【jQuery】removeClass()で要素のクラスを削除する!

要素のクラスを削除するにはjQueryのremoveClass()メソッドを使用します。
jQueryのremoveClass()メソッドとは要素のclass属性に付与されたクラスを削除するメソッドであり、ある要素に適用されているCSSの適用を除外したい場合などに使用されます。
また、removeClass()メソッドのパラメータに複数のクラスを指定することでクラスをまとめて削除することができ、またパラメータに関数を指定することで、条件に合わせたクラスの削除を行うことができます。
今回は、jQueryのremoveClass()メソッドを使ってクラスを削除する方法について以下の内容で解説していきます。
⚫︎ 単数のクラスを削除を行う場合
⚫︎ 複数のクラスを削除を行う場合
⚫︎ 削除するクラスを指定せずにクラスの削除を行う場合
⚫︎ removeClass()のパラメータに関数を指定してクラスの削除を行う場合
目次

今回はjQueryのremoveClass()メソッドについて説明していきます。

はい!
お願いします!
removeClass()とは
removeClass()メソッドとは要素のclass属性に付与されたクラスを削除するメソッドとなります。
removeClass()の書き方
removeClass()の書き方は下記となります。
|
1 |
$("セレクタ").removeClass("クラス名"); |
パラメータ
⚫︎クラス名:
セレクタの削除したいクラス名を指定する
removeClass()の第1パラメータにクラス名を文字列で指定し、removeClass()メソッドを呼び出すことで、要素にクラスを削除することができます。
また、複数のクラスを削除する場合はクラス名の間に半角空白を入れて指定します。
クラスの削除を行うサンプルコード
removeClass()メソッドでクラスの削除を行うサンプルコードを紹介します。
単数のクラスを削除を行う場合
単数のクラスを削除を行う場合はremoveClass()メソッドのパラメータにクラス名を指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2 class= "sample1">クラスを削除する</h2> <p class= "sample2">クラスを削除する</p> <input type="button" class="btn" value="クラスを削除"> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 |
.sample1 { border: 1px solid black; background-color: red; display: inline-block; } .sample2 { border: 1px solid black; background-color: blue; width: 150px; height: 150px; } |
index.js
|
1 2 3 4 5 6 7 8 9 |
$(function(){ //ボタンのイベント $(".btn").click(function() { //h2要素のsample1クラスを削除する $("h2").removeClass("sample1"); //p要素のsample2クラスを削除する $("p").removeClass("sample2"); }); }); |
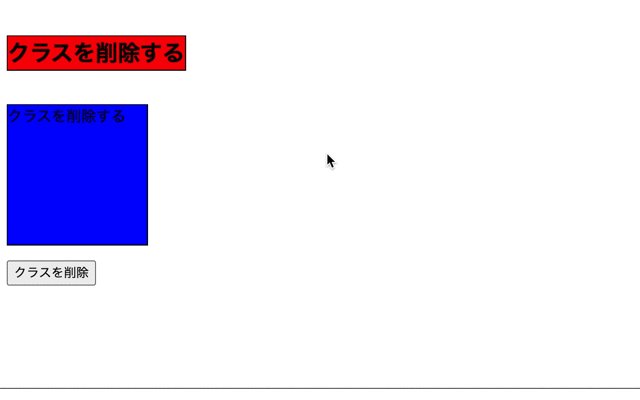
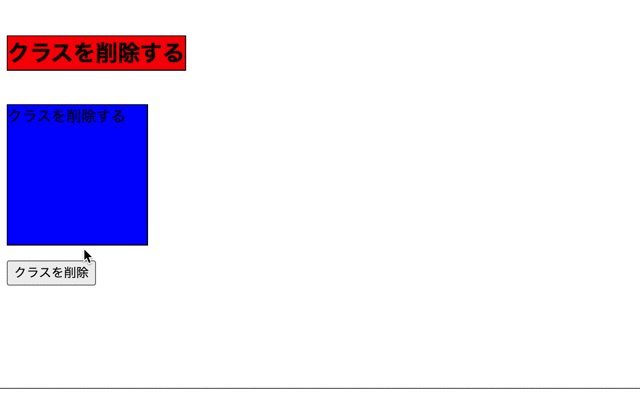
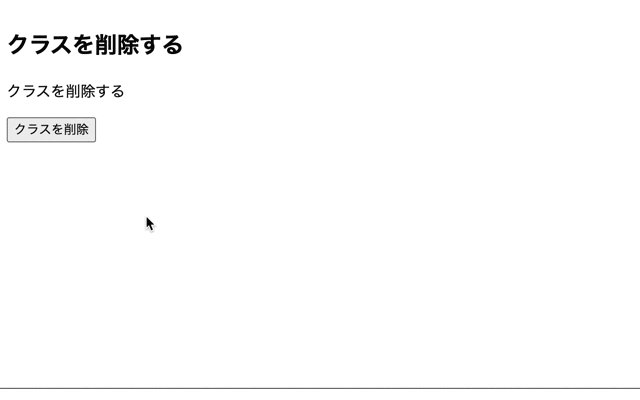
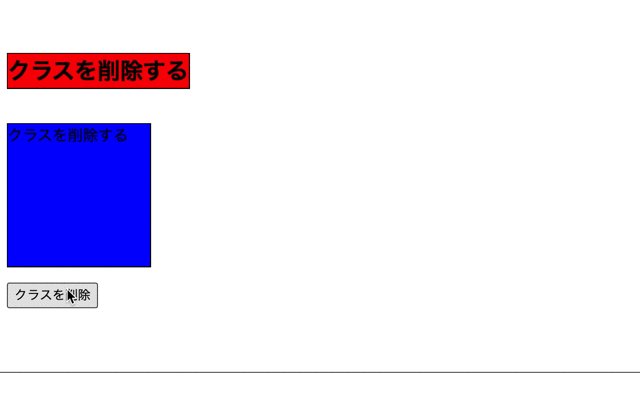
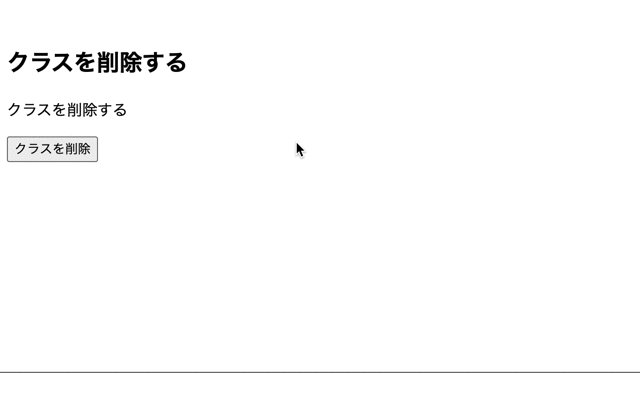
出力結果

