【jQuery】resize()でウィンドウのリサイズ時に処理を行う!

ウィンドウのリサイズ時に処理を行うにはjQueryのresize()メソッドを使用します。
jQueryのresize()メソッドとはブラウザのウィンドウサイズをマウスで変更した時に特定の処理を実行することができるメソッドであり、スマホ画面やPC画面などの画面のサイズが変わった際の処理を実装する際に使用することができます。
今回は、jQueryのresize()メソッドを使ってウィンドウのリサイズ時に処理を行う方法について以下の内容で解説していきます。
⚫︎ ウィンドウがリサイズされた時に処理を行う場合
⚫︎ ウィンドウがリサイズされた時に高さと幅を表示する場合
⚫︎ ウィンドウのリサイズ時に条件を設定する場合
目次

今回はjQueryのresize()メソッドでウィンドウのリサイズ時に処理を行う方法について説明していきます。

お願いします!
resize()とは
resize()とは、ブラウザのウィンドウサイズをマウスで変更した時に特定の処理を実行することができるメソッドとなります。
resize()の書き方
resize()メソッドの書き方は下記となります。
|
1 |
$("window").resize(関数); |
$の()にwindowを指定し、resize()の引数に関数を指定することで、ブラウザのウィンドウサイズをマウスで変更した時に特定の処理を行うことができます。
また、$の()はwindowを指定するようにしてください。
ウィンドウがリサイズされた時に処理を行うサンプルコード
ウィンドウがリサイズされた時に処理を行うサンプルコードを紹介します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <div class= "box"> <h2>ウィンドウがリサイズされた場合に処理する</h2> <p class="output"> </p> </div> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 |
$(window).resize(function(event){ $(".output").text("resizeイベント発生:" + Date.now()); }); |
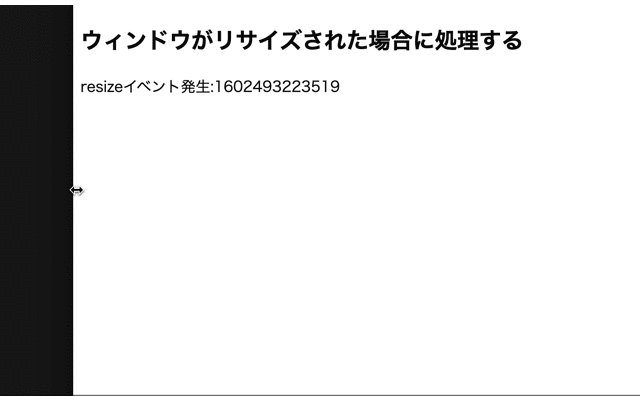
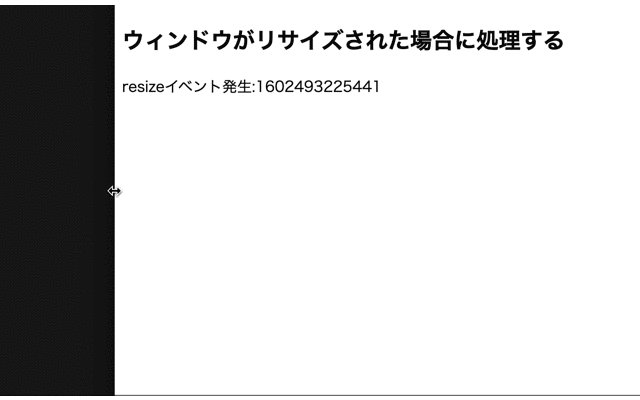
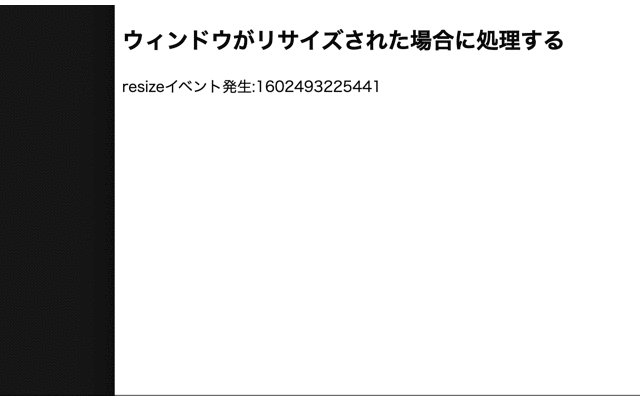
出力結果

