【HTML】tableを使って表(テーブル)を作成する!

HTMLで表(テーブル)を作成するにはHTML
の<table>を使用します。
また、HTMLの表のセルを表す要素には、データを格納するためのtdタグと行列の見出しを格納するための見出しセルthタグがあり、tableタグ内にtdタグとthタグを追記する必要があります。
そのため、最低でも3重以上の入れ子構造になるので、間違えてないよう注意が必要です。
今回は、HTMLのtable使って表(テーブル)を作成する方法について以下の内容で解説していきます。
⚫︎ 枠線なしの表(テーブル)を作成する場合
⚫︎ 枠線ありの表(テーブル)を作成する場合
⚫︎ 表(テーブル)のタイトルをつける場合
⚫︎ 表(テーブル)の見出しセルを作る場合
⚫︎ 表(テーブル)のヘッターとフッターを作成する場合
⚫︎ 表(テーブル)のボディを作成する場合
目次

今回はHTMLの表(テーブル)について説明していきます。

お願いします!

まず、イメージしてもらいたいのは紙に四角い表を書く時、どのように作成しますか?

そうですね!
紙に書く時はまず表の全体を線で引き、その後にその表をの中で線を引いて表を作成していきます!

そうですよね。
HTMLの場合もそれと同じで、表全体のタグ、表の行のタグ、行の中にあるタグを使って表を作成していきます。
そのため、タグが3重以上の入れ子になってしまうので間違って書いてしまうことがあります。
すると、変な表が作成されてしまうので注意して学んでいきましょう。

分かりました!
よろしくお願いします!
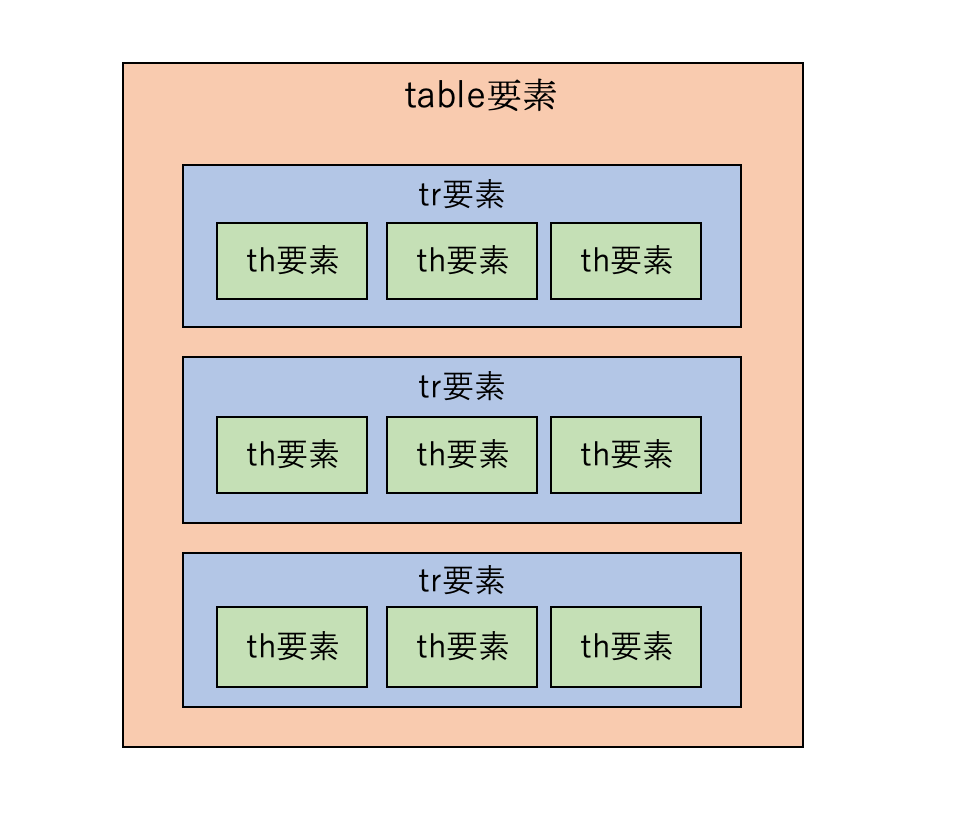
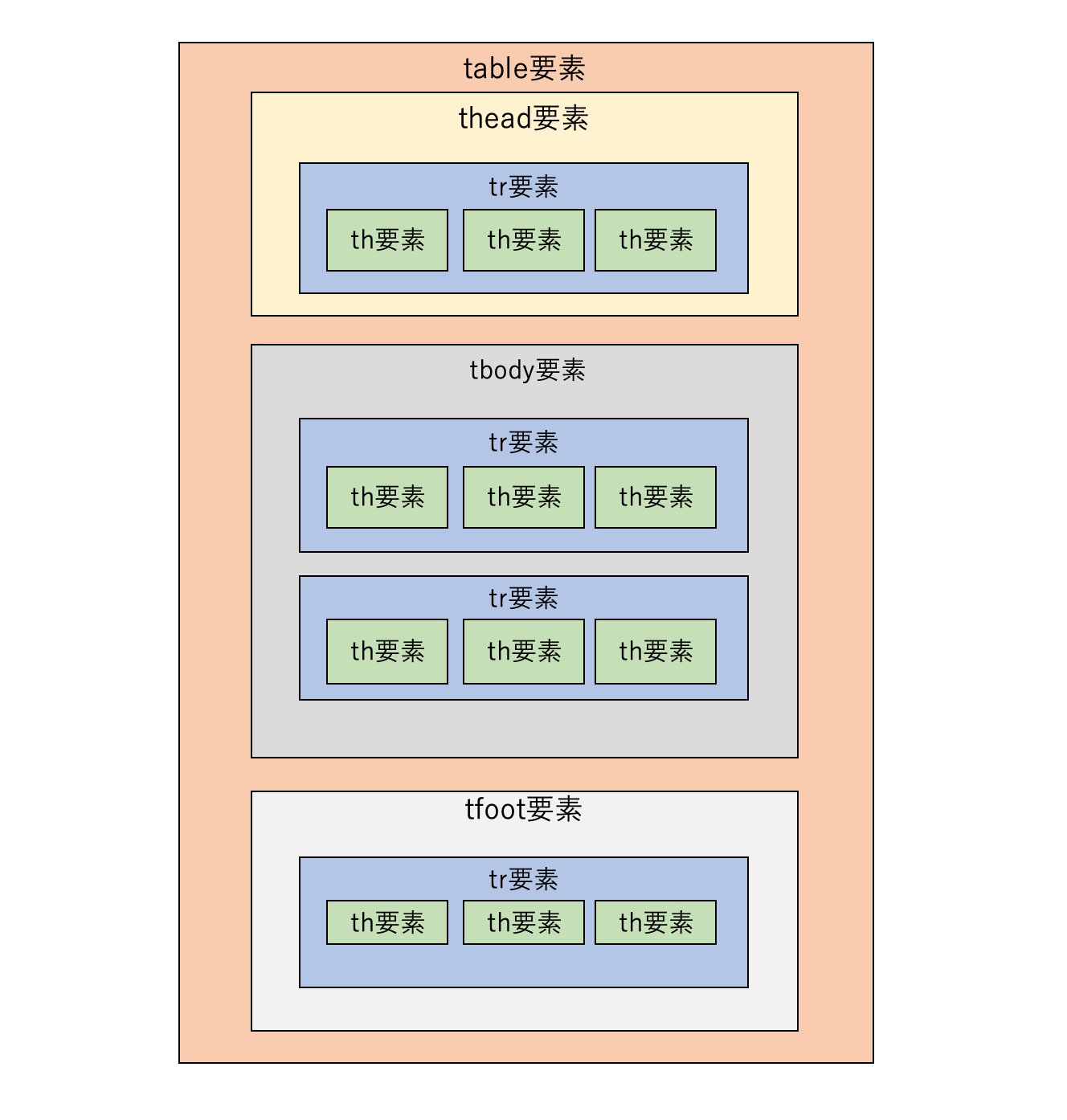
表(テーブル)の構成要素について
表(テーブル)の基本構想
HTMLの表のセルを表す要素には、データを格納するためのデータセル(td要素)と行列の見出しを格納するための見出しセル(th要素)の2種類があります。
また、見出しセルは配置の制限は一切なく、どの位置であっても必要に応じて自由に使い分けることができます。
表のセルは1行ずつ<tr>から</tr>で囲む必要があり、<table>から</table>で囲むことで1つの表を作成することができます。

