【jQuery】nextAll()で指定した要素の後の兄弟要素を全て対象にする!

指定した要素の後の兄弟要素を全て対象にするにはjQueryでnextAll()を使用します。
nextAll()とは指定したセレクタの要素の兄弟要素を全て取得し、指定したセレクタの要素と同じ階層にある要素を全て取得することができるメソッドとなります。
そして、nextAll()にパラメータに縛り込むセレクタを指定して使用すると、そのセレクタに一致する同じ階層にある兄弟要素を全て取得することができ、パラメータ無しで使用すると指定した要素の兄弟要素を全て取得することができます。
しかし、そのセレクタに一致する同じ階層にある兄弟要素に子要素が存在する場合はその子要素を取得することができませんので注意してください。
あくまで同じ階層にある要素が対象となります。
今回は、jQueryのnextAll()を使って指定した要素の後の兄弟要素を全て対象にする方法について以下の内容で解説していきます。
⚫︎ セレクタに一致する要素の兄弟要素を全て対象にする場合
⚫︎ 指定した要素の兄弟要素を全て対象にする場合
目次

今回はjQueryのnextAll()を使用して指定した要素の後の兄弟要素を全て対象にする方法について説明していきます。

はい!
お願いします!
nextAll()とは
nextAll()とはマッチした要素の各要素の兄弟要素を全て取得するメソッドとなります。
nextAll()の書き方
nextAll()の書き方は下記となります。
|
1 |
$("セレクタ").nextAll(["絞りこみたいセレクタ"]) |
パラメータ
⚫︎ 絞りこみたいセレクタ:
更に絞り込みたいセレクタを指定する
nextAll()のパラメータに絞りこみたいセレクタを指定することで、そのセレクタに一致する兄弟要素を全て対象にすることができます。
また、nextAll()をパラメータ無しで使用することでマッチした要素の各要素の兄弟要素を全て取得することができます。
兄弟要素であることからセレクタで取得した要素と同じ階層にある要素を対象としますので注意してください。
指定した要素の後の兄弟要素を全て対象にするサンプルコード
nextAll()で指定した要素の後の兄弟要素を全て対象にするサンプルコードを紹介します。
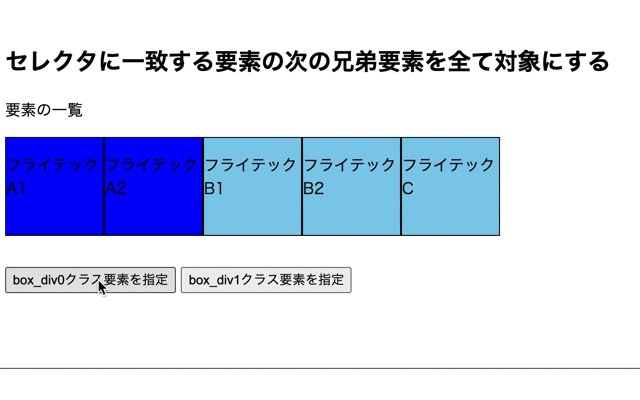
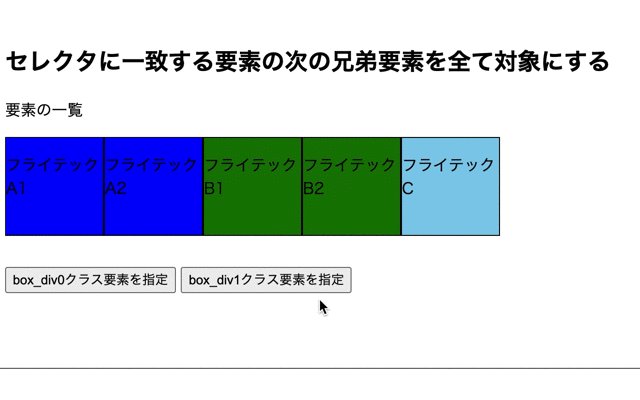
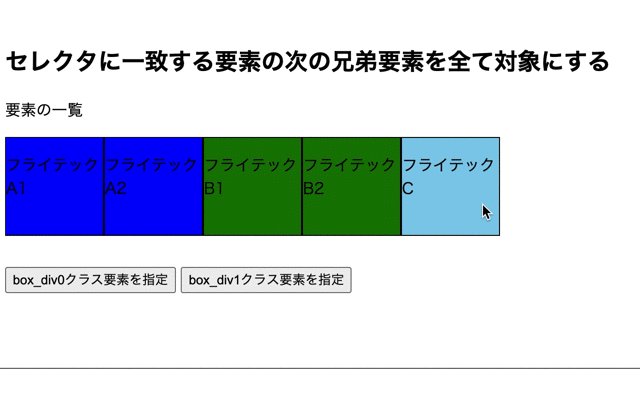
セレクタに一致する要素の兄弟要素を全て対象にする場合
