【jQuery】each()を使って繰り返し処理を行う!

繰り返し処理を行うにはjQueryのeach()メソッドを使用します。
jQueryのeach()とは一致する要素に対して、指定した関数を実行するメソッドであり、指定した要素があるなら繰り返して処理を行うことができます。
each()メソッドは、パラメータである関数を指定して繰り返し処理を行いますが、関数にはeach()内で作成した無名の関数やjsファイル内で定義した名前がついている関数を指定することができます。
また、each()のパラメータにjQueryオブジェクトを指定することで、要素だけでなく、配列やJSON、クラス属性などを指定して繰り返し処理を行うこともできます。
今回は、jQueryのeach()メソッドを使って繰り返し処理を行う方法について以下の内容で解説していきます。
⚫︎ 無名関数を指定して繰り返し処理を行う場合
⚫︎ 関数名を指定して繰り返し処理を行う場合
⚫︎ 配列(array)を繰り返し処理させる方法
⚫︎ JSONを繰り返し処理させる方法
⚫︎ classを繰り返し処理させる方法
目次

今回はjQueryのeach()メソッドで要素の繰り返し処理を行う方法について説明していきます。

はい!
お願いします!
each()とは
each()とは指定した要素に対して、指定した関数を実行するメソッドになります。
その為、一致する要素が複数ある場合は全て関数が実行されるようになります。
each()の書き方
each()の書き方は下記となります。
|
1 |
$("セレクタ").each([jQueryオブジェクト], "関数"); |
each()メソッドを呼び出すことで、$の()で指定したセレクタの繰り返し処理を行うことができます。
パラメータ
⚫︎ jQueryオブジェクト:
対象にしたい繰り返し処理をjQueryオブジェクトで指定する
⚫︎ 関数:
一致した要素に実行したい関数を指定する
繰り返し処理を行うサンプルコード
要素の繰り返し処理を行うサンプルコードを紹介します。
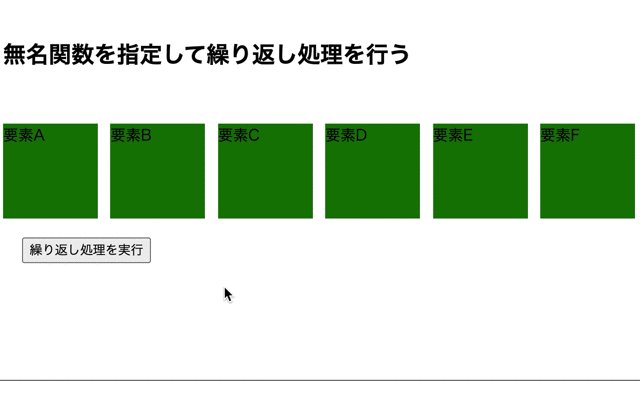
無名関数を指定して繰り返し処理を行う場合
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>無名関数を指定して繰り返し処理を行う</h2> <div class= "flex"> <div class= "divs">要素A</div> <div class= "divs">要素B</div> <div class= "divs">要素C</div> <div class= "divs">要素D</div> <div class= "divs">要素E</div> <div class= "divs">要素F</div> </div> <input type="button" class= "btn1" value="繰り返し処理を実行" style= "margin: 20px;"> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 |
.divs { width: 100px; height: 100px; background: green; margin-top: 35px; } .flex { display: flex; justify-content: space-between; flex-flow: wrap; } |
index.js
|
1 2 3 4 5 6 7 8 9 |
$(function(){ //ボタンのイベント $(".btn1").click(function(){ $(".divs").each(function(index, element) { $(element).css("background", "blue"); alert(index); }); }); }); |
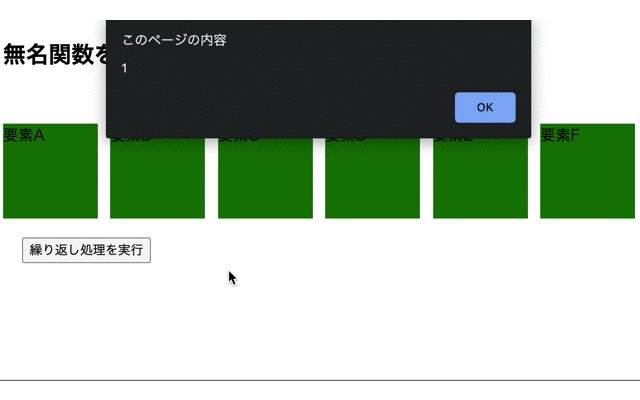
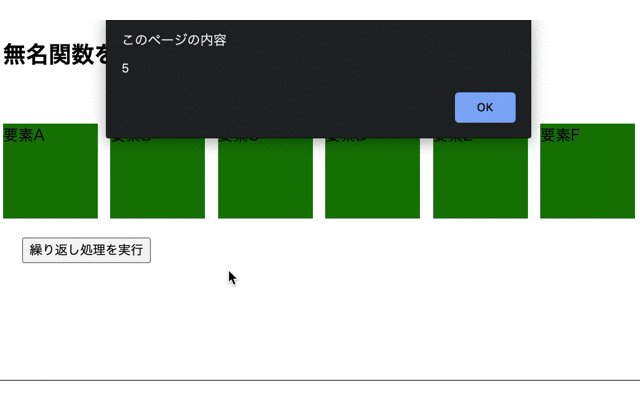
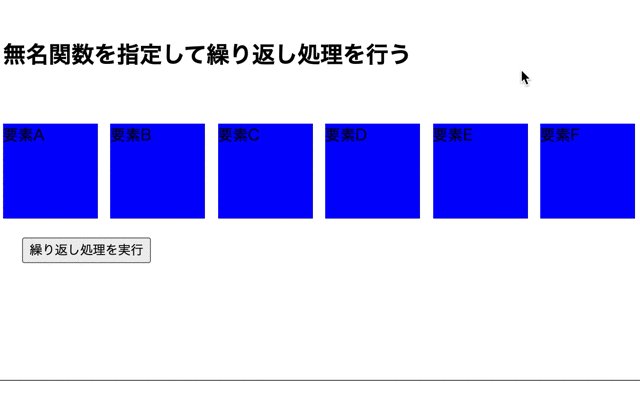
出力結果

