【jQuery】alert()を使ってアラートを表示させる!

(*このページは2020年12月18日に更新されました。)
アラートを表示させるにはjQueryのalert()メソッドを使用します。
jQueryのalert()とはアラートを表示するメソッドであり、割り込みの形で入ってくるようになります。
割り込みの形はバナーやダイアログなどがありますがそれはブラウザによって異なります。
そして、alert()メソッドにパラメータを指定することができ、パラメータを設定することで、アラートを表示する際のメッセージを設定することができます。
しかし、アラートを表示させるメソッドはalert()メソッド以外にも方法があり、代表的な方法でいうとconfirm()メソッドを使用する方法があります。
今回は、jQueryのalert()メソッドを使ってアラートを表示させる方法について以下の内容で解説していきます。
⚫︎ パラメータに文字列を指定してアラートを表示させる場合
⚫︎ パラメータにjQueryオブジェクトを指定してアラートを表示させる場合
⚫︎ alert()以外でアラートを表示させる方法
目次

今回はjQueryのalert()メソッドでアラートを表示させる方法について説明していきます。

はい!
お願いします!
alert()とは
alert()とはアラートを表示させるメソッドになります。
アラートの形はバナーやダイアログなどがありますがそれはブラウザによって異なります。
alert()の書き方
alert()の書き方は下記となります。
|
1 |
alert([アラート内容]); |
パラメータ
⚫︎ アラート内容:
アラートの際に表示したい内容を指定する
(文字列やjQueryオブジェクトでもOK)
alert()メソッドを呼び出すことでアラートが表示されるようになります。
また、alertのパラメータにアラート内容を指定することで、アラートの内容が表示されるようになります。
アラートを表示させるサンプルコード
アラートを表示させるサンプルコードを紹介します。
パラメータに文字列を指定してアラートを表示させる場合
パラメータに文字列を指定してアラートを表示させてみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>文字列を指定してアラートを表示させる</h2> <input type="button" class= "btn1" value="アラートを表示" style= "margin: 20px;"> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 6 |
$(function(){ $(".btn1").on("click", function(){ //listBの高さを取得 alert("アラートを表示します。") }); }); |
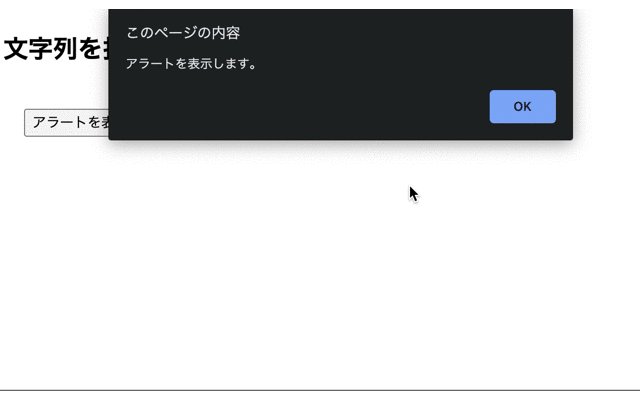
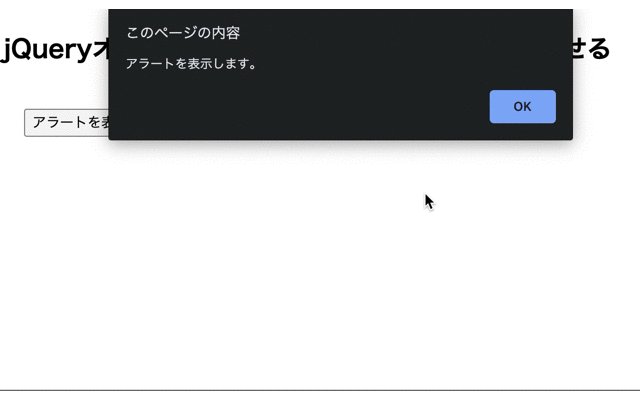
出力結果

alert()メソッドのパラメータであるアラート内容にに文字列を指定することで、アラートを表示する際の内容を設定することができます。
そのため、ボタンを押すと、アラートが表示され、文字列で指定した内容が表示されます。

each()メソッドで、セレクタに一致している要素に処理が実行されていますね!

