【jQuery】hover()を使ってホバーした時に処理を行う!

要素をホバー(マウスオーバー/アウト)した時に処理を行うにはjQueryのhover()メソッドを使用します。
jQueryのhover()メソッドとは要素のマウスオーバー、マウスアウト時の処理を一括で行うことができるメソッドであり、ボタンや画像などをマウスオーバー、マウスアウトした際にイベントを発生させることができます。
また、hover()メソッドの処理をon()メソッドで再現することができますが、パラメータの指定がややこしいのでその場合はhover()メソッドを使うことをオススメします。
今回は、jQueryのhover()メソッドを使って要素へホバー(マウスオーバー/アウト)した時に処理を行う方法について以下の内容で解説していきます。
⚫︎ ホバーした時に同じ処理を行う場合
⚫︎ ホバーした時に違う処理を行う場合
⚫︎ on()でホバー(マウスオーバー/アウト)した時の処理を行う方法
目次

今回はjQueryのhover()メソッドで要素をホバー(マウスオーバー/アウト)した時に処理を行う方法について説明していきます。

はい!
お願いします!
hover()とは
hover()とは、要素のマウスオーバー、マウスアウト時の処理を一括で行うことができるメソッドとなります。
hover()の書き方
hover()メソッドの書き方は下記となります。
|
1 |
$("セレクタ").hover("マウスオーバー時のイベントハンドラ" [,"マウスアウト時のイベントハンドラ"]); |
パラメータ
⚫︎ マウスオーバー時のイベントハンドラ:
マウスオーバーした時のイベントハンドラ(関数)を指定する
⚫︎ マウスアウト時のイベントハンドラ(任意):
マウスアウトした時のイベントハンドラ(関数)を指定する
hover()メソッドのパラメータにマウスオーバー時のイベントハンドラを指定することでマウスオーバーした時もマウスアウトした時も同じイベントを指定することができます。
また、パラメータにマウスオーバー時のイベントハンドラとマウスアウト時のイベントハンドラを指定すると、マウスオーバーした時とマウスアウトした時に別々のイベントを指定することができます。
ホバー(マウスオーバー/アウト)した時に処理を行うサンプルコード
hover()で要素をホバーした時に処理を行うサンプルコードを紹介します。
ホバーした時に同じ処理を行う場合
ホバーした時に同じ処理を行う場合はhover()のパラメータにイベントハンドラを1つ指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> </head> <body> <h2>hover()でマウスオーバー/アウト時のイベントを設定する</h2> <div class= "sampleA"> </div> <div class= "sampleB"> </div> <div class= "sampleC"> </div> <p class= "out"></p> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
.sampleA { width: 100px; height: 100px; background-color: red; } .sampleB { width: 100px; height: 100px; background-color: blue; } .sampleC { width: 100px; height: 100px; background-color: green; } |
index.js
|
1 2 3 4 5 6 7 8 |
$(function(){ $("div").hover( //(マウスオーバー/アウト時の処理 function() { $(this).css("opacity", 0.5); } ); }); |
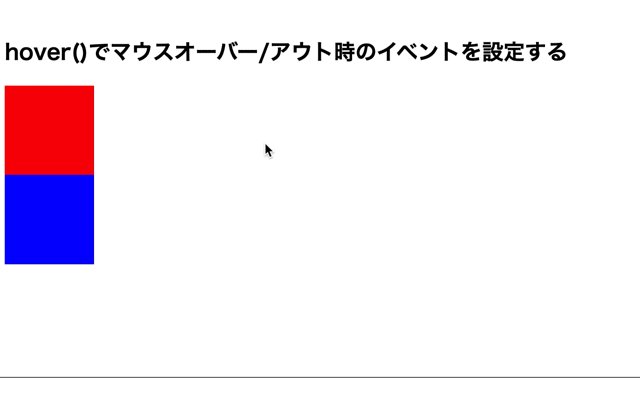
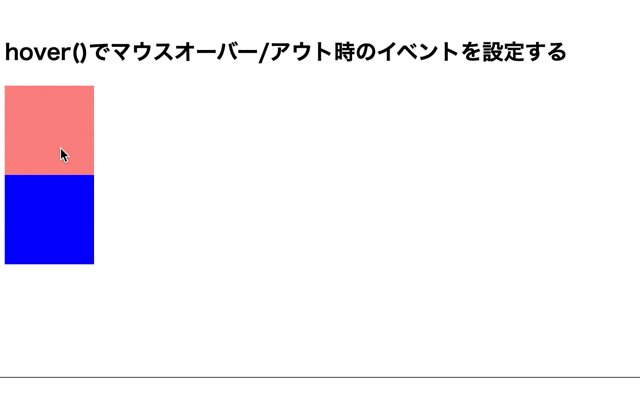
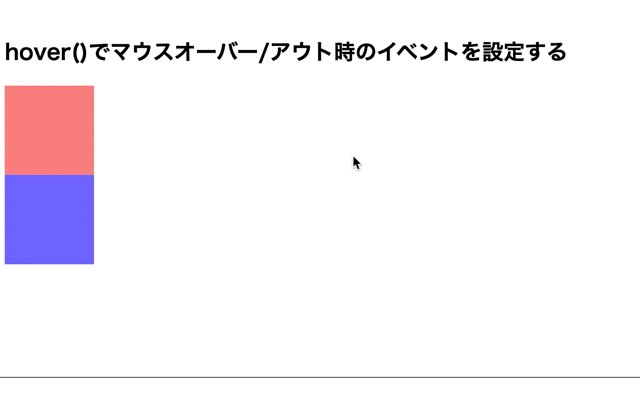
出力結果

