【jQuery】unwrap()を使って囲んでいる要素を消去する!

囲んでいる要素を消去するにはjQueryのunwrap()を使用します。
jQueryのunwrap()とは指定要素を囲む要素(親要素)を削除するメソッドであり、指定した要素を1つ上にある要素を削除することができます。
その為、wrap()メソッドやwrapAll()メソッドで作成された親要素はもちろんunwrap()で削除することができます。
また、unwrap()はrap()メソッドやwrapAll()メソッドで作成された親要素を削除することだけでなく、指定した要素の親要素が既存の要素であったとしても削除することができますので注意してください。
今回は、jQueryのunwrap()を使って、囲んでいる要素を消去する方法について以下の内容で解説していきます。
⚫︎ wrap()で囲んでいる親要素を消去する場合
⚫︎ wrapAll()で囲んでいる要素を消去する場合
⚫︎ unwrap()の注意すべきこと
目次

今回はjQueryのunwrap()で指囲んでいる要素を消去する方法について説明していきます。

お願いします!
unwrap()とは
jQueryのunwrap()とは要素の親エレメントを削除するメソッドです。
指定する要素を囲み、親要素を追加するwrap()に対して、真逆の親要素を取り除く動作となります。
unwrap()の書き方
unwrap()の書き方は下記となります。
|
1 |
$("セレクタ").unwrap(); |
セレクタに要素を指定することで、囲んでいる要素の親要素を削除することができます。
囲んでいる要素を消去するサンプルコード
囲んでいる要素を消去するサンプルコードを紹介します。
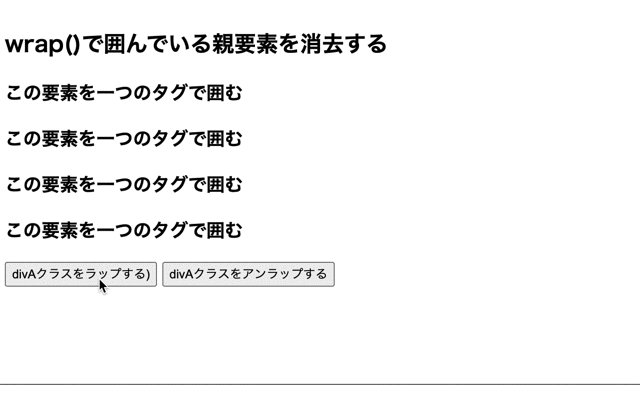
wrap()で囲んでいる親要素を消去する場合
unwrap()メソッドでwrap()メソッドによって囲んでいる親要素の消去を行います。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="wrap=device-wrap, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>wrap()で囲んでいる親要素を消去する</h2> <div class="divA"> <p>この要素を一つのタグで囲む</p> <p>この要素を一つのタグで囲む</p> </div> <div class="divA"> <p>この要素を一つのタグで囲む</p> <p>この要素を一つのタグで囲む</p> </div> <input type="button" class="btnA" value="divAクラスをラップする)"> <input type="button" class="btnB" value="divAクラスをアンラップする"> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 |
.newElement1 { border: solid black 2px; margin-bottom: 10px; background: skyblue } .divA { font-size: 20px; font-weight: bold; } |
index.js
|
1 2 3 4 5 6 7 8 9 |
$(function(){ $(".btnA").on("click", function(){ $(".divA").wrap('<div class= "newElement1">'); }); $(".btnB").on("click", function(){ // newElement1クラスを消去 $(".divA").unwrap(); }); }); |
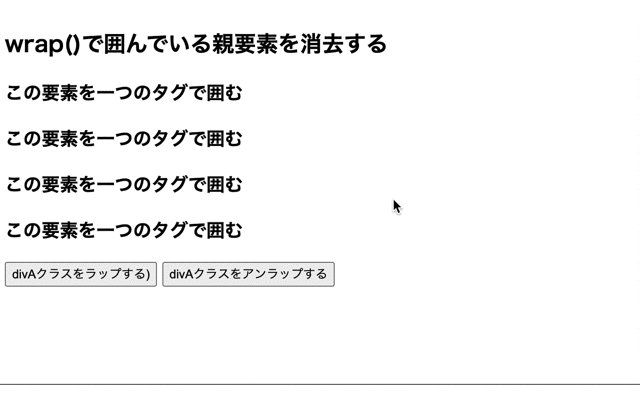
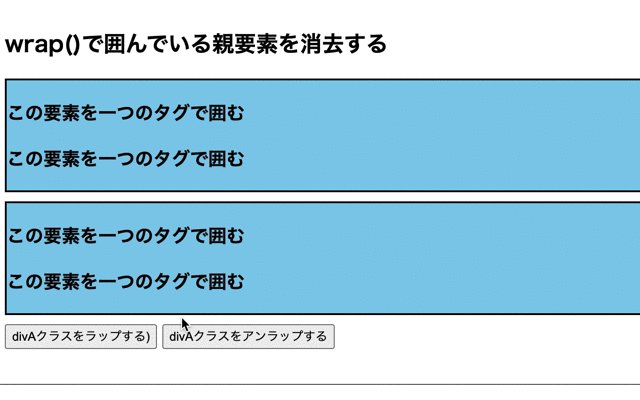
出力結果

