【jQuery】submit()を使って送信する前に処理を行う!

送信する前に処理を行うにはjQueryのsubmit()メソッドを使用します。
jQueryのsubmit()メソッドとはformタグで囲まれた要素が送信する前に処理を行うメソッドであり、フォーム画面で送信する際に送信前の確認処理を行うように何かの処理を行いたい場合に使用されます。
また、submit()メソッドを無効にすることで、フォームの送信前の処理を無効にすることから、フォームの送信処理も無効にできますので、エラーチェックの処理を行うことができます。
今回は、jQueryのsubmit()メソッドを使って送信する前に処理を行う方法について以下の内容で解説していきます。
⚫︎ 送信する前にイベントを発生させる場合
⚫︎ 送信する前にデータを渡してイベントを発生させる場合
⚫︎ submit()をパラメータなしで使用する方法
⚫︎ submit()を無効にする方法
目次

今回はjQueryのsubmit()メソッドでクリックした時に処理を行う方法について説明していきます。

お願いします!
submit()とは
submit()とは、要素がマウスによるクリック操作を行うことで、イベント処理を実行するメソッドとなります。
submit()の書き方
submit()メソッドの書き方は下記となります。
|
1 |
$("formセレクタ").submit([イベントデータ], "イベントハンドラ"); |
パラメータ
⚫︎ イベントデータ:
イベントオブジェクトに渡すデータを指定する
(変数やマップ値のようにオブジェクトリテラル式で指定)
⚫︎ イベントハンドラ:
クリックしたときのイベント(関数)を指定する
$()にはformタグのセレクタを指定します。
そして、submit()のパラメータにイベントハンドラを指定することで、送信する前に指定したイベント処理を行うことができます。
また、パラメータにイベントデータを指定することで指定したイベントハンドラにデータを渡すことができます。
送信する前に処理を行うサンプルコード
submit()でクリックした時に処理を行うサンプルコードを紹介します。
送信する前にイベントを発生させる場合
送信する前にイベントを発生させる場合はsubmit()のパラメータにイベントハンドラを指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>送信する前にイベントを発生させる</h2> <form method= "post" action="./sample.html"> <input type="text" name= "contens " value="テキストを入力する"> <input type="submit" class= "btn" value="送信"> </form> <script src="index.js"></script> </body> </html> |
index.js
|
1 2 3 4 5 6 7 8 9 |
$(function(){ // ボタンのイベントを設定する $(".btn").click(function() { // trタグの最後の要素を取得する $("form").submit(function() { alert("送信します。"); }); }); }); |
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>フォームを送信しました</h2> </body> </html> |
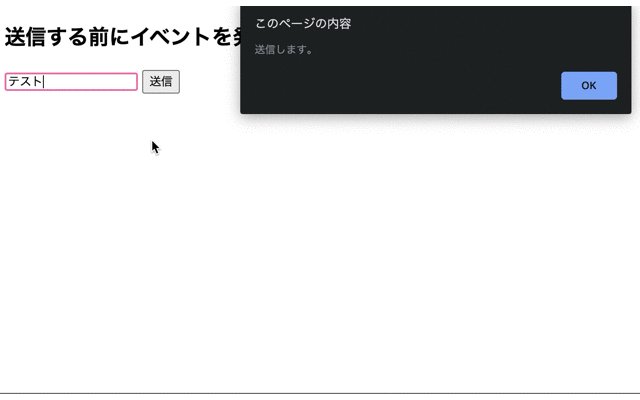
出力結果

