【jQuery】:disabledで無効になっている要素を指定する!

jQueryで無効になっている要素を指定するには:disabledを使用します。
:disabledとは、無効になっているinput要素を指定することができる擬似クラスで、条件によってを非活性にしたい場合やテキストの入力を無効にしたい場合などに使用されます。
disabledはセレクタに直接、指定することで無効になっている要素を指定することができますが、jQueryのattr()メソッドを使用することでも指定した要素が無効なのかどうかを確認することができます。
今回は、:disabledを使ってjQueryで無効になっている要素を指定する方法について以下の内容で解説していきます。
⚫︎ 無効になっている要素がテキストである場合
⚫︎ 無効になっている要素がボタンである場合
⚫︎ 無効になっている要素がラジオボタンである場合
⚫︎ jQueryのメソッドを使って無効になっている要素を指定する場合
⚫︎ jQueryを使用せずに無効になっている要素を指定する場合
目次

今回は:disabledを使ってjQueryで無効になっている要素を指定する方法について説明していきます。

お願いします!
:disabledとは
:disabledとは、無効になっているinput要素を指定することができる擬似クラスとなります。
:disabledの書き方
:disabledの書き方は下記となります。
|
1 |
$("セレクタ:disabled").メソッド |
セレクタの後に「:disabled」を指定することで、無効になっているinput要素を指定することができ、スクリプトを使うと、入力が無効になっている場合でも内容の変更やスタイルシートなどの変更を行うことができます。

$の()に「:disabled」を指定するだけで、無効の要素を指定することができるんですね!

そうですね。
また、特定の無効の要素だけを指定したい場合は「:disabled」の前にタグ名やクラス名、id名を指定してあげると良いですよ。
無効になっている要素を指定するサンプルコード
無効になっている要素を指定するサンプルコードを紹介します。
無効になっている要素がテキストである場合
無効になっている要素がテキストである場合で要素を指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>テキストボックスでdisabled属性を持っている要素を指定する場合</h2> <input class= "inpt" type="text" value="HTML・CSS"> <input class= "inpt" type="text" value="Java"> <input class= "inpt" type="text" value="JavaScript"> <input class= "inpt" type="text" value="Ruby"> <input class= "inpt" type="text" value="Swift" disabled> <input class= "inpt" type="text" value="Kotlin" disabled> <input class= "inpt" type="text" value="PHP" disabled> <input class= "btn" type="button" value= "disabled属性の背景色を変更" > <script src="index.js"></script> </body> <style> input { display: block; margin: 10px; } </style> </html> |
index.js
|
1 2 3 4 5 6 7 8 |
$(function(){ $(".btn").click(function(){ $(".inpt:disabled").each(function(){ // 背景色を変更 $(this).css("background", "tomato"); }); }); }); |
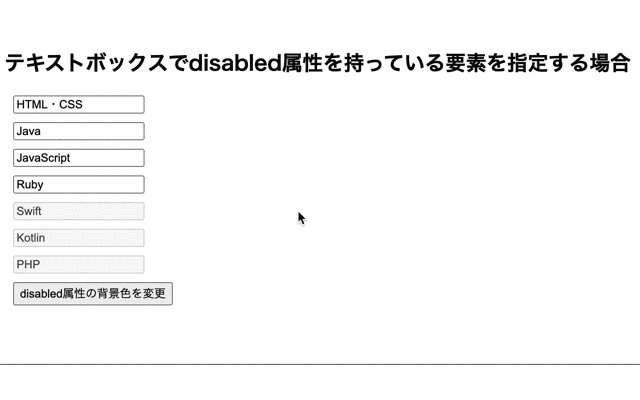
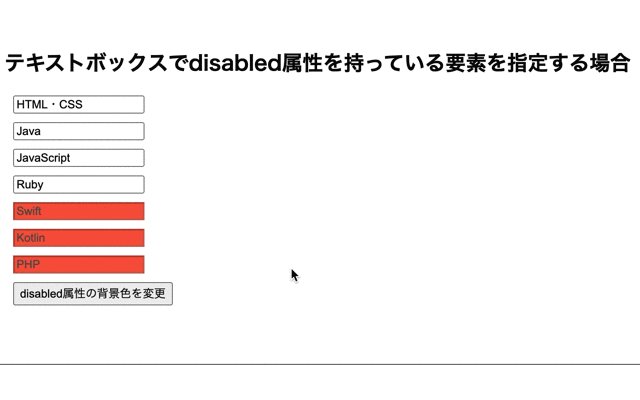
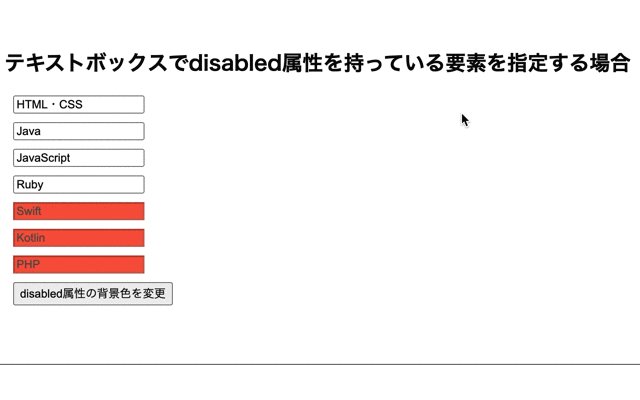
出力結果

