【CSS】vertical-alignで要素の縦軸の位置を指定する!

要素の縦軸の位置を指定するにはCSSのvertical-alignを使用します。
vertical-alignとは、縦方向の揃え位置を指定するプロパティであり、要素の位置を一番上にしたい場合や、一番下にしたい場合などに使用することができます。
また、vertical-alignプロパティはインライン要素、テーブルセル要素には適用されますが、divタグやpタグなどのブロック要素にはそのままでは適用できませんので注意してください。
そして、vertical-alignは要素の縦軸の位置を指定するだけでなく画像の隙間の余白を削除することもできます。
今回は、CSSのvertical-alignを使って要素の縦軸の位置を指定する方法について以下の内容で解説していきます。
⚫︎ vertical-alignの注意点
⚫︎ vertical-alignでインライン要素の縦軸の位置を指定する場合
⚫︎ vertical-alignでテーブルセル要素の縦軸の位置を指定する場合
⚫︎ vertical-alignでブロック要素での縦軸の位置を指定する場合
⚫︎ 画像の隙間の余白を削除する場合
目次
vertical-alignとは
vertical-alignとは、縦方向の揃え位置を指定するプロパティとなります。
vertical-alignの書き方
vertical-alignの書き方は下記となります。
|
1 2 3 |
セレクター { vertical-align: 値 } |
vertical-alignに「top」や「bottom」などの値を指定することで、要素の縦軸の位置を指定することができます。
またvertical-alignには「20px」や「40%」などの「数値+単位」で指定することも可能です。
vertical-alignの注意点
vertical-alignはインライン要素とテーブルセル要素には適用されますが、ブロック要素にvertical-alignを指定しても適用されませんので注意してください。
vertical-alignが効いていないと思っている方は、ブロック要素に「vertical-align」を指定している可能性があります。
要素の縦軸の位置を指定するサンプルコード
要素の縦軸の位置を指定するサンプルコードを紹介します。
vertical-alignでインライン要素の縦軸の位置を指定する場合
vertical-alignでインライン要素の縦軸の位置を指定してみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="style.css"> <title>テスト</title> <meta name="description" content="テスト中"> </head> <body> <h1>インライン要素で縦軸の位置を指定する場合</h1> <p class= "p1">A<span class="s1">top</span></p> <p class= "p1">B<span class="s2">middle</span></p> <p class= "p1">C<span class="s3">bottom</span></p> <p class= "p1">D<span class="s4">text-top</span></p> <p class= "p1">E<span class="s5">text-bottom</span></p> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