そうですね。
each()メソッドのパラメータに関数を指定することで、指定した要素に繰り返し処理が行われます。
また、関数の第1引数は要素のインデックス(0からスタート)、第2引数は要素名となります。
パラメータにjQueryオブジェクトを指定してアラートを表示させる場合
パラメータににjQueryオブジェクトを指定してアラートを表示させてみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>jQueryオブジェクトを指定してアラートを表示させる</h2> <input type="button" class= "btn1" value="アラートを表示" style= "margin: 20px;"> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 6 7 |
$(function(){ $(".btn1").on("click", function(){ //listBの高さを取得 let message = "アラートを表示します。"; alert(message); }); }); |
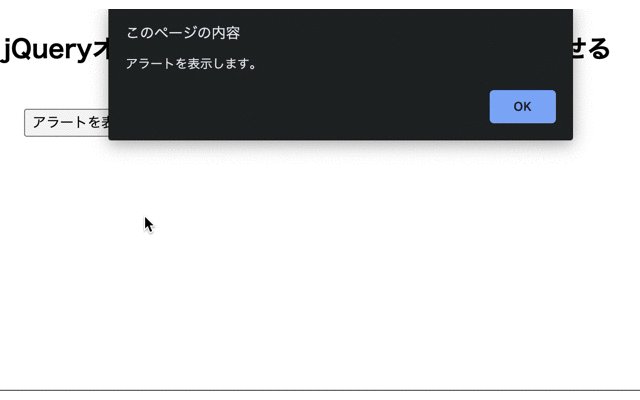
出力結果

alert()メソッドのパラメータであるアラート内容にjQueryオブジェクトを指定することで、アラートを表示する際の内容を設定することができます。
そのため、ボタンを押すと、アラートが表示され、jQueryオブジェクトで指定した内容が表示されます。

alert()メソッドのパラメータはjQueryオブジェクトを指定してもアラート内容を表示することができるのですね!

そうですね。
alert()メソッドのパラメータは文字列だけでなく、jQueryオブジェクトを指定しても大丈夫です。
そのため、変数名をmessageというようにわかりやすく定義してあげると良いですよ。
alert()以外でアラートを表示させる方法
アラートを表示させるにはalert()メソッドを使用することが多いかもしれませんが、confirm()メソッドでもアラートを表示させることができます。
confirm()はalert()と違ってOKとキャンセルのボタンが配置されたアラートを表示することができます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>confirm()でアラートを表示させる</h2> <p class= "output"> <input type="button" class= "btn1" value="アラートを表示" style= "margin: 20px;"> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 6 7 8 9 |
$(".btn1").click(function(){ if(confirm('どちらをのボタンを押しますか?')){ /* OKの時の処理 */ $(".output").text("OKを押しました。"); }else{ /* キャンセルの時の処理 */ $(".output").text("キャンセルを押しました。"); } }); |
出力結果

confirm()によってボタン付きのアラートが表示されています。
そのため、ボタンを押すとOKとキャンセルのボタンが配置されたアラートが表示され、OKを押すと「OKを押しました。」という文章が表示され、キャンセルを押すと「キャンセルを押しました。」という文章が表示されます。

confirm()メソッドでボタン付きのアラートを表示させることができるのですね!

そうですね。
confirm()メソッドはalert()と比べてボタン付きのアラートになりますので、アラート表示後の処理が簡単に書けそうですね。
今回のポイント
alert()でアラートを表示
⚫︎ アラートを表示させるにはjQueryのalert()メソッドを使用する
⚫︎ alert()メソッドのパラメータにアラート内容を指定することでアラート時に表示させる内容を設定することができる
(アラート内容は文字列やjQueryオブジェクトでも良い)
⚫︎ confirm()メソッドはalert()メソッドと違ってアラート内にOKとキャンセルのボタンが配置されたアラートを表示することができる
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。