【jQuery】delay()でアニメーションの待ち時間を指定する!

要素を指定したタグで囲むにはjQueryのdelay()メソッドを使用します。
jQueryのdelay()とはキューを遅延実行させるための時間を指定するメソッドであり、要素を押すと瞬時にイベントが実行されるのに対して「X秒後に」イベントを実行させることができます。
delay()メソッドはアニメーション系のメソッドにしか遅延実行させるための時間を指定することができませんが、queue()メソッドと組み合わせて使用することでアニメーション以外のメソッドにも遅延実行させるための時間を指定することができます。
今回は、jQueryのdelay()を使って指定した要素で囲む方法について以下の内容で解説していきます。
⚫︎ アニメーションの待ち時間を指定する場合
⚫︎ アニメーション以外で待ち時間を指定する方法
⚫︎ delay()を使用せずにアニメーションの待ち時間を指定する方法
目次

今回はjQueryのdelay()で指定した要素で囲む方法について説明していきます。

お願いします!
delay()とは
jQueryのdelay()とはキューを遅延実行させるための時間を指定するメソッドであり、最初の要素から最も深い階層を捜し、渡されたHTMLで指定要素を挟み込みます。
delay()の書き方
delay()の書き方は下記となります。
|
1 2 3 |
$("セレクタ").delay("遅延時間" [,キュー]); $("セレクタ").delay(関数); |
パラメータ
⚫︎ 遅延時間:
次のキューを実行までの待ち時間をミリ秒で指定する
(文字列、セレクタ、jQueryオブジェクト、DOM要素で指定できる)
⚫︎ キュー:
キューの名前を指定する(初期値は’fx’)
delay()のパラメータに遅延時間を指定することで、セレクタのアニメーションを遅らせることができます。
アニメーションの待ち時間を指定するサンプルコード
delay()でアニメーションの待ち時間を指定するサンプルコードを紹介します。
アニメーションの待ち時間を指定するには、delay()のパラメータに遅延時間を指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="wrap=device-wrap, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>アニメーションの時間を遅らせる</h2> <div class= "div1"></div> <div class= "div2"></div> <div class= "div3"></div> <input type="button" class="btnA" value="アニメーション開始"> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
.div1 { width: 100px; height: 100px; border: solid 1px black; background-color: #7ab977; } .div2 { width: 100px; height: 100px; border: solid 1px black; background-color: skyblue; } .div3 { width: 100px; height: 100px; border: solid 1px black; background-color: #d58d9d; } |
index.js
|
1 2 3 4 5 6 |
$(function(){ $(".btnA").on("click", function() { // 3秒遅延して実行 $("div").delay(3000).fadeToggle(); }); }); |
出力結果

delay()のパラメータに遅延時間を指定することで、アニメーションの開始時間を遅らせることができます。
その為、ボタンを押すと、3秒後にフェードアウトし、再びボタンを押すと3秒後にフェードインを行います。

確かに、queue()メソッドを使用した方はremoveClass()メソッドは3秒後に実行されていますけど、queue()メソッドを使用しなかった方はremoveClass()メソッドが瞬時に実行されていますね!