表(テーブル)の横列のグループ化
HTMLには表のヘッダーを表すthead要素、表のフッターを表すtfoot要素、表本体の全体を表すtbody要素で要素をさらにグループ化することも可能です。
しかし、tbody要素は表の中にいくつでも配置できますが、thead要素とtfooter要素は1つしか配置できず、tbody要素を使用するにはtr要素をthead要素、tfoot要素、tbody要素のいずれかの内部に入れる必要があります。

tableとは
tableとはHTMLで表を作成するタグとなります。
tableの書き方
tableタグの書き方は下記となります。
|
1 2 3 4 |
<table>表の全体 <tr><td>セル1-1</td><td>セル1-2</td><tr> <tr><td>セル2-1</td><td>セル2-2</td><tr> </table> |
<table>から</table>で表の全体を作成し、<tr>から</tr>で囲むことで1行のセルを作成しています。
そして、<tre>から</tr>の中に<td>から</td>で囲むことでセルの要素を作成しています。
表(テーブル)を作成するサンプルコード
表(テーブル)を作成するサンプルコードを紹介します。
枠線なしの表(テーブル)を作成する場合
枠線なしの表(テーブル)を作成します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="style.css"> <title>テスト</title> <meta name="description" content="テスト中"> </head> <body> <h1>枠線なしの表(テーブル)を作成する場合</h1> <table>数字 <tr><td>1-1</td><td>1-2</td><td>1-3</td><td>1-4</td></tr> <tr><td>2-1</td><td>2-2</td><td>2-3</td><td>2-4</td></tr> <tr><td>3-1</td><td>3-2</td><td>3-3</td><td>3-4</td></tr> <tr><td>4-1</td><td>4-2</td><td>4-3</td><td>4-4</td></tr> </table> </body> </html> |
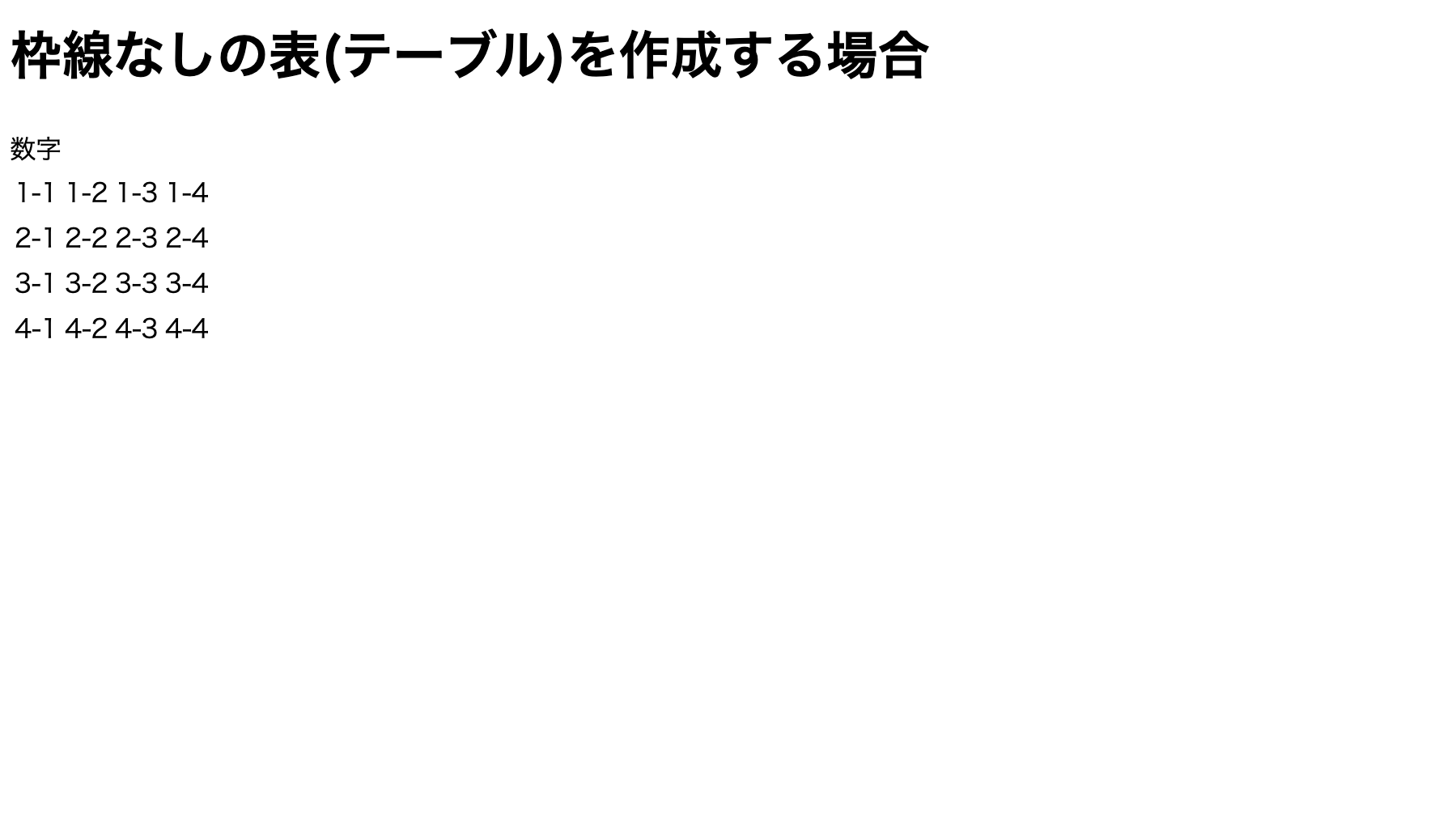
出力結果