removeClass()メソッドによって、要素に指定したクラスが削除されています。
そのため、ボタンを押すと、h2タグ要素のsample1クラスとpタグ要素ののsample2クラスのCSSが無くなって表示されます。
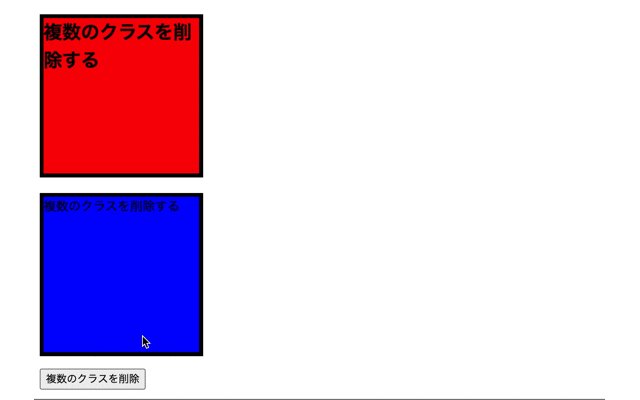
複数のクラスを削除を行う場合
複数のクラスを削除を行う場合はremoveClass()メソッドの()にクラス名を半角空白で区切って指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2 class= "sample sample1">複数のクラスを削除する</h2> <p class= "sample sample2">複数のクラスを削除する</p> <input type="button" class="btn" value="複数のクラスを削除"> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
.sample { border: 5px solid black; } .sample1 { background-color: red; width: 200px; height: 200px; } .sample2 { background-color: blue; width: 200px; height: 200px; } |
index.js
|
1 2 3 4 5 6 7 8 9 |
$(function(){ //ボタンのイベント $(".btn").click(function() { //h2要素のsample1クラスを削除する $("h2").removeClass("sample sample1"); //p要素のsample2クラスを削除する $("p").removeClass("sample sample2"); }); }); |
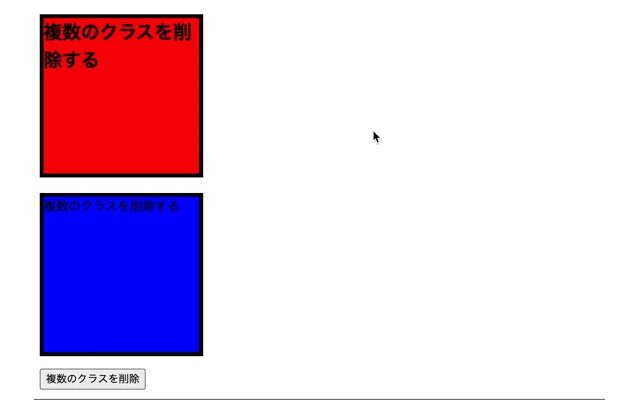
出力結果