そうですね。
delay()メソッドだけが通用するのはスライドやフェードなどのアニメーション系のメソッドのみとなります。
もし、addClass()やremoveClass()などのアニメーション以外のメソッドで遅らせて実行させたい場合はdelay()メソッドだけでなくqueue()メソッドも使用しましょう。
アニメーション以外で待ち時間を指定する方法
アニメーション以外で待ち時間を指定するにはqueue()メソッドを使用します。
アニメーション以外のメソッドにdelay()メソッドを使用すると、遅延が行われませんが、queue()メソッドを使用することでアニメーション以外のメソッドでも遅延させることができます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="wrap=device-wrap, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>queue()でアニメーション以外の時間を遅らせる</h2> <div class= "divA" style= "display: inline-block;"> <div class= "div1"></div> <div class= "div2"></div> <div class= "div3"></div> </div> <div class= "divB" style= "display: inline-block;"> <div class= "div1"></div> <div class= "div2"></div> <div class= "div3"></div> </div> <input type="button" class="btnA" value="アニメーション開始(queue()あり)"> <input type="button" class="btnB" value="アニメーション開始(queue()無し)"> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
.div1 { width: 100px; height: 100px; border: solid 1px black; background-color: #7ab977; } .div2 { width: 100px; height: 100px; border: solid 1px black; background-color: skyblue; } .div3 { width: 100px; height: 100px; border: solid 1px black; background-color: #d58d9d; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 |
$(function(){ $(".btnA").on("click", function() { // 3秒遅延して実行 $(".divA .div1").delay(3000).queue(function(){ $(this).removeClass("div1"); }); }); $(".btnB").on("click", function() { // 3秒遅延して実行 $(".divB .div1").delay(3000).removeClass("div1"); }); }); |
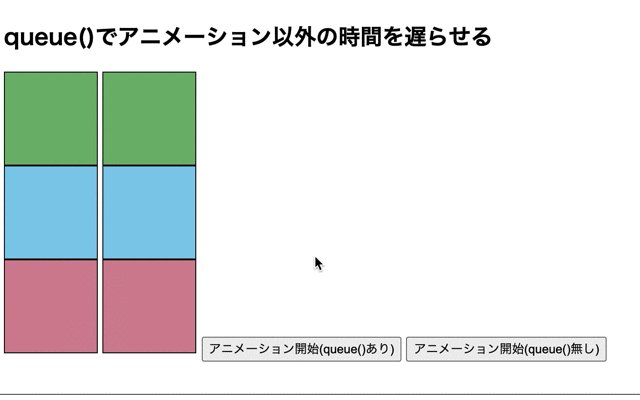
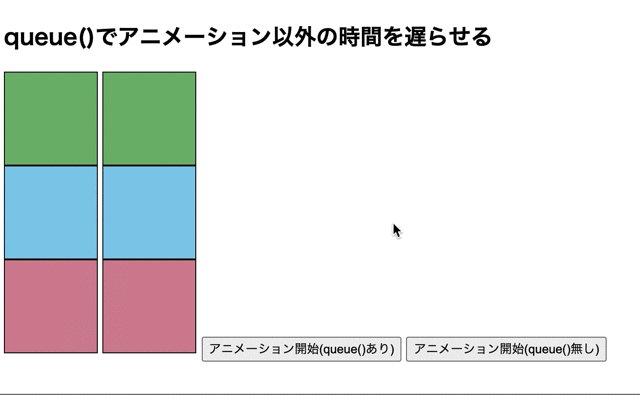
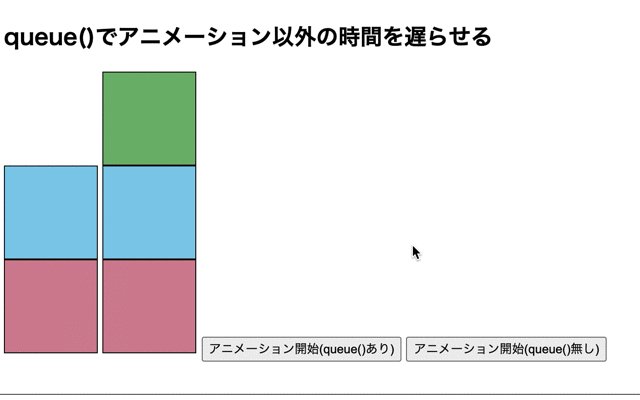
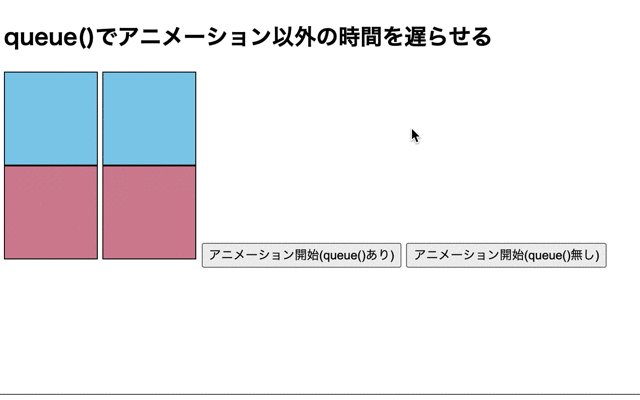
出力結果