枠線なしの表(テーブル)が作成されます。
枠線ありの表(テーブル)を作成する場合
枠線ありの表(テーブル)を作成する場合はtableタグにborderプロパティを指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="style.css"> <title>テスト</title> <meta name="description" content="テスト中"> </head> <body> <h1>枠線ありの表(テーブル)を作成する場合</h1> <table border="1" style="border-collapse: collapse">数字 <tr><td>1-1</td><td>1-2</td><td>1-3</td><td>1-4</td></tr> <tr><td>2-1</td><td>2-2</td><td>2-3</td><td>2-4</td></tr> <tr><td>3-1</td><td>3-2</td><td>3-3</td><td>3-4</td></tr> <tr><td>4-1</td><td>4-2</td><td>4-3</td><td>4-4</td></tr> </table> </body> </html> |
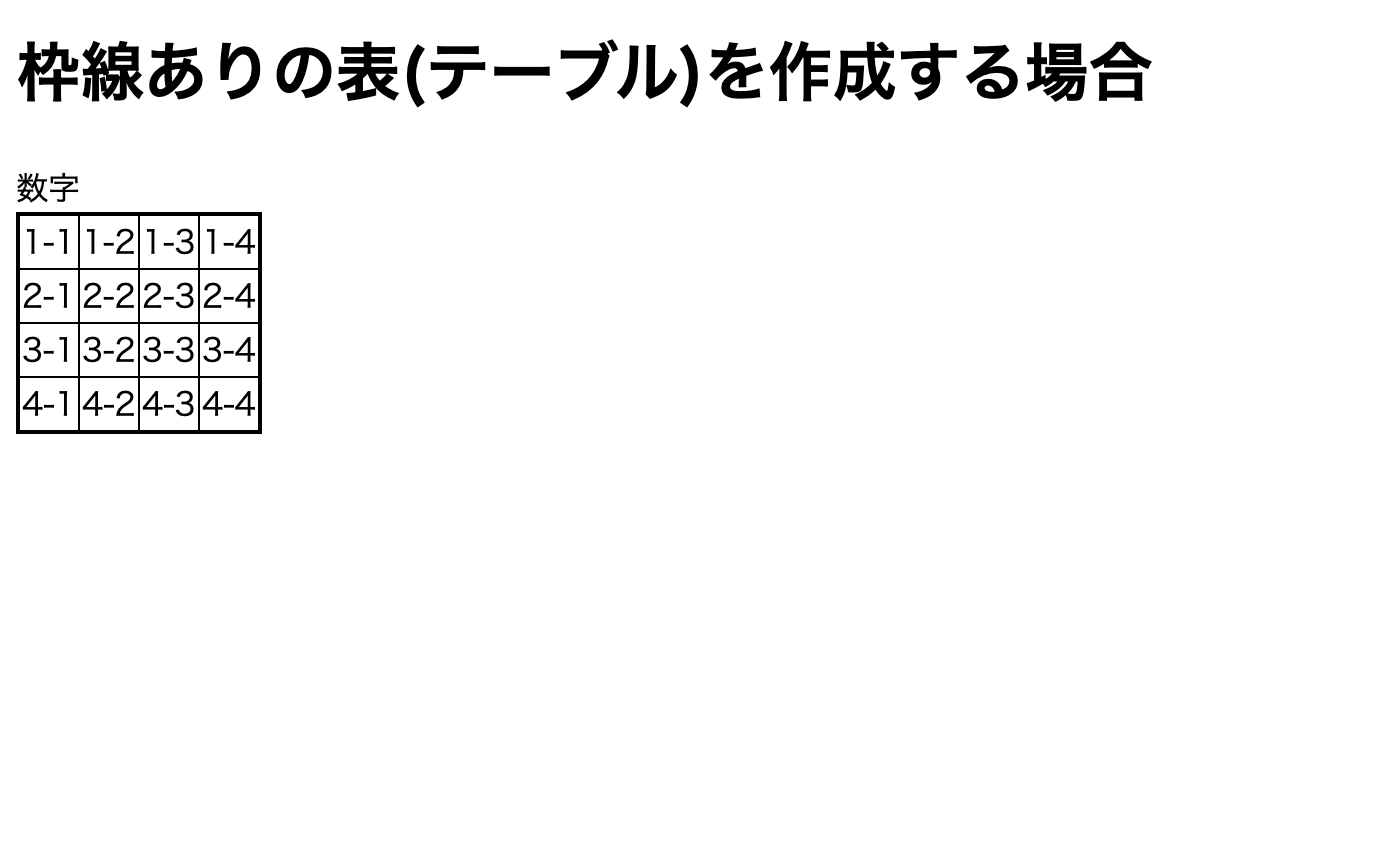
出力結果

