのボタンを押すとgroup3クラスより前の要素の背景色が変更されます。
今回のポイント
prev()で指定要素の前の兄弟要素を対象
⚫︎ 指定した要素の前の兄弟要素を対象にするにはjQueryのprev()メソッドを使用する
⚫︎ セレクタに一致する要素の前の兄弟要素を対象にする場合はprev()メソッドのパラメータに絞りこみたいセレクタを指定する
⚫︎ 指定した要素の直前の兄弟要素を対象にする場合はprev()メソッドをパラメータ無しで使用する
⚫︎ 定した要素より前の兄弟要素を全て対象にするにはjQueryのprevAll()メソッドを使用する
関連記事
jQueryのnext()メソッドで要素の次の兄弟要素を対象にする方法にはこちらをご参考ください。
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。