hover()のパラメータにイベントハンドラを1つ指定することでマウスが要素に重なった時も離れた時も同じ処理を設定しています。
そのため、マウスを要素の上に持っていったり離したりすると、要素が透過されます。
ホバーした時に違う処理を行う場合
ホバーした時に違う処理を行う場合はhover()のパラメータにイベントハンドラを2つ指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> </head> <body> <h2>hover()でマウスオーバー/アウト時のイベントを設定する</h2> <div class= "sampleA"> </div> <div class= "sampleB"> </div> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
.sampleA { width: 100px; height: 100px; background-color: red; } .sampleB { width: 100px; height: 100px; background-color: blue; } .sampleC { width: 100px; height: 100px; background-color: green; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 |
$(function(){ $("div").hover( //マウスオーバー時の処理 function() { $(this).css("opacity", 0.5); }, //マウスアウト時の処理 function() { $(this).css("opacity", 1.0); } ); }); |
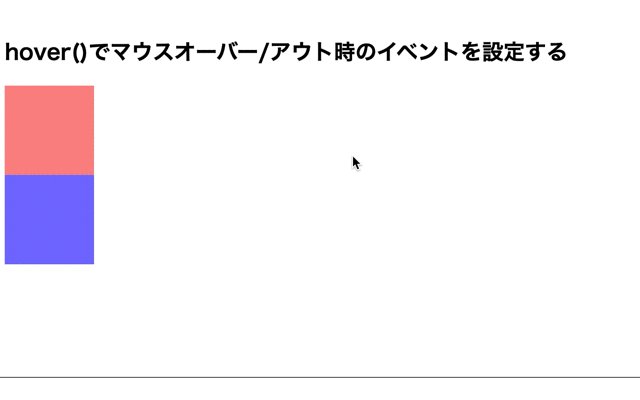
出力結果

hover()のパラメータにイベントハンドラを2つ指定することで、マウスが重なった時とマウスが離れた時の処理を指定する頃ができます。
その為、マウスオーバー時は透明化され、マウスアウト時は不透明に戻ります。

hover()のパラメータにイベントハンドラを指定することでホバー時の処理を設定できるのですね!