tableタグにborderプロパティを指定することで枠線ありのテーブルを作成します。
表(テーブル)のタイトルをつける場合
表(テーブル)のタイトルをつける場合は、captionタグを使用します。
captionタグは<table>から</table>で囲まれた中の先頭に記述します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="style.css"> <title>テスト</title> <meta name="description" content="テスト中"> </head> <body> <h1>表(テーブル)のタイトルをつける</h1> <table border="1" style="border-collapse: collapse"> <caption>数字の表</caption> <tr><td>1-1</td><td>1-2</td><td>1-3</td><td>1-4</td></tr> <tr><td>2-1</td><td>2-2</td><td>2-3</td><td>2-4</td></tr> <tr><td>3-1</td><td>3-2</td><td>3-3</td><td>3-4</td></tr> <tr><td>4-1</td><td>4-2</td><td>4-3</td><td>4-4</td></tr> </table> </body> </html> |
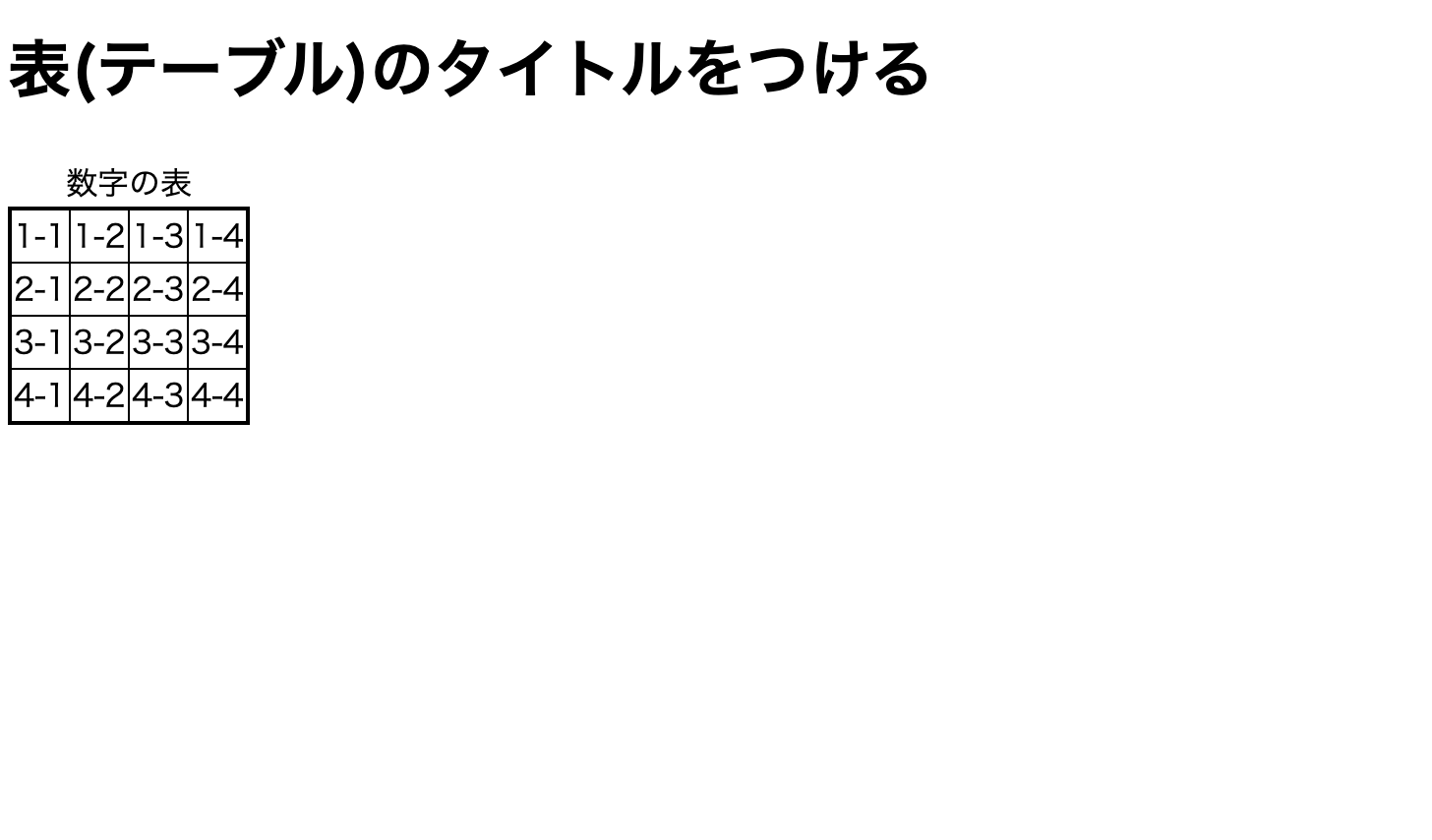
出力結果