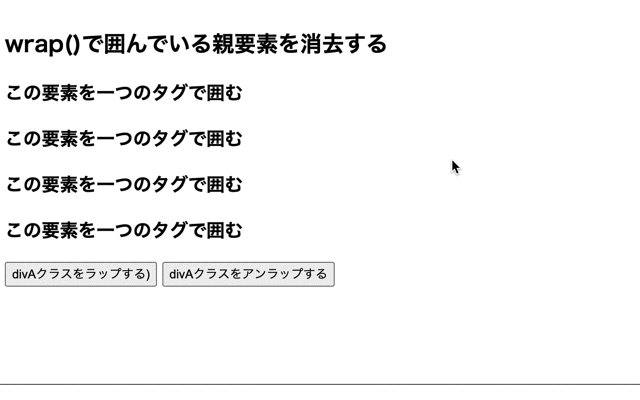
unwrap()によってwrap()メソッドで囲んでいる親要素を削除することができます。
その為、ボタンを押すとnewElement1クラスの要素が削除されています。
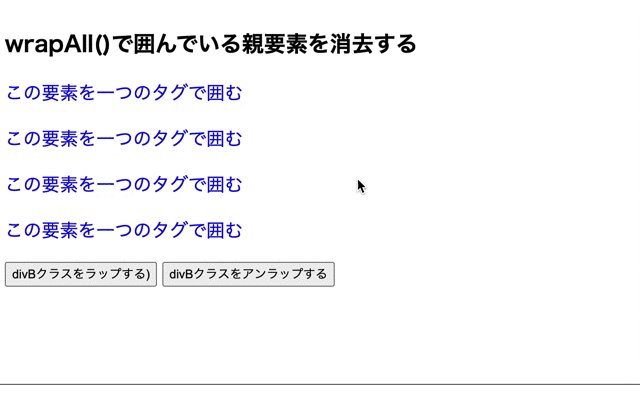
wrapAll()で囲んでいる要素を消去する場合
unwrap()メソッドでwrapAll()メソッドによって囲んでいる親要素の消去を行います。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="wrap=device-wrap, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>wrapAll()で囲んでいる親要素を消去する</h2> <div class="divB"> <p>この要素を一つのタグで囲む</p> <p>この要素を一つのタグで囲む</p> </div> <div class="divB"> <p>この要素を一つのタグで囲む</p> <p>この要素を一つのタグで囲む</p> </div> <input type="button" class="btnA" value="divBクラスをラップする)"> <input type="button" class="btnB" value="divBクラスをアンラップする"> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 |
.newElement2 { border: solid black 2px; margin-bottom: 10px; background: #d58d9d; } .divB { font-size: 20px; color: blue; } |
index.js
|
1 2 3 4 5 6 7 8 9 |
$(function(){ $(".btnA").on("click", function(){ $(".divB").wrapAll('<div class= "newElement2">'); }); $(".btnB").on("click", function(){ // newElement2クラスを消去 $(".divB").unwrap(); }); }); |
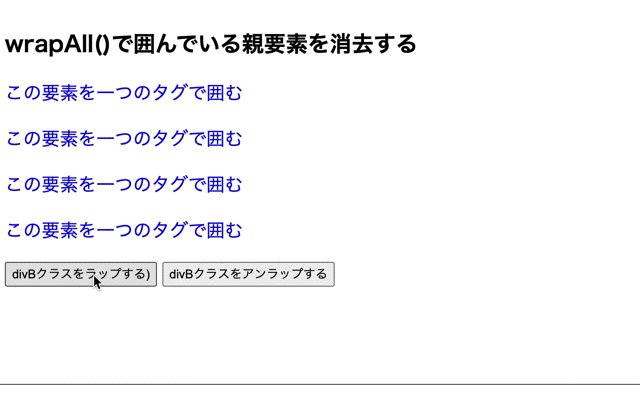
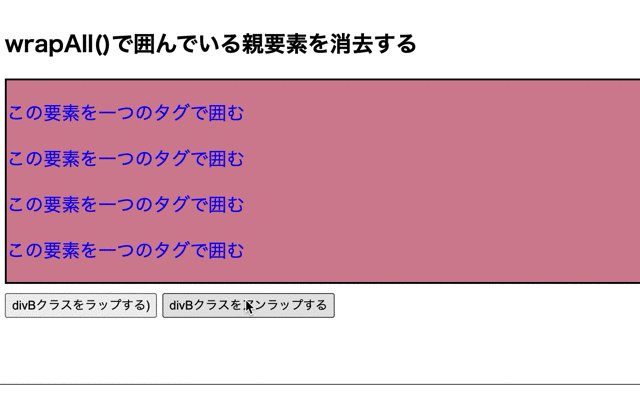
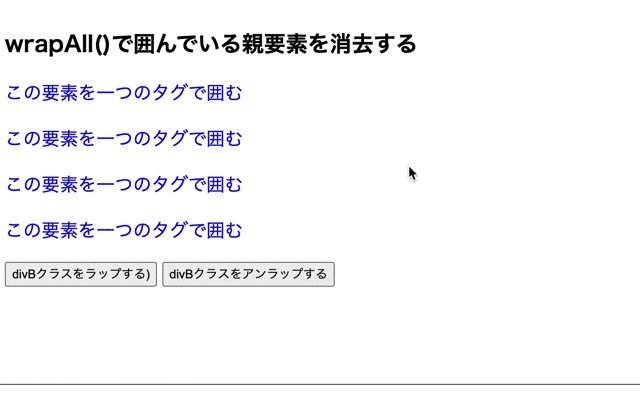
出力結果