disabled属性が付いているテキスト要素の背景色が変化していることから、無効になっているテキスト要素を指定しています。
その為、ボタンを押すと、Swift、Kotlin、PHPのテキストボックスの背景色が変更されます。
無効になっている要素がボタンである場合
無効になっている要素がボタンである場合で要素を指定してみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>ボタンでdisabled属性を持つ要素を指定する</h2> <input class= "inpt" type="button" value="HTML・CSS"><br> <input class= "inpt" type="button" value="Java"><br> <input class= "inpt" type="button" value="JavaScript"><br> <input class= "inpt" type="button" value="Ruby"><br> <input class= "inpt" type="button" value="Swift" disabled><br> <input class= "inpt" type="button" value="Kotlin"disabled><br> <input class= "inpt" type="button" value="PHP" disabled><br> <input class= "btn" type="button" value= "disabled属性の背景色を変更" ><br> <script src="index.js"></script> </body> <style> input { display: block; } </style> </html> |
index.js
|
1 2 3 4 5 6 7 8 |
$(function(){ $(".btn").click(function(){ $(".inpt:disabled").each(function(){ // 背景色を赤色に変更 $(this).css("background", "greenyellow"); }); }); }); |
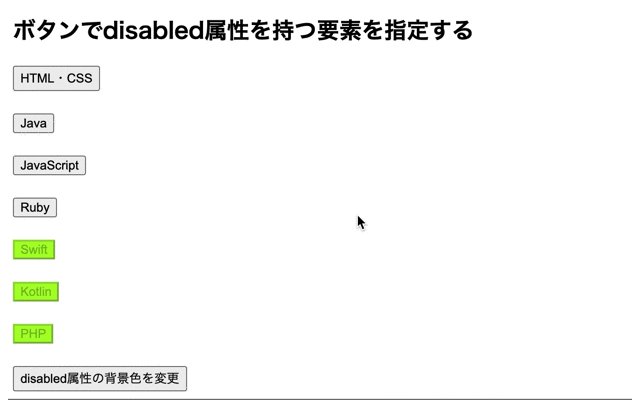
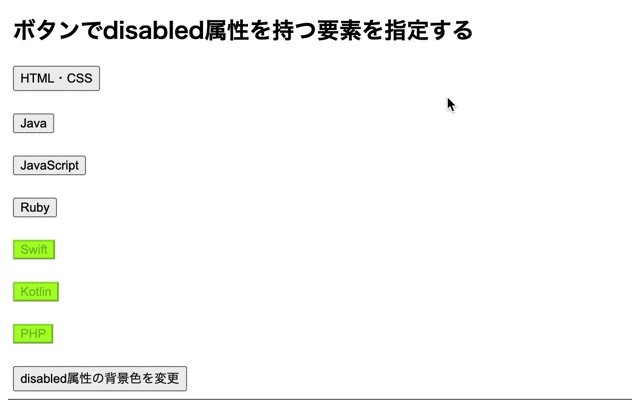
出力結果