tableタグ内にcaptionタグを加えることで、タイトルがついた表(テーブル)が作成されます。
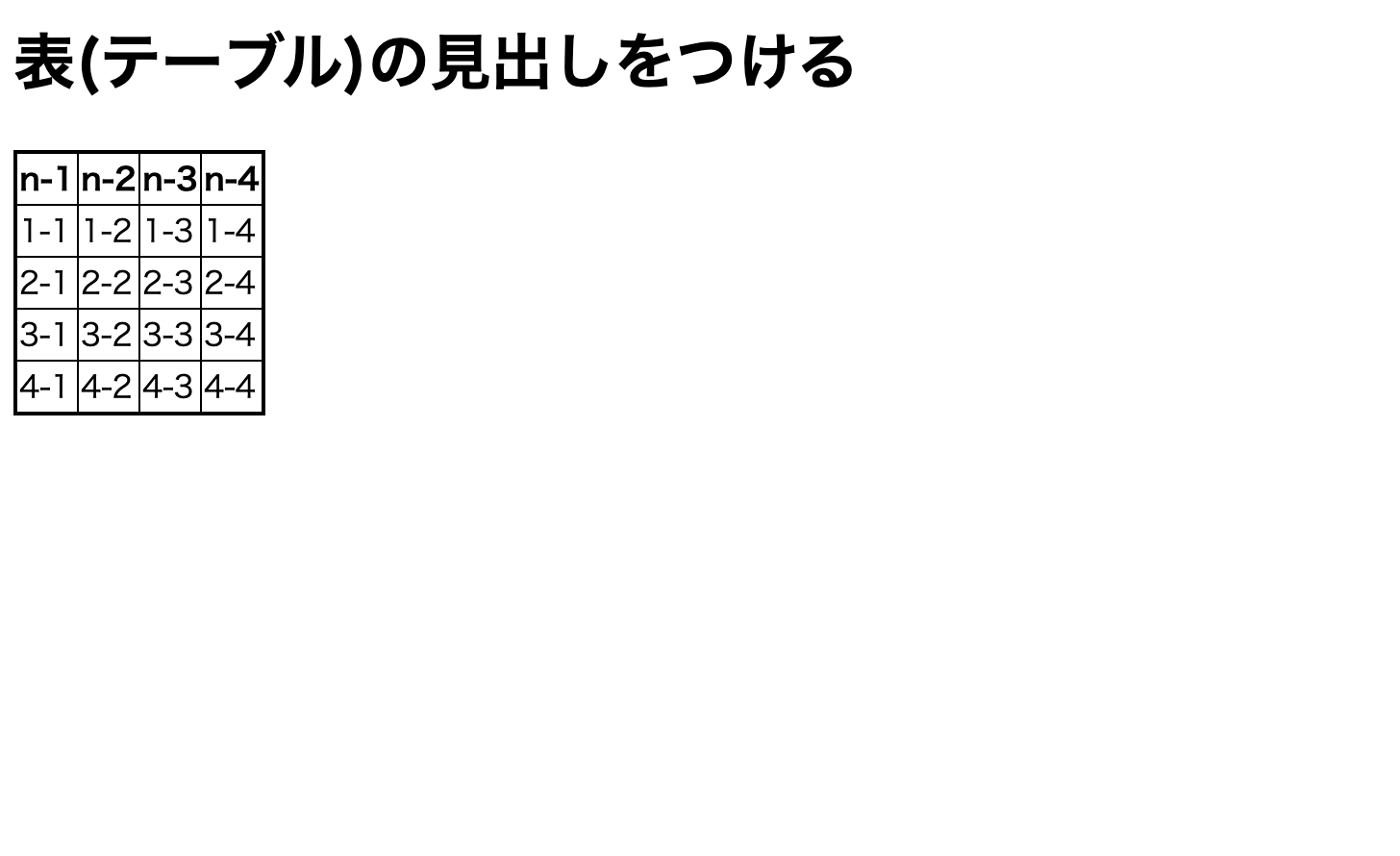
表(テーブル)の見出しを作る場合
表(テーブル)の見出しを作る場合は、thタグを使用します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="style.css"> <title>テスト</title> <meta name="description" content="テスト中"> </head> <body> <h1>表(テーブル)の見出しを作る場合</h1> <table border="1" style="border-collapse: collapse"> <caption>数字の表</caption> <tr><th>n-1</th><th>n-2</th><th>n-3</th><th>n-4</th></tr> <tr><td>1-1</td><td>1-2</td><td>1-3</td><td>1-4</td></tr> <tr><td>2-1</td><td>2-2</td><td>2-3</td><td>2-4</td></tr> <tr><td>3-1</td><td>3-2</td><td>3-3</td><td>3-4</td></tr> <tr><td>4-1</td><td>4-2</td><td>4-3</td><td>4-4</td></tr> </table> </body> </html> |
出力結果