.p1 { text-align: center; font-size: 30px } .s1 { vertical-align: top; font-size: 10px } .s2 { vertical-align: middle; font-size: 10px } .s3 { vertical-align: bottom; font-size: 10px } .s4 { vertical-align: text-top; font-size: 10px } .s5 { vertical-align: text-bottom; font-size: 10px } |
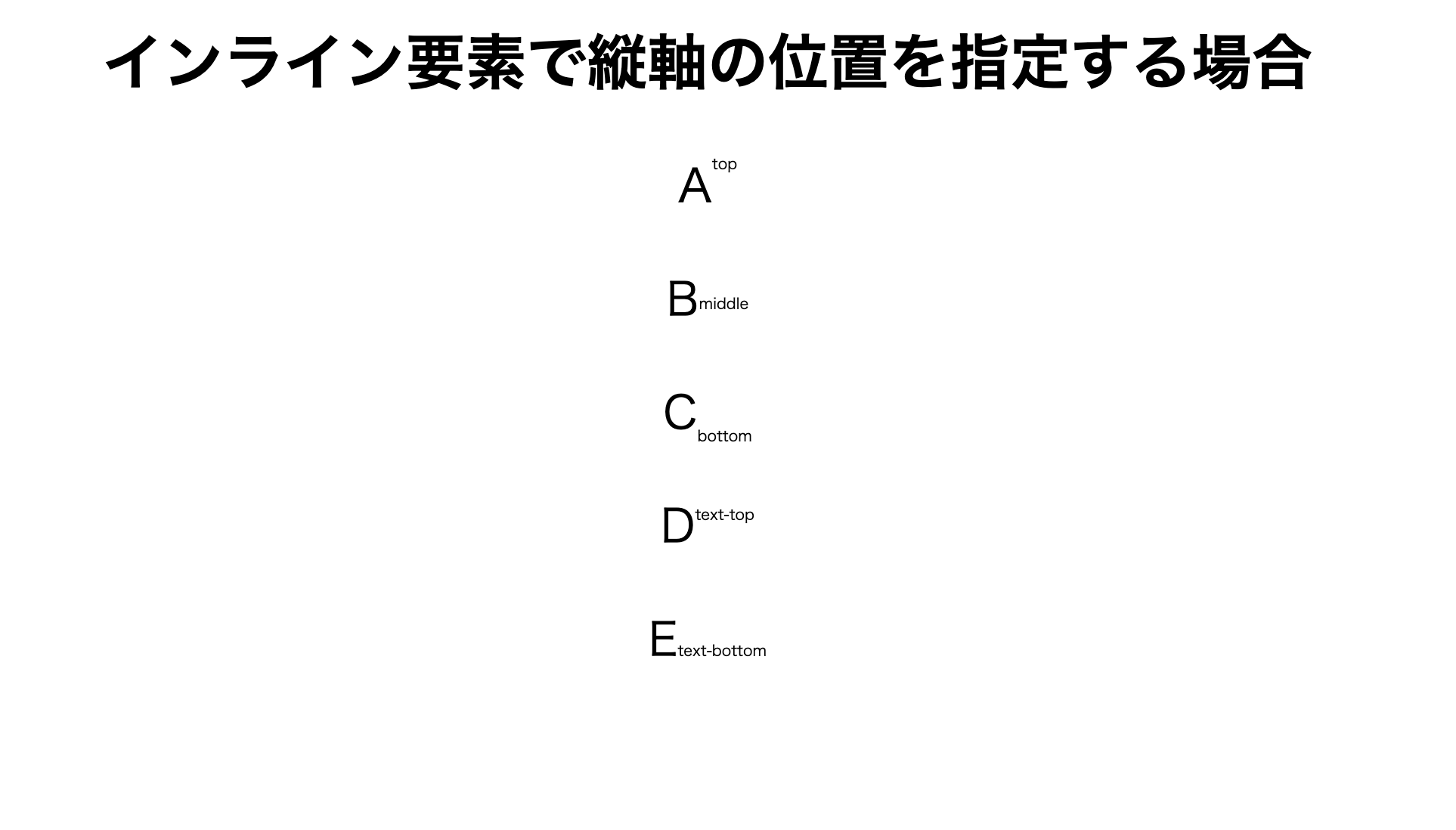
出力結果

インライン要素で縦軸の位置を指定するとvertical-alignが適用されています。
vertical-alignでテーブルセル要素の縦軸の位置を指定する場合
vertical-alignでテーブルセル要素の縦軸の位置を指定してみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="style.css"> <title>テスト</title> <meta name="description" content="テスト中"> </head> <body> <h1>テーブルセルで縦軸の位置を指定する場合</h1> <div class="table-around"> <div class="table top"> <p>top</p> </div> <div class="table middle"> <p>middle</p> </div> <div class="table bottom"> <p>bottom</p> </div> <div class="table text-top"> <p>text-top</p> </div> <div class="table text-bottom"> <p>text-bottom</p> </div> </div> <table border="1"> <tr> <td class= "t1">top</td> <td class= "t2">middle</td> <td class= "t3">bottom</td> <td class= "t4">text-top</td> <td class= "t5">text-bottom</td> </tr> </table> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 |