delay()メソッドの後にqueue()メソッドを使用すると、アニメーション以外のメソッドでも遅延させることができます。
その為、ボタンを押すと、divAクラスの方は3秒後にremoveClassが実行されますが、divBクラスの方は瞬時にremoveClassが実行されています。
delay()を使用せずにアニメーションの待ち時間を指定する方法
delay()を使用せずにアニメーションの待ち時間を指定するにはjQueryのsetTimeout()を使用します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="wrap=device-wrap, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>setTimeout()でアニメーションの時間を遅らせる</h2> <div class= "divA" style= "display: inline-block;"> <div class= "div1"></div> <div class= "div2"></div> <div class= "div3"></div> </div> <div class= "divB" style= "display: inline-block;"> <div class= "div1"></div> <div class= "div2"></div> <div class= "div3"></div> </div> <input type="button" class="btnA" value="アニメーション開始(setTimeout())"> <input type="button" class="btnB" value="アニメーション開始(delay())"> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
.div1 { width: 100px; height: 100px; border: solid 1px black; background-color: red; } .div2 { width: 100px; height: 100px; border: solid 1px black; background-color: blue; } .div3 { width: 100px; height: 100px; border: solid 1px black; background-color: green; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 |
$(function(){ $(".btnA").on("click", function() { // 2秒遅延して実行 setTimeout(function(){ $(".divA").fadeToggle("slow"); }, 2000); }); $(".btnB").on("click", function() { // 3秒遅延して実行 $(".divB").delay(3000).slideToggle("500"); }); }); |
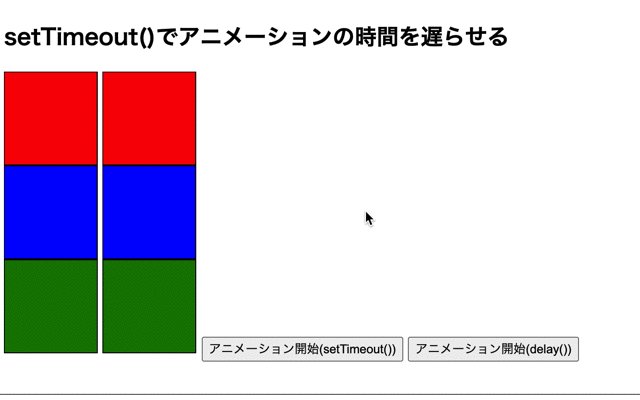
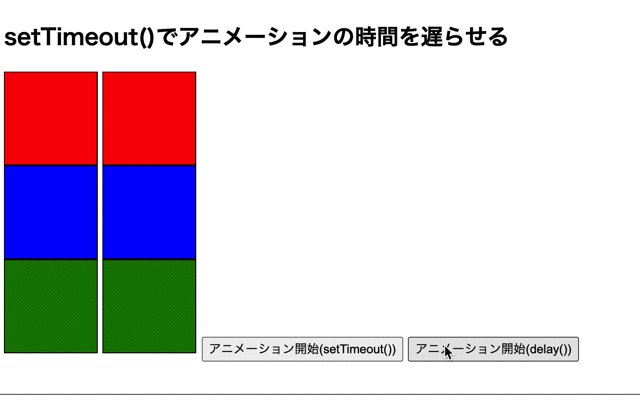
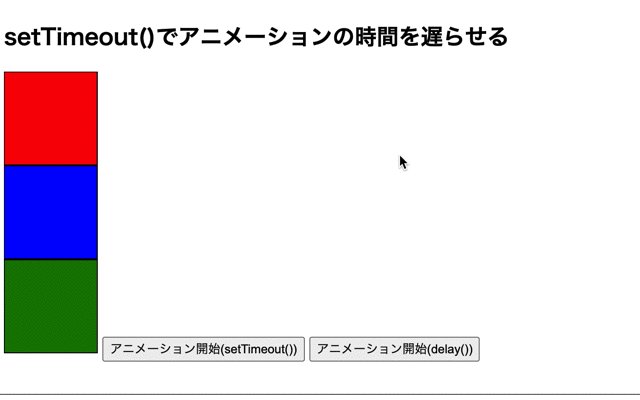
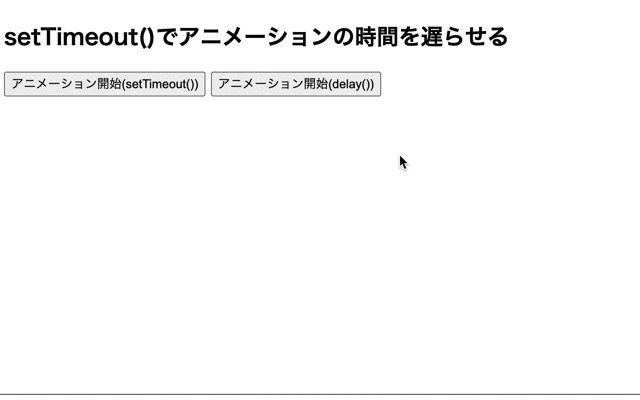
出力結果

setTimeout()によってアニメーションを遅らせて処理を行っています。
基本的な動きはdelay()と変わりはありませんが、書き方が異なりますので注意してください。

delay()だけでなくsetTimeout()でもアニメーションの処理を遅らせることができるのですね!

そうですね。
どちらを使っても多少問題はありませんのでどちらか好みの方を使うと良いですよ。
今回のポイント
delay()でアニメーションの待ち時間を指定
⚫︎ アニメーションの待ち時間を指定するにはjQueryのdelay()を使用する
⚫︎ 待ち時間を指定してアニメーション処理を実行するにはdelay()メソッドのパラメータに遅延時間を指定する
⚫︎ 待ち時間を指定してアニメーション以外の処理を実行するにはdelay()メソッドとqueue()メソッドを使用する
(delay()メソッドだけでは遅延が効かない)
⚫︎ アニメーションの待ち時間を指定するにはdelay()メソッド以外にもsetTimeout()メソッドがある
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。