ボタンを押すと、disabled属性が付いているボタン要素の背景色が変化していることから、無効になっているボタン要素を指定しています。
無効になっている要素がラジオボタンである場合
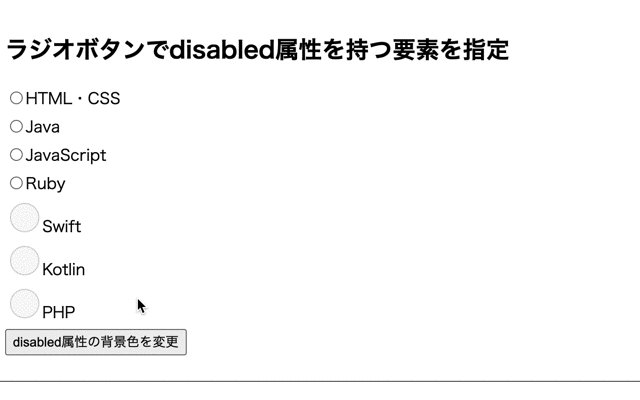
無効になっている要素がラジオボタンである場合で要素を指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>ラジオボタンでdisabled属性を持つ要素を指定</h2> <div> <input class= "inpt" type="radio" name= "radio" value="HTML・CSS"><span>HTML・CSS</span> </div> <div> <input class= "inpt" type="radio" name= "radio" value="Java">Java </div> <div> <input class= "inpt" type="radio" name= "radio" value="JavaScript">JavaScript </div> <div> <input class= "inpt" type="radio" name= "radio" value="Ruby">Ruby </div> <div> <input class= "inpt" type="radio" name= "radio" value="Swift" disabled>Swift</input> </div> <div> <input class= "inpt" type="radio" name= "radio" value="Kotlin" disabled>Kotlin</input> </div> <div> <input class= "inpt" type="radio" name= "radio" value="PHP" disabled>PHP</input> </div> <input class= "btn" type="button" value= "disabled属性の背景色を変更" > <script src="index.js"></script> </body> <style> div { margin: 5px 0; } span { display: inline; } </style> </html> |
index.js
|
1 2 3 4 5 6 7 8 9 |
$(function(){ $(".btn").click(function(){ $(".inpt:disabled").each(function(){ // 背景色を赤色に変更 $(this).css("width", "30px"); $(this).css("height", "30px"); }); }); }); |
出力結果

ボタンを押すと、disabled属性が付いているラジオボタン要素に余白が作成されてしていることから、無効になっているラジオボタン要素を指定しています。
jQueryを使用せずに無効になっている要素を指定する場合
jQueryを使用せずに純粋なJavaScriptのみで無効になっている要素を指定するコードを紹介します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>disabled属性を指定した要素としていない要素</h2> <form> <input class= "inpt" type="text" value="HTML・CSS"><br> <input class= "inpt" type="text" value="Java"><br> <input class= "inpt" type="text" value="JavaScript"><br> <input class= "inpt" type="text" value="Ruby"><br> <input class= "inpt" type="text" value="Swift" disabled><br> <input class= "inpt" type="text" value="Kotlin" disabled><br> <input class= "inpt" type="text" value="PHP" disabled><br> <input class= "inpt" type="button" value= "disabled属性の背景色を変更" ><br> <input class= "back" type="button" value= "元に戻す"> </form> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
window.addEventListener("load", function(){ document.querySelectorAll("input[type=button]")[0] .addEventListener("click", function() { var val = document.querySelectorAll(":disabled"); for(var i = 0; i < val.length; i++) { if (val[i].type == "text") { val[i].style.background = "red"; } } }) }) window.addEventListener("load", function(){ document.querySelectorAll("input[type=button]")[1] .addEventListener("click", function() { var val = document.querySelectorAll(":disabled"); for(var i = 0; i < val.length; i++) { if (val[i].type == "text") { val[i].style.background = "white"; } } }) }) |
出力結果

ボタンを押すと、disabled属性が付いている要素の背景色が変化していることから、jQueryを使用せずに入力が無効になっている要素を指定しています。

jQueryを使わず同じことを実行させようとすると、とてもコードが長くなるんですね!
これだとjQueryの方がとても便利です!