each()メソッドのパラメータに無名関数を指定することで、繰り返し処理を行うことができます。
そのため、ボタンを押すと、インデックスがアラートで表示され、divsクラス要素の背景色が変化します。

each()メソッドで、セレクタに一致している要素に処理が実行されていますね!

そうですね。
each()メソッドのパラメータに関数を指定することで、指定した要素に繰り返し処理が行われます。
また、関数の第1引数は要素のインデックス(0からスタート)、第2引数は要素名となります。
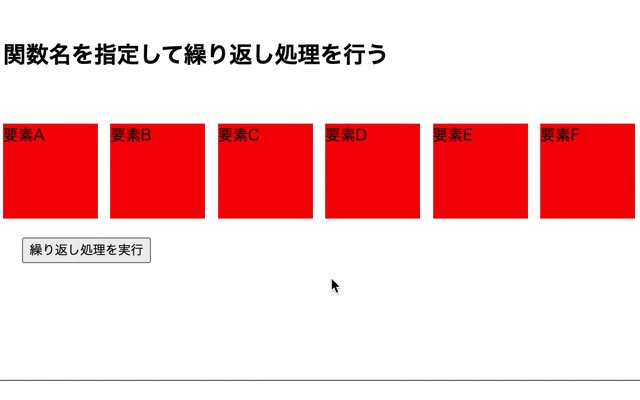
関数名を指定して繰り返し処理を行う場合
関数名を指定して繰り返し処理を行う場合を見てみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>関数名を指定して繰り返し処理を行う</h2> <div class= "flex"> <div class= "divs">要素A</div> <div class= "divs">要素B</div> <div class= "divs">要素C</div> <div class= "divs">要素D</div> <div class= "divs">要素E</div> <div class= "divs">要素F</div> </div> <input type="button" class= "btn1" value="繰り返し処理を実行" style= "margin: 20px;"> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 |
.divs { width: 125px; height: 125px; background: red; margin-top: 35px; } .flex { display: flex; justify-content: space-between; flex-flow: wrap; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 |
$(function(){ //ボタンのイベント $(".btn1").click(function(){ $(".divs").each(changeColor); }); }); function changeColor(index) { $(this).css("background", "lightgreen"); alert(index); } |
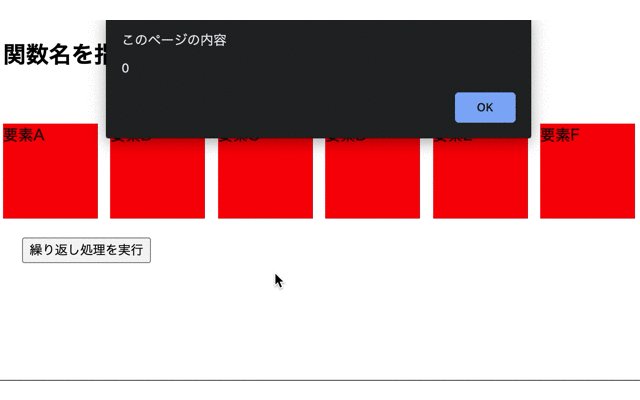
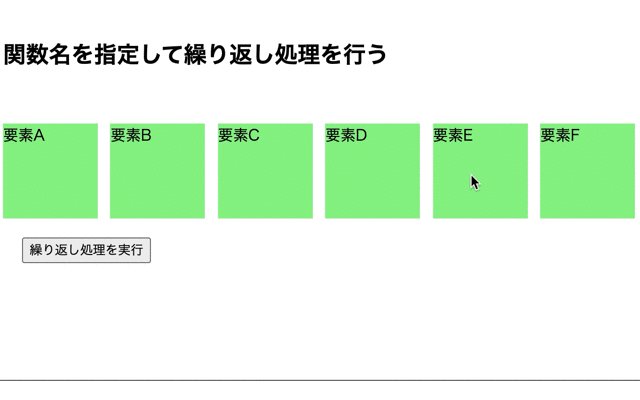
出力結果