そうですね。
パラメータが1つの場合はマウスが重なる時とマウスが離れた時に同じ処理を、パラメータが2つの場合はマウスが重なる時とマウスが離れた時の処理を別々で設定できます。
on()でホバー(マウスオーバー/アウト)した時の処理を行う方法
on()メソッドを使用してhover()の処理を再現してみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> </head> <body> <h2>hover()をon()で再現</h2> <div class= "sampleA"> </div> <div class= "sampleB"> </div> <p class= "out"></p> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 |
.sampleA { width: 100px; height: 100px; background-color: red; } .sampleB { width: 100px; height: 100px; background-color: blue; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 |
$(function(){ $("div").on({ "mouseover": function() { $(this).css("background", "gray"); $(".out").text("マウスが重なりました。"); }, "mouseleave": function() { $(this).css("background", "black"); $(".out").text("マウスが離れました。"); } }); }); |
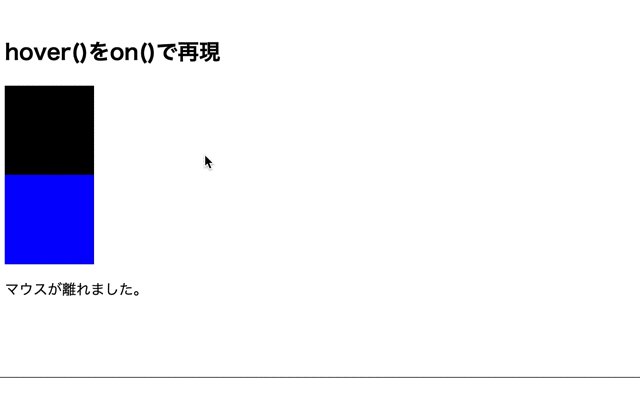
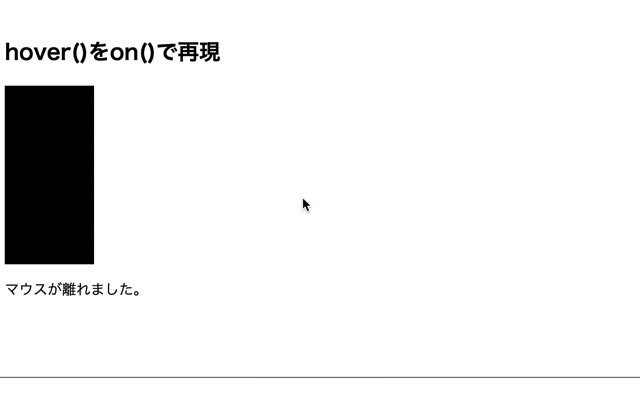
出力結果

on()のパラメータであるmouseoverとmouseleaveのイベント名のそれぞれにイベントハンドラを指定することでhover()を再現させています。
その為、マウスを重ねたり、離したりすると背景色が変化し、文字列が表示されます。
on()のメソッドについて詳しく知りたい場合はこちらをご参考ください。
今回のポイント
hover()でイベント設定を行う
⚫︎ 要素をホバー(マウスオーバー/アウト)した時に処理を行うにはjQueryのhover()メソッドを使用する
⚫︎ hover()メソッドはメソッドとは要素のマウスオーバー、マウスアウト時の処理を一括で行うことができるメソッドである
⚫︎ hover()メソッドでホバー(マウスオーバー/アウト)した時に同じ処理を行う場合はパラメータにイベントハンドラを1つ指定する
⚫︎ hover()メソッドでホバー(マウスオーバー/アウト)した時に違う処理を行う場合はパラメータにイベントハンドラを2つ指定する
⚫︎ on()メソッドでhover()メソッドを再現するにはパラメータであるymouseoverとmouseleaveのイベント名のそれぞれにイベントハンドラを指定する
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。