tableタグ内にthタグを加えることで、見出しがついた表(テーブル)が作成されます。
また、thタグは基本、太字の中央揃えで表示されることが多いですがCSSで自由に変更することができます。
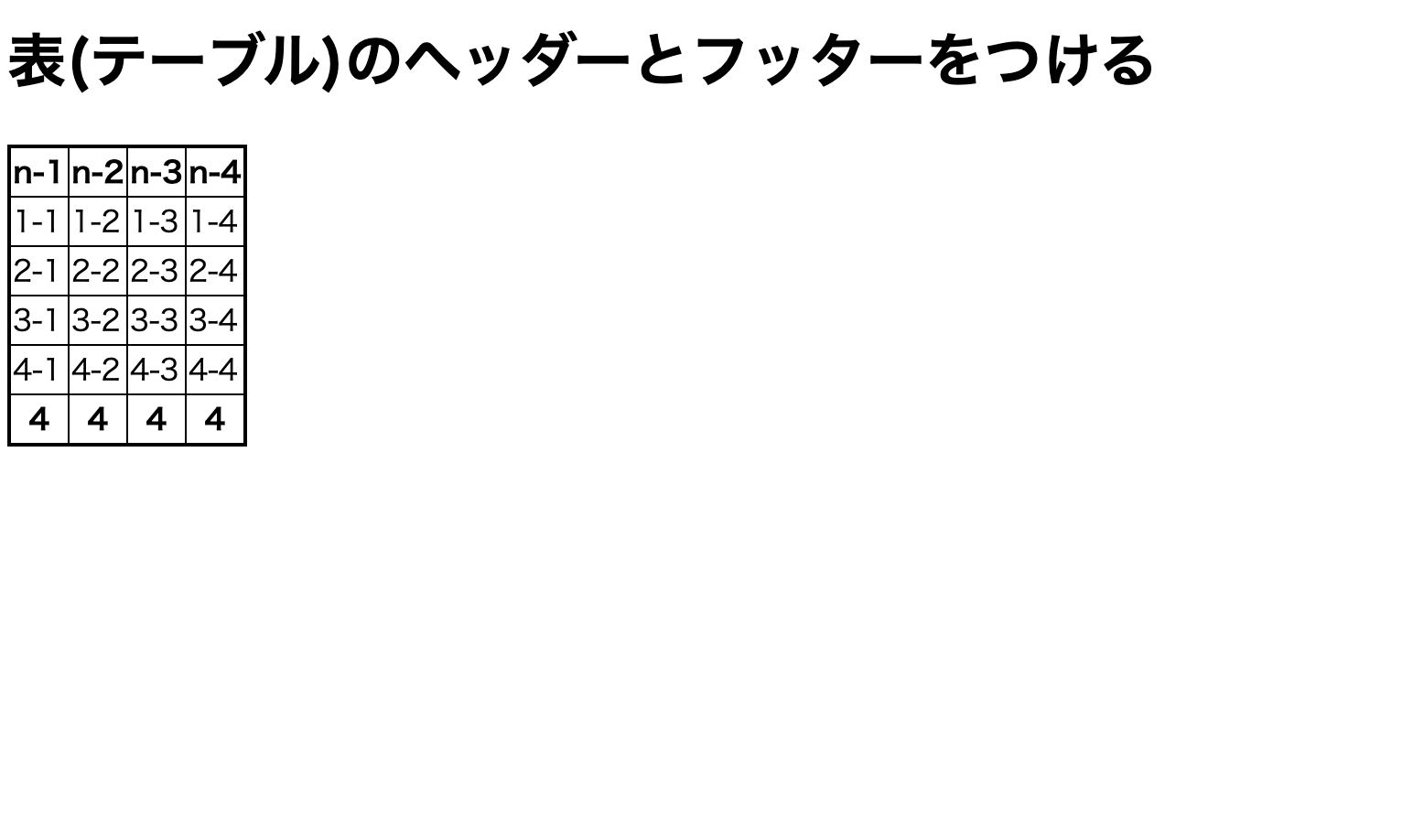
表(テーブル)のヘッターとフッターを作成する場合
表(テーブル)のヘッターとフッターを作成する場合は、theadタグとtfootタグを使用します。
captionタグは<table>から</table>で囲まれた中の先頭に記述します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="style.css"> <title>テスト</title> <meta name="description" content="テスト中"> </head> <body> <h1>表(テーブル)のヘッダーとフッターをつける</h1> <table border="1" style="border-collapse: collapse"> <thead> <tr><th>n-1</th><th>n-2</th><th>n-3</th><th>n-4</th></tr> </thead> <tr><td>1-1</td><td>1-2</td><td>1-3</td><td>1-4</td></tr> <tr><td>2-1</td><td>2-2</td><td>2-3</td><td>2-4</td></tr> <tr><td>3-1</td><td>3-2</td><td>3-3</td><td>3-4</td></tr> <tr><td>4-1</td><td>4-2</td><td>4-3</td><td>4-4</td></tr> <tfoot> <tr><th>4</th><th>4</th><th>4</th><th>4</th></tr> </tfoot> </table> </body> </html> |
出力結果