h1 { font-size: 40px; text-align: center; } .table-around{ display: table; height: 300px; } .table{ width: 300px; background-color: gray; display: table-cell; border: 1px black solid; } .table.middle{ vertical-align: middle; } .table.top{ vertical-align: top; } .table.bottom{ vertical-align: bottom; } .table.text-top{ vertical-align: text-top; } .table.text-bottom{ vertical-align: text-bottom; } table { height: 200px; width: 80%; margin-top: 30px; border: 2px solid black; } .t1 { vertical-align: top; } .t2 { vertical-align: middle; } .t3 { vertical-align: bottom; } .t4 { vertical-align: text-top; } .t5 { vertical-align: text-bottom; } |
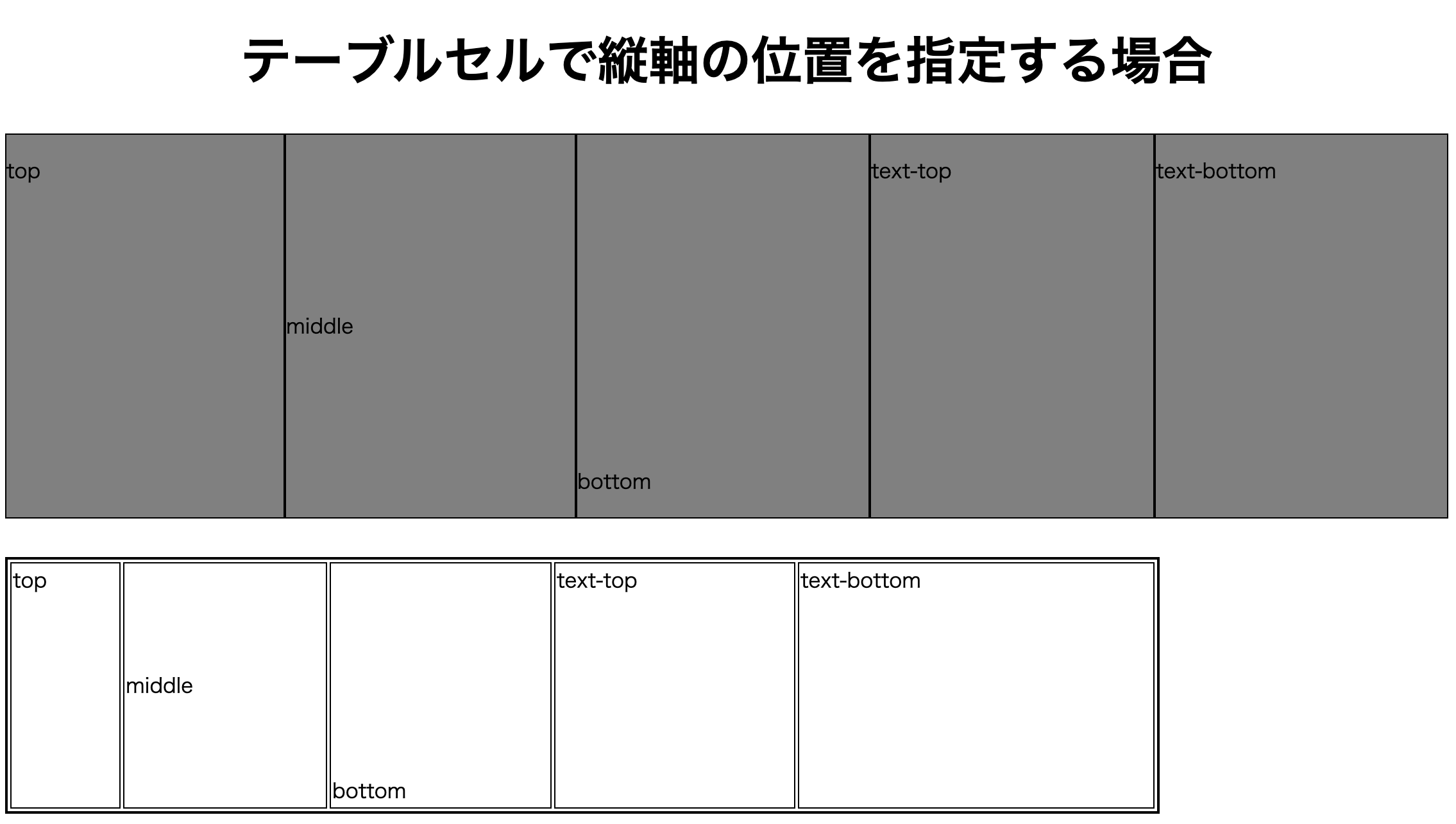
出力結果

vertical-alignでテーブルセルの縦軸の位置を指定するとvertical-alignが適用されているものもあれば適用されていないものもあります。
vertical-alignでブロック要素の縦軸の位置を指定する場合
ブロック要素で縦軸の位置を指定してみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="style.css"> <title>テスト</title> <meta name="description" content="テスト中"> </head> <body> <h1>ブロック要素で縦軸の位置を指定する場合</h1> <div class="unit top"> <p>top</p> </div> <div class="unit middle"> <p>middle</p> </div> <div class="unit bottom"> <p>bottom</p> </div> <div class="unit text-top"> <p>text-top</p> </div> <div class="unit text-bottom"> <p>text-bottom</p> </div> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
h1 { font-size: 40px; text-align: center; } .unit{ width: 300px; height: 100px; border: 1px black solid } .unit.middle{ vertical-align: middle; } .unit.top{ vertical-align: top; } .unit.bottom{ vertical-align: bottom; } .unit.text-top{ vertical-align: text-top; } .unit.text-bottom{ vertical-align: text-bottom; } |
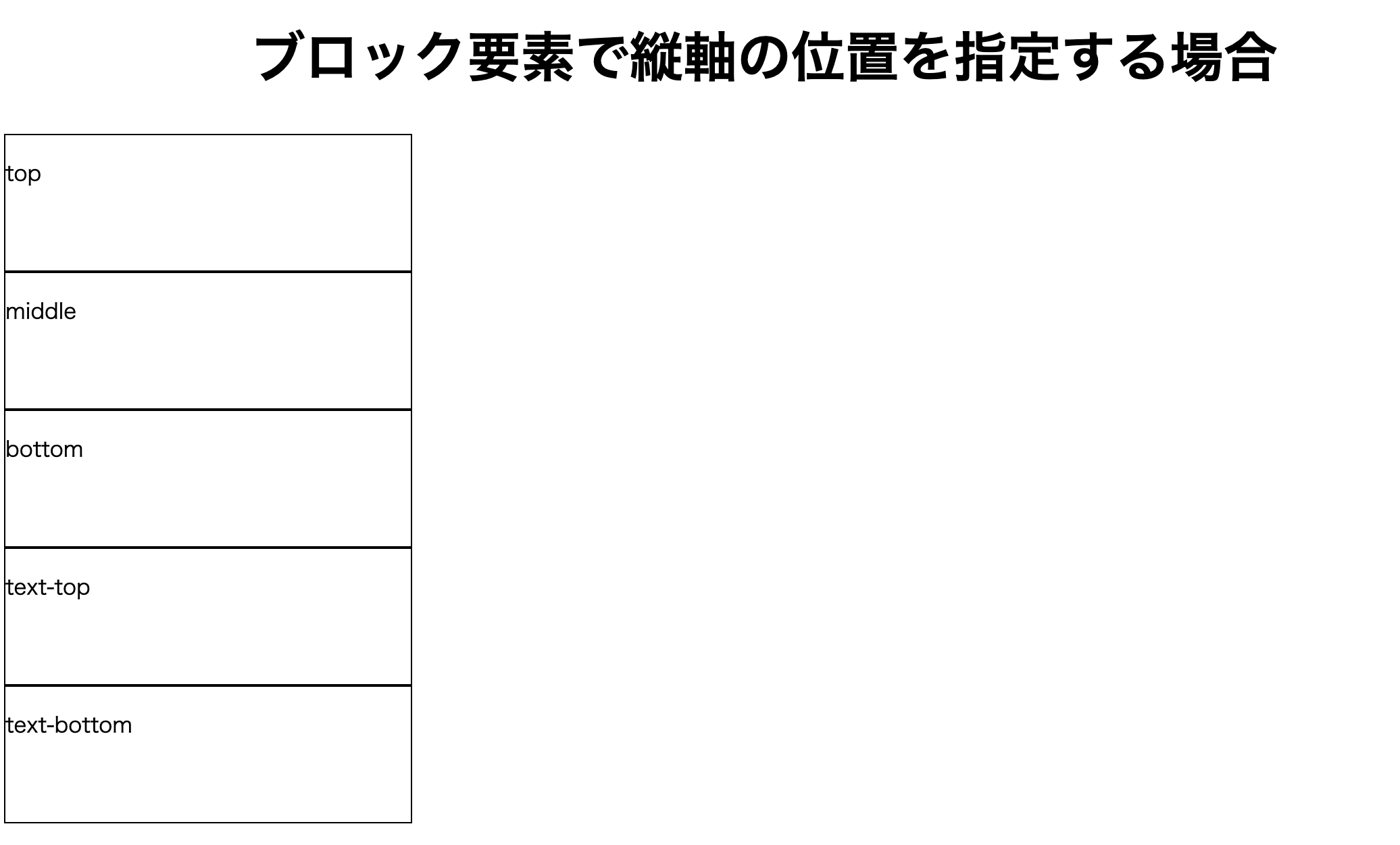