そうですよね。
コードの量や分かりやすさを比較するとあきらかにjQueryの方が良いですよね。
jQueryのメソッドで無効になっている要素を指定する場合
jQueryのメソッドで無効になっている特定の要素を指定するにはattr()メソッドを使用します。
attr()メソッドについて詳しく知りたい場合はこちらをご参考ください。
その為、今回はテキストボックスの場合に使用してみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
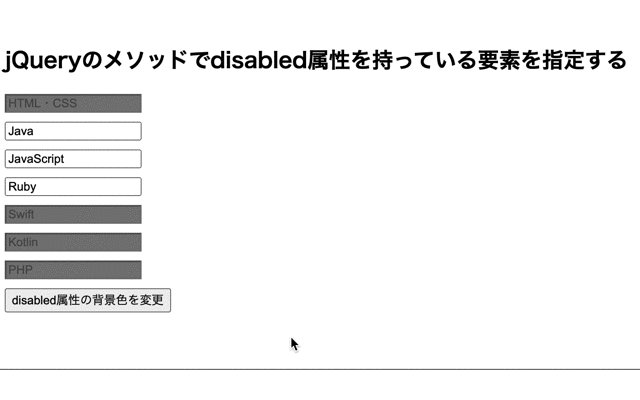
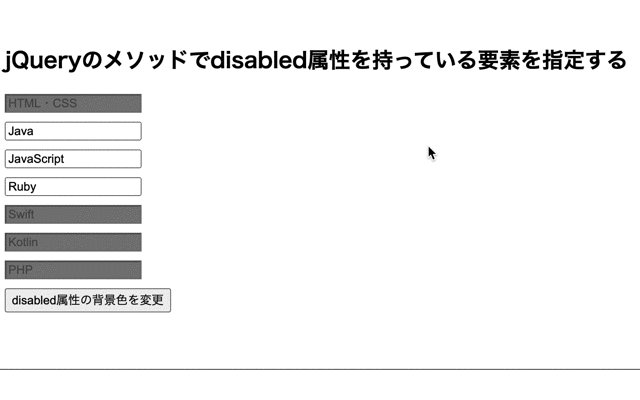
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>jQueryのメソッドでdisabled属性を持っている要素を指定する</h2> <input class= "inpt" type="text" value="HTML・CSS" disabled> <input class= "inpt" type="text" value="Java"> <input class= "inpt" type="text" value="JavaScript"> <input class= "inpt" type="text" value="Ruby"> <input class= "inpt" type="text" value="Swift" disabled> <input class= "inpt" type="text" value="Kotlin" disabled> <input class= "inpt" type="text" value="PHP" disabled> <input class= "btn" type="button" value= "disabled属性の背景色を変更" > <script src="index.js"></script> </body> <style> input { display: block; margin: 10px 0; } </style> </html> |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 |
$(function(){ $(".btn").click(function(){ let aa = $(".inpt").prop("disabled"); console.log(aa); $(".inpt").each(function(index, ele) { if($(ele).prop("disabled")) { $(ele).css("background", "gray"); } }); }); }); |
出力結果

jQueryのattr()メソッドによって無効になっている特定の要素を指定することができます。
その為、ボタンを押すと、無効になっている要素の背景色が変化しています。
今回のポイント
:disabledで入力が無効になっている要素を指定
⚫︎ jQueryで無効になっている要素を指定するには:disabledという擬似クラスを使用する
⚫︎ 擬似クラスで無効になっている要素を指定するにはセレクタの後ろに「:disabled」を指定する
⚫︎ jQueryのメソッドで無効になっている要素を指定する場合はattr()メソッドを指定する
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。