tableタグ内にtheadタグとtfoorタグを加えることで、ヘッターとフッターがついた表(テーブル)を作成します。
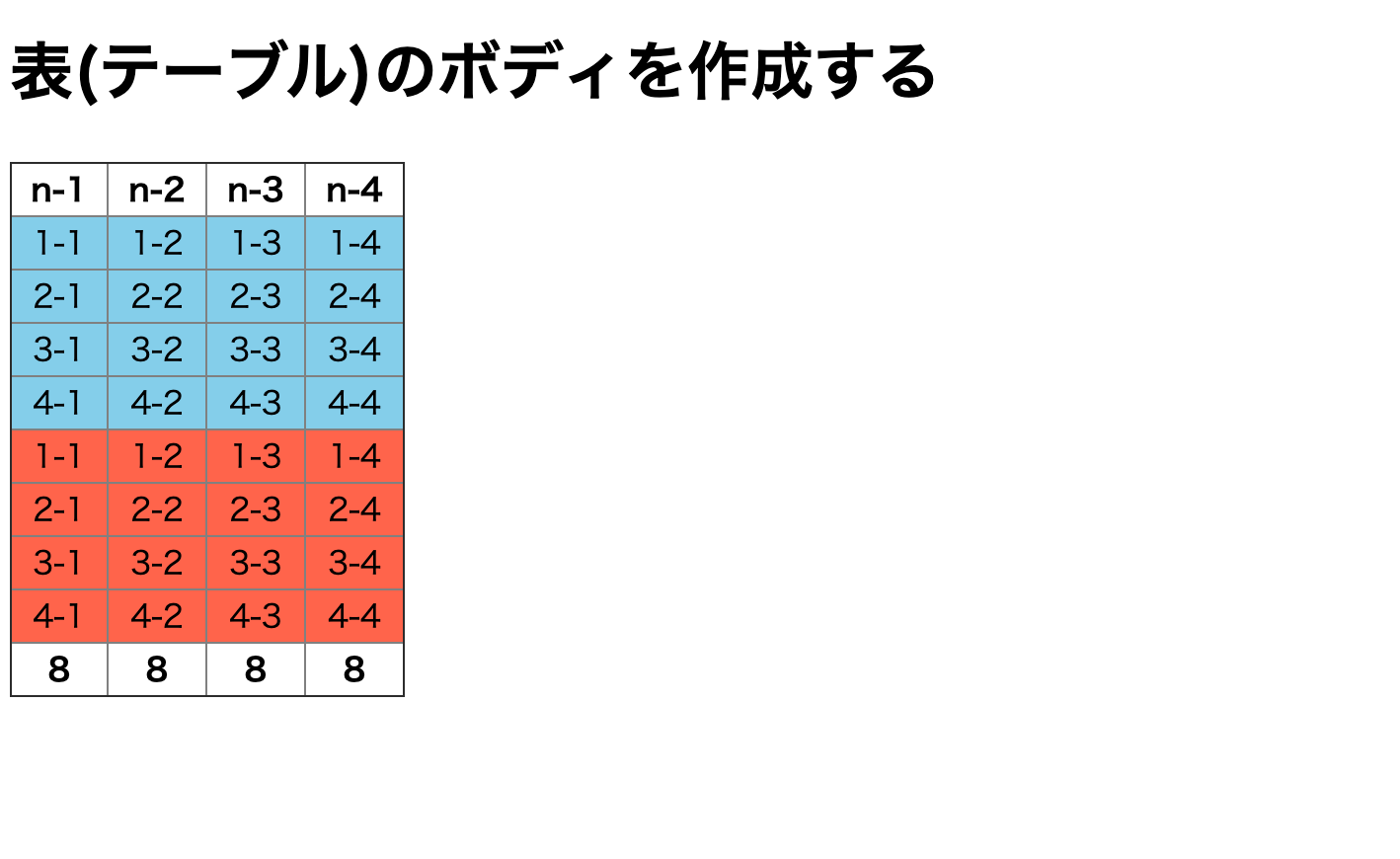
表(テーブル)のボディを作成する場合
表(テーブル)のボディを作成する場合は、tbodyタグを使用します。
tbodyタグを使用することで、表の本体部分の<tr>から</tr>で囲まれた要素をグループ化することができ、一つの表の中にいくつでも配置することができます。
tbodyタグは<thead>と<tfoor>の間で配置します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="style.css"> <title>テスト</title> <meta name="description" content="テスト中"> </head> <body> <h1>表(テーブル)のボディを作成する</h1> <table border="1" style="border-collapse: collapse"> <thead> <tr><th>n-1</th><th>n-2</th><th>n-3</th><th>n-4</th></tr> </thead> <tbody class= "tbody1"> <tr><td>1-1</td><td>1-2</td><td>1-3</td><td>1-4</td></tr> <tr><td>2-1</td><td>2-2</td><td>2-3</td><td>2-4</td></tr> <tr><td>3-1</td><td>3-2</td><td>3-3</td><td>3-4</td></tr> <tr><td>4-1</td><td>4-2</td><td>4-3</td><td>4-4</td></tr> </tbody> <tbody class= "tbody2"> <tr><td>1-1</td><td>1-2</td><td>1-3</td><td>1-4</td></tr> <tr><td>2-1</td><td>2-2</td><td>2-3</td><td>2-4</td></tr> <tr><td>3-1</td><td>3-2</td><td>3-3</td><td>3-4</td></tr> <tr><td>4-1</td><td>4-2</td><td>4-3</td><td>4-4</td></tr> </tbody> <tfoot> <tr><th>8</th><th>8</th><th>8</th><th>8</th></tr> </tfoot> </table> </body> </html> <p class="blog_p" style="font-size: 20px;"><strong>style.css</strong></p> <pre class="lang:default decode:true "> table { width: 200px; height: 250px; } tbody.tbody1 { background-color: skyblue; text-align: center; } tbody.tbody2 { background-color: tomato; text-align: center; } |
出力結果

tableタグ内にtbodyタグを加えることで、trタグで囲まれた要素がグループ化された状態で表が作成されています。
今回はtbodyで表のボディを2つ作成し、それぞれ背景色を別の色で指定しています。
今回のポイント
tableタグで表(テーブル)を作成
⚫︎ HTMLで表(テーブル)を作成するにはtableタグを使用する
⚫︎ 表のセルは1行ずつ<tr>から</tr>で囲む必要があり、<table>から</table>で囲むことで1つの表を作成することができる
⚫︎ tableタグ、trタグ、tdタグをそのまま使うと枠線なしの表(テーブル)が作成される
⚫︎ 枠線ありの表(テーブル)を作成する場合はtableタグにborderプロパティを指定する
⚫︎ 表(テーブル)のタイトルをつける場合は、captionタグを使用する
⚫︎ 表(テーブル)の見出しセルを作る場合は、thタグを使用する
⚫︎ 表(テーブル)のヘッターとフッターを作成する場合は、theadタグとtfootタグを使用する
⚫︎ 表(テーブル)のボディを作成する場合は、tbodyタグを使用する
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。