出力結果

ブロック要素で縦軸の位置を指定する場合はvertical-alignは適用されません。
画像の隙間の余白を削除する場合
画像の隙間の余白を削除する場合はvertical-alignプロパティの値をbottomに指定します。
まずは、vertical-alignプロパティを使用しない場合を見てみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="style.css"> <title>テスト</title> <meta name="description" content="テスト中"> </head> <body> <h1>vertical-alignのbottomを使用しない場合</h1> <p><img src= "img/nuko-1_TP_V.jpg" width="400" height="400"></p> </body> </html> |
style.css
|
1 2 3 4 5 6 7 |
h1 { font-size: 40px; text-align: center; } p { background: gray; } |
出力結果

vertical-alignプロパティを使用しないで画像を表示すると、画像の下の部分に余白ができてしまいます。
しかし、vertical-alignプロパティのbottomを使用してみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="style.css"> <title>テスト</title> <meta name="description" content="テスト中"> </head> <body> <h1>vertical-alignのbottomを使用する場合</h1> <p><img src= "img/nuko-1_TP_V.jpg" width="400" height="400"></p> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 |
h1 { font-size: 40px; text-align: center; } p { background: gray; } img { vertical-align: bottom; } |
出力結果

vertical-alignにbottomを指定することで画像の隙間の余白を削除しています。
今回のポイント
vertical-alignで要素の縦軸の位置を指定
⚫︎ 要素の縦軸の位置を指定するにはCSSのvertical-alignを使用する
⚫︎ vertical-alignとは、縦方向の揃え位置を指定するプロパティである
⚫︎ vertical-alignはインライン要素とテーブルセル要素には適用されるが、ブロック要素にvertical-alignを指定しても適用されない
(vertical-alignが効いていないと思っている方は、ブロック要素に「vertical-align」を指定している可能性がある)
⚫︎ 画像の隙間の余白を削除する場合はvertical-alignプロパティの値をbottomに指定する
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。