each()メソッドのパラメータに関数名を指定することで、繰り返し処理を行うことができます。
そのため、ボタンを押すと、インデックスがアラートで表示され、divsクラス要素の背景色が変化します。

each()メソッドに関数名を指定しても繰り返し処理を実行できるのですね!

そうですね。
jsファイル内で定義している関数名をeach()メソッドのパラメータにそのまま指定することもできます。
関数を先に作って名前のみを指定すればよいので、ネストになったりや括弧が多くなったりした時には便利ですね。
配列(array)を繰り返し処理させる方法
jQuery内で作成した配列(array)の繰り返し処理を行ってみます。
配列の繰り返し処理を行うにはeach()のパラメータであるオブジェクトに配列名を指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>配列を指定して繰り返し処理を行う</h2> <input type="button" class= "btn1" value="繰り返し処理を実行" style= "margin: 20px;"> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 6 7 8 9 |
$(function(){ //ボタンのイベント $(".btn1").click(function(){ let numbers = [1, 2, 3, 4, 5]; $.each(numbers, function(index, value){ console.log(`${index}: ${value}`); }); }); }); |
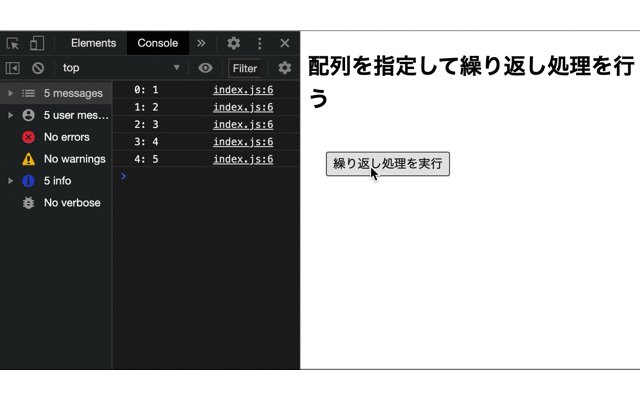
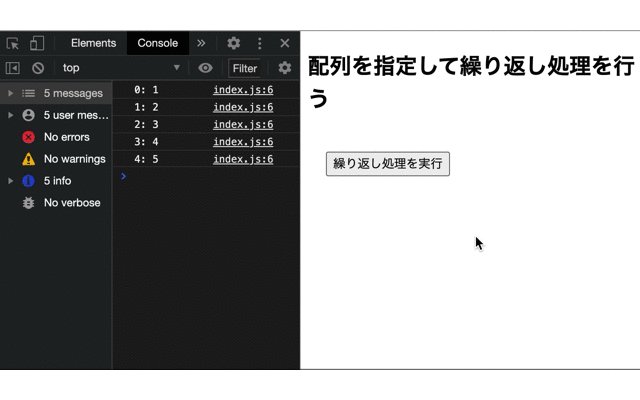
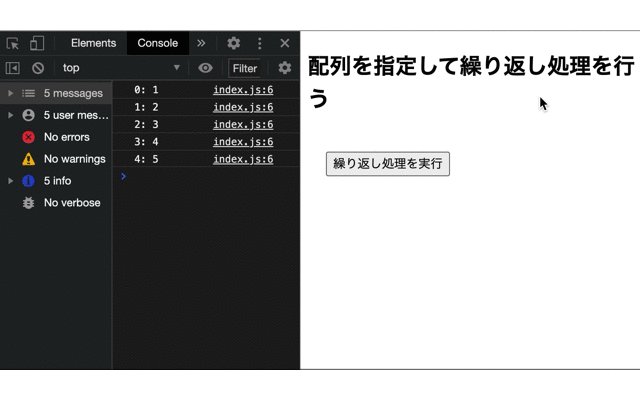
出力結果