セレクタに一致する要素の兄弟要素を全て対象にする場合はnextAll()のパラメータに絞りこみたいセレクタを指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> </head> <body> <h2>セレクタに一致する要素の次の兄弟要素を全て対象にする</h2> <div class= "box_divs" style= "margin: 15px 0;"> <p>要素の一覧</p> <div class= "box_div0"> <p class= "text_p">フライテックA1</p> </div> <div class= "box_div0"> <p class= "text_p">フライテックA2</p> </div> <div class= "box_div1"> <p class= "text_p">フライテックB1</p> </div> <div class= "box_div1"> <p class= "text_p">フライテックB2</p> </div> <div class= "box_div2"> <p class= "text_p">フライテックC</p> </div> </div> <div style= "margin-top: 150px;"> <input type= "button" class= "btnA" value= "box_div0クラス要素を指定"> <input type= "button" class= "btnB" value= "box_div1クラス要素を指定"> </div> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 |
.box_div0, .box_div1, .box_div2{ width: 100px; height: 100px; background: skyblue; border:solid 1px black; float:left; margin-bottom: 15px; } |
index.js
|
1 2 3 4 5 6 7 8 |
$(function(){ $(".btnA").click(function() { $("p").nextAll(".box_div0").css("background", "blue"); }); $(".btnB").click(function() { $("p").nextAll(".box_div1").css("background", "green"); }); }); |
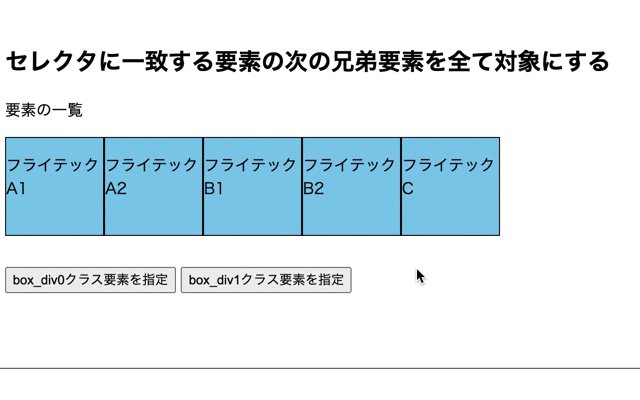
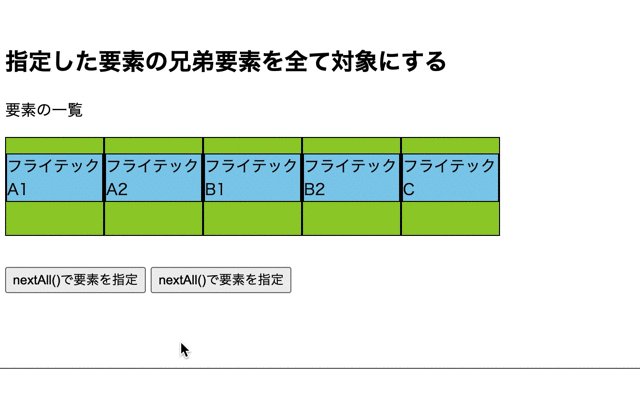
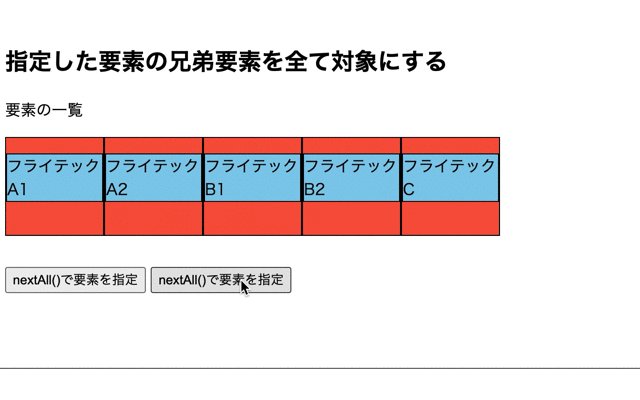
出力結果

nextAll()メソッドのパラメータに絞りこみたいセレクタを指定することでセレクタに一致する要素の兄弟要素を全て対象にすることができます。
そのため、ボタンを押すと、sample0とsample1クラスの全ての要素の背景色が変更されます。

nextAll()のパラメータに絞りこみたいセレクタを指定することでセレクタに一致する兄弟要素を全て対象にしていますね!