resize()メソッドの引数に関数を指定することでウィンドウがリサイズされた時に処理を行います。
そのため、ウィンドウを変更すると現在時刻がミリ秒で表示されています。
ウィンドウがリサイズされた時に高さと幅を表示する場合
ウィンドウがリサイズされた時に高さと幅を表示する場合は、resize()メソッドの関数にwidth()メソッドとheight()メソッドを使用します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <div class= "box"> <h2>ウィンドウがリサイズされた場合に処理する</h2> <p class="output1"> </p> <p class="output2"> </p> </div> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 6 7 |
$(window).resize(function(event){ var width = $(window).width(); var height = $(window).height(); $(".output1").text("横のサイズ" + width + "px"); $(".output2").text("縦のサイズ" + height + "px"); }); |
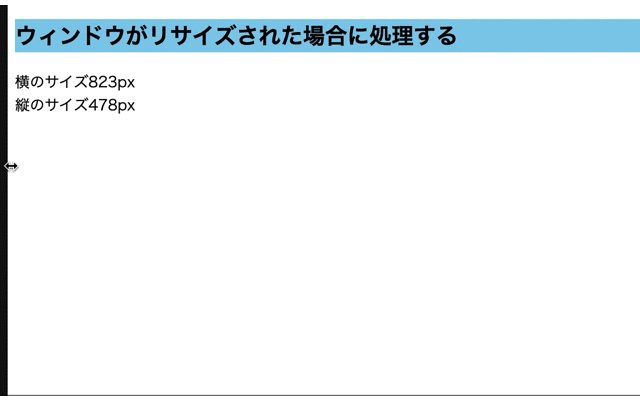
出力結果

resize()メソッドの関数にwidth()やheight()を使用することでウィンドウがリサイズされた時に高さと幅を取得します。
そのため、ウィンドウを変更するとウィンドウの高さや幅がリサイズすることで表示されています。
ウィンドウのリサイズ時に条件を設定する場合
ウィンドウのリサイズ時に条件を設定する場合はresize()メソッドの関数でif文などの条件文を使用します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <div class= "box"> <h2>ウィンドウがリサイズされた場合に処理する</h2> <p class="output1"> </p> <p class="output2"> </p> </div> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
$(window).resize(function(event){ var width = $(window).width(); var height = $(window).height(); $(".output1").text("横のサイズ" + width + "px"); $(".output2").text("縦のサイズ" + height + "px"); // 条件を設定する if (width <= 700) { $("h2").css("background", "tomato"); } else { $("h2").css("background", "skyblue"); } }); |
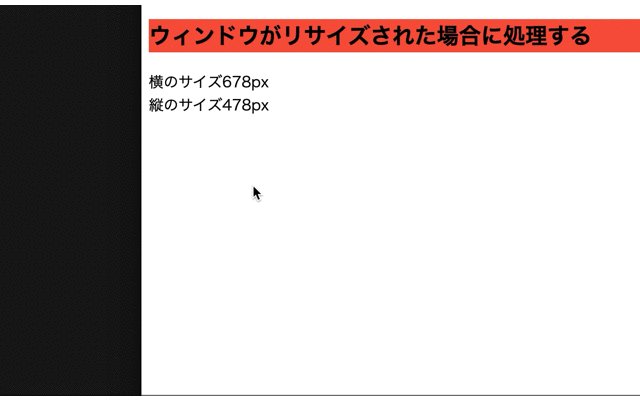
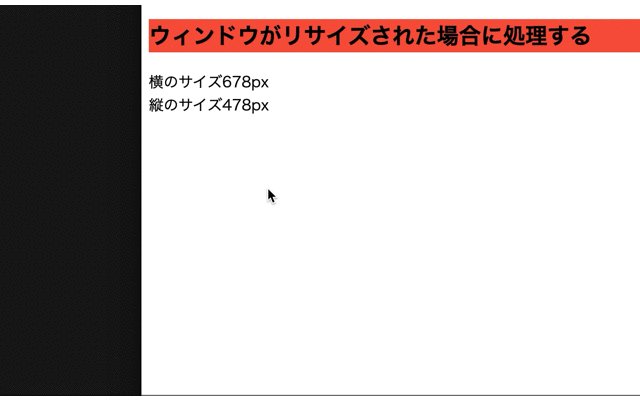
出力結果

resize()メソッドの関数に条件文を使用することでウィンドウのリサイズ時に条件を設定しています。
そのため、ウィンドウの幅が700px以下の場合と700pxより大きい場合でh2タグの背景色が変化します。

resize()を使用することで、ウィンドウのリサイズ時に処理を行うことができるのですね!

そうです。
resize()を使用するとウィンドウのサイズに合わせて処理を行うことができます。
後えば、PCの画面で行う処理をスマホの画面では行うことができないように画面の大きさによって処理を変えたい場合にもresize()を使用します。
今回のポイント
resize()メソッドでウィンドウのリサイズ時に処理を行う
⚫︎ ウィンドウのリサイズ時に処理を行うにはjQueryのresize()メソッドを使用する
⚫︎ ウィンドウのリサイズ時に処理を行う場合はresize()の引数に処理を行う関数を指定する
⚫︎ resize()メソッドの前mにある$の()はwindowを指定する
⚫︎ resize()メソッドの指定する関数内にwidth()メソッドとheight()メソッドを使用することで、ウィンドウがリサイズされた時に高さと幅を表示することができる
⚫︎ ウィンドウのリサイズ時に条件を設定する場合はresizeメソッドの関数にif文などのような条件文を使用する
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。