submit()にイベントハンドラを指定することでクリック後にイベント処理を行っています。
そのため、ボタンを押すと指定したoutクラスに文字列が表示され、sampleクラスの背景色が変更されています。
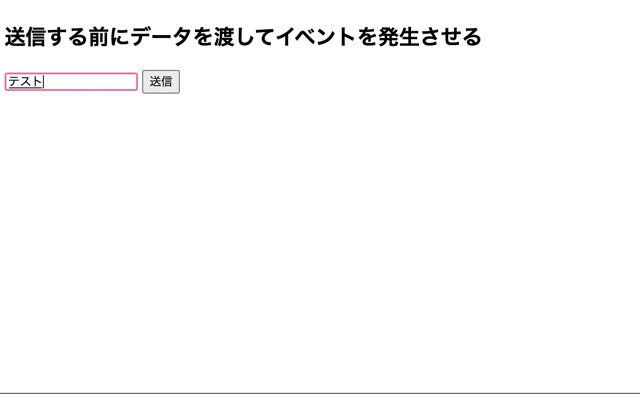
送信する前にデータを渡してイベントを発生させる場合
送信する前にデータを渡してイベントを発生させる場合はsubmit()のパラメータにイベントデータとイバンとハンドラを指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>送信する前にデータを渡してイベントを発生させる</h2> <form method= "post" action="./sample.html"> <input type="text" name= "contens " value="テキストを入力する"> <input type="submit" class= "btn" value="送信"> </form> <script src="index.js"></script> </body> </html> |
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>フォームを送信しました2</h2> </body> </html> |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
$(function(){ let contents= "入力内容"; // ボタンのイベントを設定する $(".btn").click(function() { // trタグの最後の要素を取得する $("form").submit({cts: contents},function(event) { alert("以下の内容で送信します。\n" + event.data.cts + ":" + $("input:text:first").val()); }); }); }); |
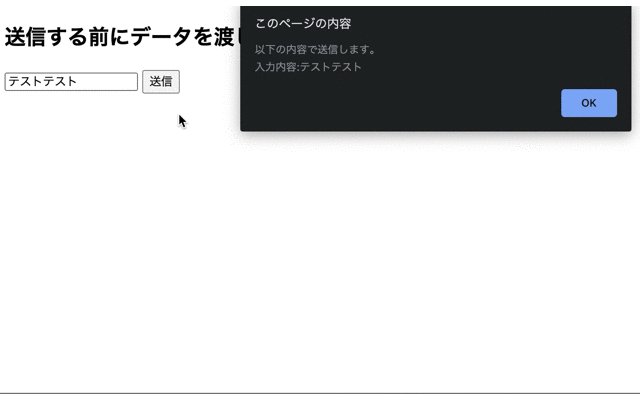
出力結果

submit()のパラメータにイベントデータを指定することでクリック処理時にデータの受け渡しを行っています。
そのため、text変数のデータがクリック処理時に表示されています。

submit()のパラメータにイベントデータを指定することでクリック処理時にデータの受け渡しを行うことができるのですね!

そうですね。
サンプルコードでは、変数のデータを表示していますが、
let obj = {old: 50 ,name: ‘Haruto’}のようなマップ値のデータの受け渡しも可能ですよ。
パラメータ無しでsubmit()を使用する場合
パラメータ無しでsubmit()を使用してみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>送信時に処理を実行させる</h2> <form method= "post" action="./sample.html"> <input type="text" value="パラメータ無しで送信"> </form> <input type="button" class= "btn" value="クリック"> <script src="index.js"></script> </body> </html> |
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>フォームを送信しました3</h2> </body> </html> |
index.js
|
1 2 3 4 5 |
$(function(){ $(".btn").click(function() { $("form").submit(); }); }); |
出力結果

パラメータ無しではsubmi()は無効になります。
しかし、次のサンプルコードを見てください。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>送信時に処理を実行させる</h2> <form method= "post" action="./sample.html"> <input type="text" value="パラメータ無しで送信"> </form> <input type="button" class= "btn" value="クリック"> <script src="index.js"></script> </body> </html> |
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>フォームを送信しました3</h2> </body> </html> |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
$(function(){ $(".btn").click(function() { $('form').submit(); }); let contents= "入力内容"; // ボタンのイベントを設定する $("form").submit({cts: contents},function(event) { alert("以下の内容で送信します。(パラメータ無し)\n" + event.data.cts + ":" + $("input:text:first").val()); }); }); |
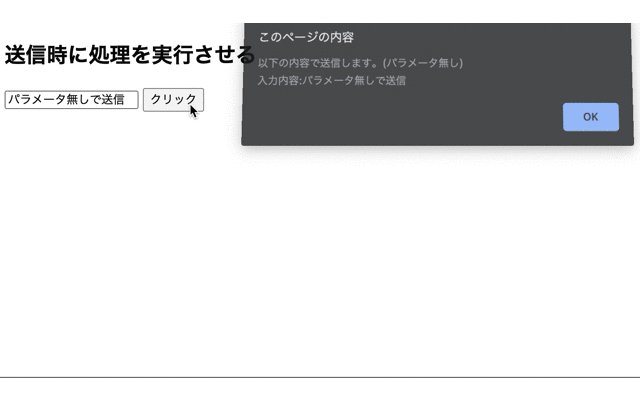
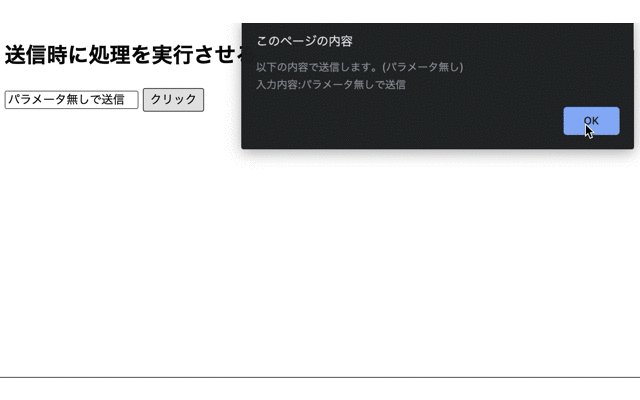
出力結果