unwrap()によってwrapAll()メソッドで囲んでいる親要素を削除することができます。
その為、ボタンを押すとnewElement2クラスの要素が削除されています。
unwrap()の注意すべきこと
unwrap()はwrap()やwrapAll()によって囲まれた要素を削除するだけでなく、既存の要素も削除する対象に入るので注意が必要です。

unwrap()はwrap()やwrapAll()によって囲まれた新たな要素を削除するだけでなく、セレクタの親要素であるならば、既存の要素も削除されるってことですか?

そうなりますね。
ここでunwrap()メソッドのサンプルコードを紹介します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="wrap=device-wrap, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>wrap()、wrapAll()で囲んでいる親要素を消去する</h2> <div class="divX"> <p>この要素を一つのタグで囲む</p> </div> <div class="divX"> <p>この要素を一つのタグで囲む</p> </div> <div class="divY"> <p>この要素を一つのタグで囲む</p> </div> <div class="divY"> <p>この要素を一つのタグで囲む</p> </div> <input type="button" class="btnA" value="divXクラスをラップする(wrap())"> <input type="button" class="btnB" value="divYクラスをラップする(wrapAll())"> <input type="button" class="btnC" value="両クラスをアンラップする"> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
.newElement1 { border: solid black 2px; margin-bottom: 10px; background: yellowgreen; } .newElement2 { border: solid black 2px; margin-bottom: 10px; background: tomato; } .divX { color: red; font-size: 20px } .divY { color: blue; font-size: 20px } |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