JSONを繰り返し処理させる方法
jQuery内で作成したJSONの繰り返し処理を行ってみます。
JSONの繰り返し処理を行うにはeach()のパラメータであるオブジェクトにJSON名を指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>JSONを指定して繰り返し処理を行う</h2> <input type="button" class= "btn1" value="繰り返し処理を実行" style= "margin: 20px;"> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
$(function(){ //ボタンのイベント $(".btn1").click(function(){ const colors = [ {'red': '赤色'}, {'green': '緑色'}, {'blue': '青色'}, {'yellow': '黄色'}, {'brawn': '茶色'}, {'black': '黒色'} ]; $.each(colors, function() { $.each(this, function(name, value) { console.log(`${name} = ${value}`); }); }); }); }); |
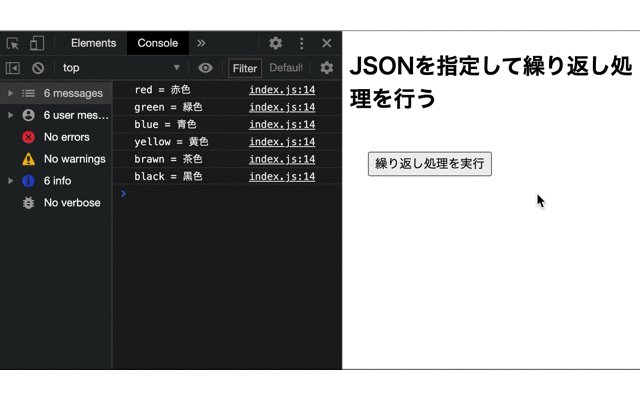
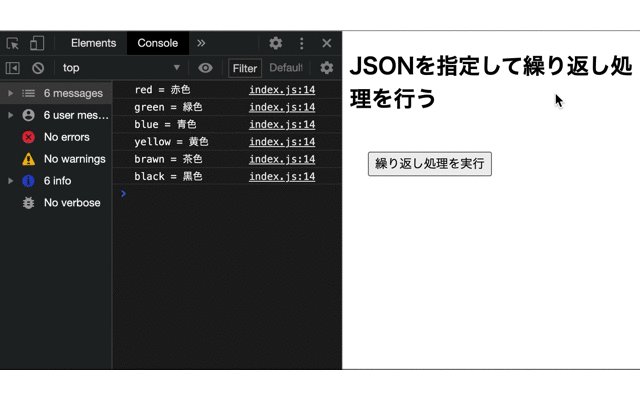
出力結果