removeClass()メソッドの()にクラス名を半角空白で区切ることで、複数のクラスを削除しています。
そのため、ボタンを押すと、h2タグ要素はsampleクラスとsample1クラスをpタグ要素はsampleクラスとsample2クラスのCSSが削除されて表示されています。

removeClass()メソッドの()にクラス名を半角空白で区切ると、複数のクラスを読み込んだ状態で削除することができるのですね!

そうですね。
そのため、半角空白で区切ることでいくつものクラスを読み込んだ状態で削除することができます。
しかし、別のクラスで同じプロパティがある場合は、後ろのクラスのプロパティが読み込まれるようになります。
削除するクラスを指定せずにクラスの削除を行う場合
removeClass()メソッドで削除するクラスを指定せずにクラスの削除を行う場合はセレクタのクラスを全て削除します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2 class= "sample1">クラスを削除する</h2> <p class= "sample2">クラスを削除する</p> <input type="button" class="btn" value="クラスを削除"> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 |
.sample1 { border: 1px solid black; background-color: red; display: inline-block; } .sample2 { border: 1px solid black; background-color: blue; width: 150px; height: 150px; } |
index.js
|
1 2 3 4 5 6 7 8 9 |
$(function(){ //ボタンのイベント $(".btn").click(function() { //h2要素のsample1クラスを削除する $("h2").removeClass(); //p要素のsample2クラスを削除する $("p").removeClass(); }); }); |
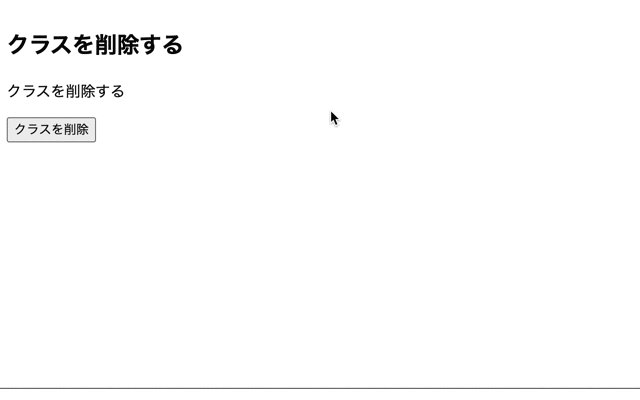
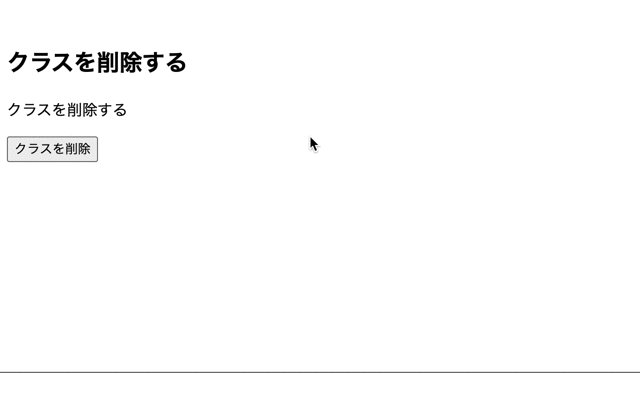
出力結果