$(function(){ $(".btnA").on("click", function(){ $(".divX").wrap('<div class= "newElement1">'); }); $(".btnB").on("click", function(){ // newElementAクラスを消去 $(".divY").wrapAll('<div class= "newElement2">'); }); $(".btnC").on("click", function(){ // newElementAクラスを消去 $("p").unwrap(); }); }); |
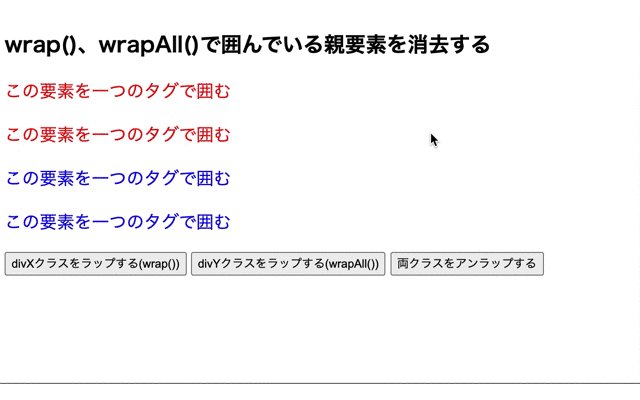
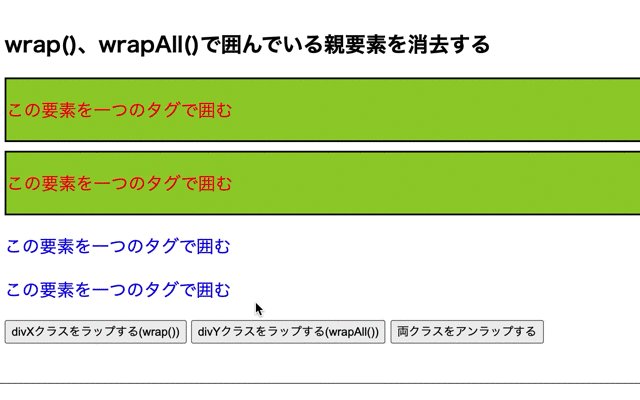
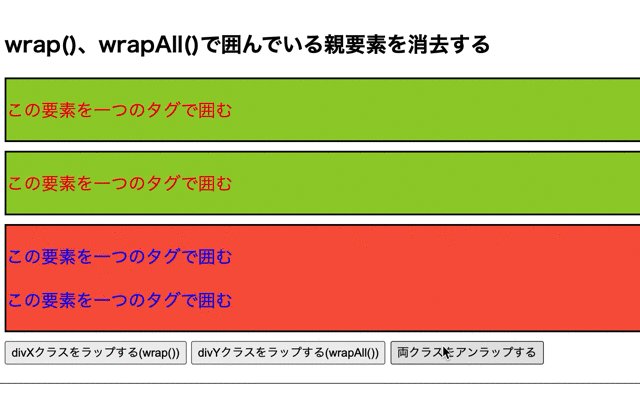
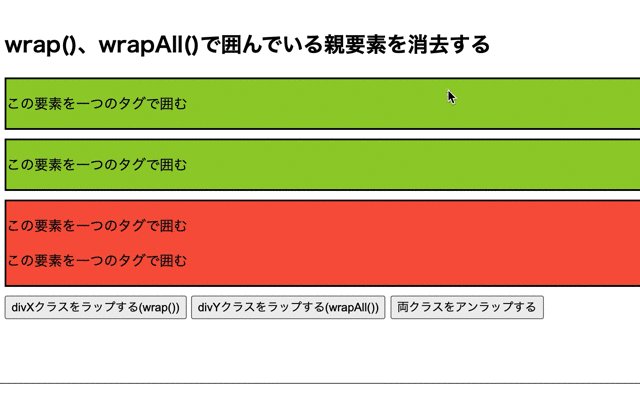
出力結果

セレクタにpを指定した場合、pの親要素はdivXクラスとdivYクラスなのでその2つのクラスが削除されます。
その為、ボタンを一回押すと文字の色と大きさが元に戻ります。

divXクラスとdivYクラスはwrap()やwrapAll()で作成された要素ではありませんが、unwrap()によって削除されてますね!

そうですよね。
サンプルコードを見てわかることから、unwrap()は「指定した要素のラップされた要素を削除するというメソッド」ではなく、「指定した要素の親要素を削除するメソッド」であると認識した方が良いですね。
今回のポイント
unwrap()で囲んでいる要素を消去
⚫︎ 囲んでいる要素を消去するにはjQueryのunwrap()を使用する
⚫︎ unwrap()メソッドはwrap()メソッドやwrapAll()メソッドによって囲まれた親要素を削除することができる
⚫︎ unwrap()メソッドの注意点として既存している要素が指定した要素の親要素である場合でも削除することができる
関連記事
jQueryのwrap()で要素を指定したタグで囲む方法についてはこちらをご参考ください。
jQueryのwrapAll()で指定した要素をまとめて囲む方法についてはこちらをご参考ください。
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。