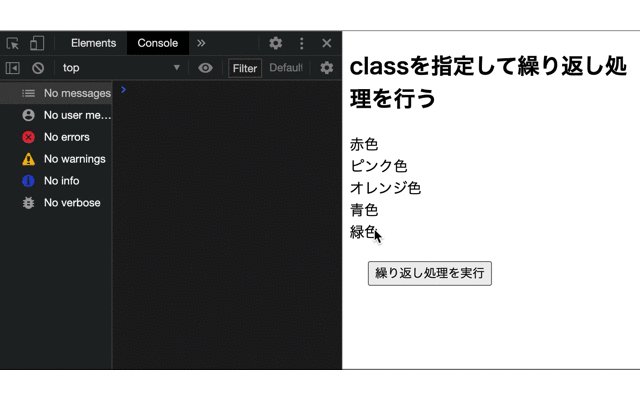
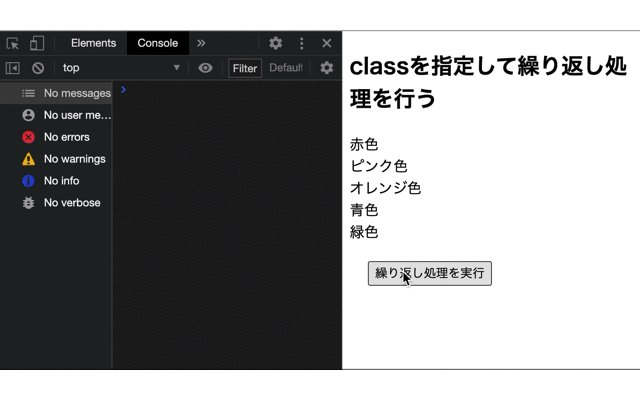
class属性を繰り返し処理させる方法
class属性の繰り返し処理を行ってみます。
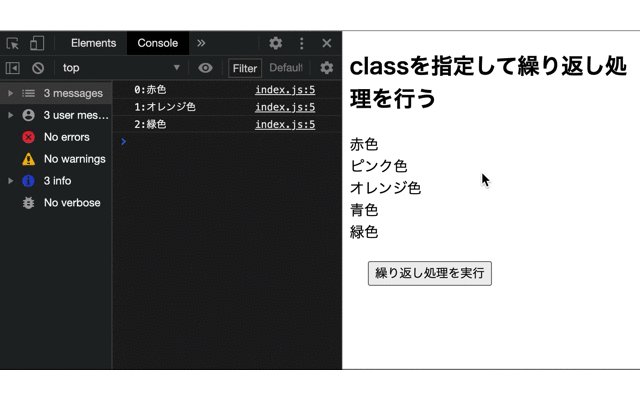
class属性の繰り返し処理を行うにはeach()のパラメータであるオブジェクトにクラス名を指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>classを指定して繰り返し処理を行う</h2> <div class="color1">赤色</div> <div class="color2">ピンク色</div> <div class="color1">オレンジ色</div> <div class="color2">青色</div> <div class="color1">緑色</div> <input type="button" class= "btn1" value="繰り返し処理を実行" style= "margin: 20px;"> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 6 7 8 |
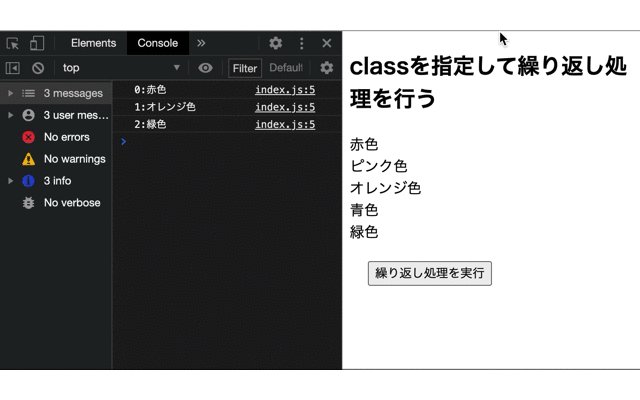
$(function(){ //ボタンのイベント $(".btn1").click(function(){ $.each($(".color1"),function(index, value) { console.log(index + ":" + $(value).text()); }); }); }); |
出力結果

今回のポイント
each()で繰り返し処理を実行
⚫︎ 指定した要素の繰り返し処理を行うにはjQueryのeach()メソッドを使用する
⚫︎ each()メソッドのパラメータである関数は無名関数や関数名を指定する
⚫︎ 配列の繰り返し処理を行うにはeach()のパラメータであるオブジェクトに配列名を指定する
⚫︎ JSONの繰り返し処理を行うにはeach()のパラメータであるオブジェクトにJSON名を指定する
⚫︎ class属性の繰り返し処理を行うにはeach()のパラメータであるオブジェクトにクラス名を指定する
関連記事
jQueryのfilter()メソッドで要素をフィルタリングする方法についてはこちらをご参考ください
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。