removeClass()メソッドでクラスを指定していないためセレクタのクラスを全て削除します。
そのため、ボタンを押すと、h2タグ要素はsampleクラスとsample1クラスをpタグ要素はsampleクラスとsample2クラスのCSSが削除されて表示されています。
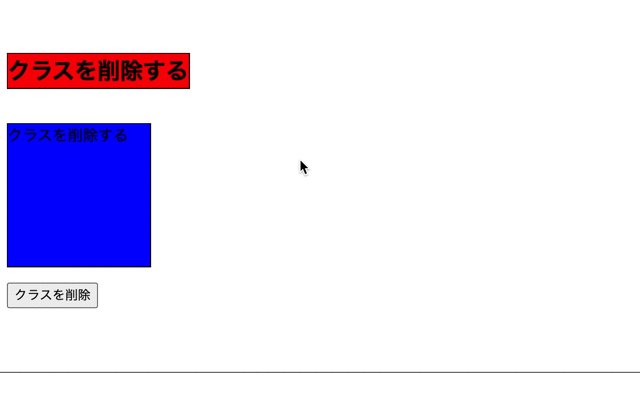
removeClass()のパラメータに関数を指定してクラスの削除を行う場合
removeClass()のパラメータに関数を指定してクラスの削除を行う場合を見てみます。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2 class= "sample sample1">クラスを削除する</h2> <p class= "sample sample2">クラスを削除する</p> <input type="button" class="btn" value="クラスを削除"> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
.sample { border: 5px solid black; } .sample1 { background-color: red; width: 150px; height: 150px; } .sample2 { background-color: blue; width: 150px; height: 150px; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
$(function(){ //ボタンのイベント $(".btn").click(function() { //h2要素の条件が合えばsampleクラスを削除する $("h2").removeClass(function(index, className) { if(className === "sample sample1") { return "sample"; } }); //p要素の条件が合えばsampleクラスを削除する $("p").removeClass(function(index, className) { if(className === "sample sample1") { return "sample"; } }); }); }); |
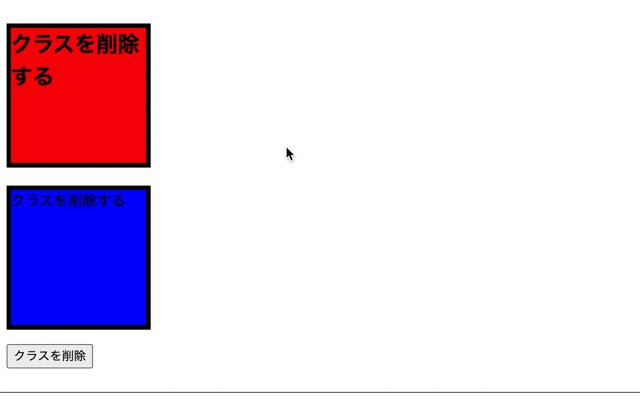
出力結果

removeClass()メソッドで関数を指定することでもクラスを削除することができます。
そのため、ボタンを押すと、h2タグ要素は条件がを満たす為、sampleクラスが削除され、pタグ要素は条件がを満たない為クラスは削除されません。

removeClass()メソッドのパラメータはクラス名だけでなく関数も指定できるのですね!

そうですね。
単純にクラスを削除したいのであればremoveClass()メソッドにクラス名を指定してあげると良いですが、何かの条件でクラスを削除したい場合などはパラメータに関数を指定してあげると良いですよ。
今回のポイント
removeClass()で要素のクラスを削除する
⚫︎ 要素のクラスを削除するにはjQueryのremoveClass()メソッドを使用する
⚫︎ 1つのクラスを削除する場合はremoveClass()メソッドのパラメータにクラス名を指定する
⚫︎ 複数のクラスを削除する場合はremoveClass()メソッドのパラメータのクラス名を半角空白で区切って指定する
⚫︎ removeClass()メソッドのパラメータにクラス名を指定しない場合はセレクタのクラスを全て削除する
⚫︎ removeClass()メソッドのパラメータに関数を指定する場合は関数に合わせてクラスの削除が行われる
関連記事
jQueryのaddClass()メソッドで要素のクラスを追加する方法についてはこちらをご参考ください。
jQueryのtoggleClass()メソッドで要素のクラスを切り替える方法についてはこちらをご参考ください。
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。