そうですね。
next()の場合だと指定したセレクタの直下の要素のみを対象しますが、nextAll()はセレクタに一致する兄弟要素を全てを対象にします。
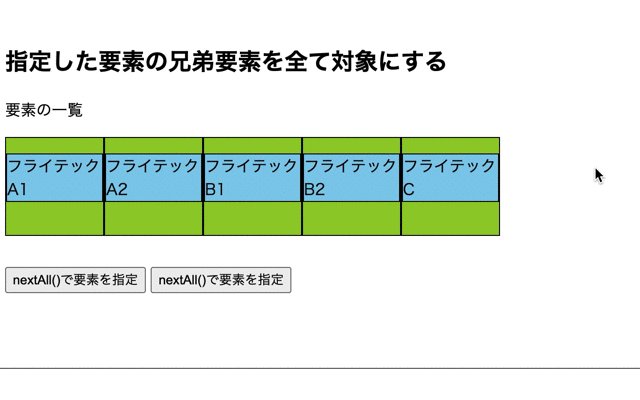
指定した要素の兄弟要素を全て対象にする場合
指定した要素の兄弟要素を全て対象にする場合はnextAll()メソッドをパラメータ無しで使用します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> </head> <body> <h2>指定した要素の兄弟要素を全て対象にする</h2> <div class= "box_divs" style= "margin: 15px 0;"> <p>要素の一覧</p> <div class= "box_divA"> <span></span> <p class= "text_p">フライテックA1</p> </div> <div class= "box_divA"> <span></span> <p class= "text_p">フライテックA2</p> </div> <div class= "box_divB"> <span></span> <p class= "text_p">フライテックB1</p> </div> <div class= "box_divB"> <span></span> <p class= "text_p">フライテックB2</p> </div> <div class= "box_divC"> <span></span> <p class= "text_p">フライテックC</p> </div> </div> <input type= "button" class= "btnA" value= "nextAll()で要素を指定"> <input type= "button" class= "btnB" value= "nextAll()で要素を指定"> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 |
.box_divA, .box_divB, .box_divC{ width: 100px; height: 100px; background: yellowgreen; border:solid 1px black; } .text_p { border:solid 1px black; background: skyblue; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 |
$(function(){ $(".btnA").click(function() { //p要素の兄弟要素を指定 $("p").nextAll().css("background", "tomato"); }); $(".btnB").click(function() { //span要素の兄弟要素を指定 $("span").nextAll().text("フライテック0"); }); }); |
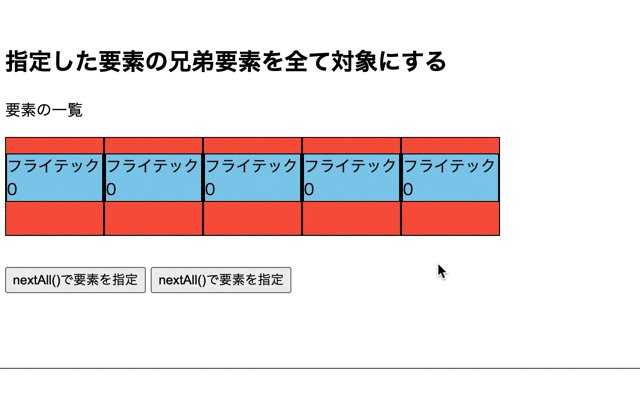
出力結果

nextAll()メソッドをパラメータ無しで使用することで、指定した要素の兄弟要素を全て対象にすることができます。
しかし、同じ階層にある兄弟要素に子要素が存在する場合はその子要素は対象に入りません。
その為、ボタンを押すと、全ての要素が「フライテック0」に変更されますが、背景色は同じ階層の要素のみ変更されます。

nextAll()メソッドをパラメータ無しでい使用すると指定したセレクタの兄弟要素を全て対象にするんですね!

そうですね。
しかし、兄弟要素に子要素が存在する場合はその子要素を取得することができません。
あくまで同じ階層にある要素が対象となります。
今回のポイント
nextAll()で指定した要素の後の兄弟要素を全て対象
⚫︎ 指定した要素の後の兄弟要素を全て対象にするにはjQueryのnextAll()メソッドを使用する
⚫︎ セレクタに一致する要素の兄弟要素を全て対象にする場合はnextAll()メソッドのパラメータに絞りこみたいセレクタを指定する
⚫︎ 指定した要素の兄弟要素を全て対象にする場合はnextAll()メソッドをパラメータ無しで使用する
⚫︎ nextAll()メソッドで兄弟要素に子要素が存在する要素に使用する場合、その子要素は対象にならない
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。