btnのclick()内でformタグのsubmit()を呼び出すことで、btnクラスのボタンをクリックするとformタグのsubmit()を呼び出したことになります。
そのため、クリックのボタンを押すと、submit()のイベントハンドラで指定したアラートを呼び出したことになり「フォームを送信しました。」が表示されます。
click()について詳しく知りたい場合はこちらをご参考ください。

submit()はパラメータ無い場合でも指定したセレクタのクリック処理があれば処理が行われるのですね!

そうですね。
サンプルコードでは、btnクラスのclick()のイベントハンドラ内でパラメータ無しのsubmit()を実行しています。
これにより、btnクラスのボタンを押した時にsubmit()が呼び出されているようになります。
submit()を無効にする方法
submit()を無効にするにはreturn文でfalseを指定します。
無効にす流ということはフォームの送信前の処理が行われないので、フォームの送信も行われません。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
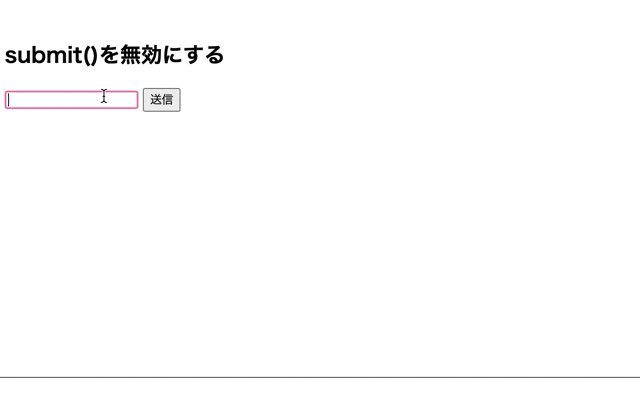
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>submit()を無効にする</h2> <form method= "post" action="./sample.html"> <input type="text" value="テキストを入力する"> <input type="submit" class= "btn" value="送信"> </form> <script src="index.js"></script> </body> </html> |
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>フォームを送信しました</h2> </body> </html> |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
$(function(){ $("form").submit(function(){ // inputタグの内容がからの場合 let contents = $('input').val(); if(contents == "") { return false; } else { alert("送信します。"); return true; }; }); }); |
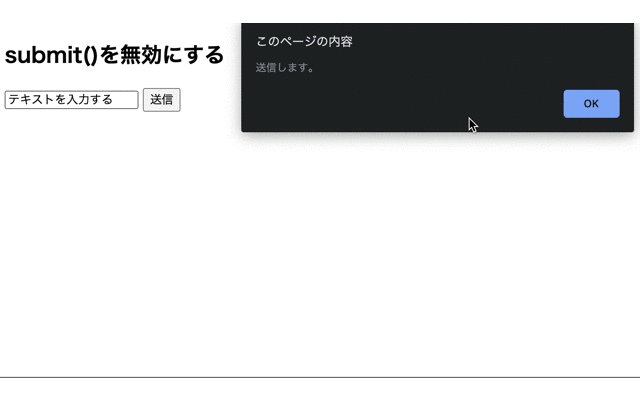
出力結果

submit()でreturn文にfalseを指定することで、submit()の処理を無効にしています。
その為、テキストフィールドが空の状態で送信ボタンを押すと何も処理が行われませんが、テキストフィールドに文字を入力して送信ボタンを押すとアラートが発生してフォームが送信されます。
今回のポイント
submit()でクリック処理を行う
⚫︎ 要素をクリックした時に処理を行うにはjQueryのsubmit()メソッドを使用する
⚫︎ クリック処理時にイベント処理を行う場合はsubmit()のパラメータにイベントハンドラ(関数)を指定する
⚫︎ クリック処理時にデータの受け渡しを行う場合はsubmit()のパラメータにイベントデータを指定する
⚫︎ submit()はパラメータ無い場合はクリック処理は行われないが、指定したセレクタのクリック処理がある状態で、別の要素からsubmit()が呼び出されている状態だと処理が行われる
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。