【jQuery】show()やhide()で要素の表示や非表示を行う!

要素の表示や非表示を行うにはjQueryのshow()メソッドやhide()メソッドを使用します。
jQueryのshow()メソッドとは要素を表示状態にするメソッドで、hide()メソッドとは要素を非表示状態にするメソッドであり、HTML要素を表示したり、非表示にしたい場合に使用します。
また、show()メソッドやhide()メソッドの引数に速度を指定することでアニメーションさせながら要素の表示や非表示を行うことができたり、関数を指定することで、show()メソッドやhide()メソッド後にイベントを行うことができます。
今回は、jQueryのshow()メソッドやhide()メソッドを使って要素の表示や非表示を行う方法について以下の内容で解説していきます。
⚫︎ 要素の表示や非表示を瞬時に行う場合
⚫︎ 要素の表示と非表示をアニメーションをつけて行う場合
⚫︎ 要素の表示や非表示後にイベントを行う場合
目次

今回はjQueryのshow()メソッドとhide()メソッドで要素の表示や非表示を行う方法について説明していきます。

はい!
お願いします!
show()とは
show()メソッドとは要素を表示状態にするメソッドとなります。
show()の書き方
show()の書き方は下記となります。
|
1 |
$("セレクタ").show([速度], [関数]); |
show()の引数に速度を指定し、show()メソッドを呼び出すことで、指定した要素を表示状態にすることができます。
$の()のセレクタにはタグ名や、クラス名、id名を指定します
また、show()の引数に関数を指定し、show()メソッドを呼び出すことで、指定した要素を表示状態にした後にイベントを行うことができます。
hide()とは
hide()メソッドとは要素を非表示状態にするメソッドとなります。
hide()の書き方
hide()の書き方は下記となります。
|
1 |
$("セレクタ").hide([速度], [関数]); |
hide()の引数に速度を文字列で指定し、hide()メソッドを呼び出すことで、指定した要素を非表示状態にすることができます。
$の()のセレクタにはタグ名や、クラス名、id名を指定します。
また、hide()の引数に関数を指定し、hide()メソッドを呼び出すことで、指定した要素を非表示状態にした後にイベントを行うことができます。
要素の表示や非表示を行うサンプルコード
show()メソッドとhide()メソッドで要素の表示や非表示を行うサンプルコードを紹介します。
要素の表示や非表示を瞬時に行う場合
要素の表示や非表示を瞬時に行う場合はshow()メソッドとhide()メソッドを引数なしで呼び出します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <div class= "sample1"> <p>クラスを表示や非表示にする</p> </div> <form> <div class= "sample2"> <input type="button" class= "btn1" value="クラスを非表示"> <input type="button" class= "btn2" value="クラスを表示"> </div> </form> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
.sample1 { border: 1px solid black; background-color: skyblue; width: 300px; height: 300px; text-align: center; margin-left: 15px; margin-top: 15px; } .sample2 { margin-top: 30px; margin-left: 30px; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
$(function(){ //ボタンのイベント $(".btn1").click(function() { //sample1クラスを非表示にする $(".sample1").hide(); $(".btn1").hide(); $(".btn2").show(); }); }); $(function(){ //ボタンのイベント $(".btn2").click(function() { //sample1クラスを表示にする $(".sample1").show(); $(".btn1").show(); $(".btn2").hide(); }); }); |
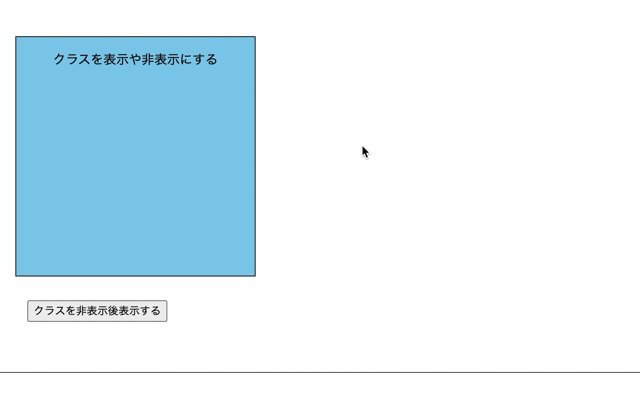
出力結果

show()メソッドhide()メソッドによって、指定した要素の表示や非表示を行っています。
そのため、ボタンを押すと、sampleクラスの要素が表示されたり、非表示になったりしています。
要素の表示と非表示をアニメーションをつけて行う場合
要素の表示と非表示をアニメーションをつけて行う場合はshow()メソッドとhide()メソッドの引数に切り替え速度を指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <div class= "sample1"> <p>クラスを表示や非表示にする</p> </div> <form> <div class= "sample2"> <input type="button" class= "btn1" value="クラスを非表示"> <input type="button" class= "btn2" value="クラスを表示"> </div> </form> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
.sample1 { border: 1px solid black; background-color: skyblue; width: 300px; height: 300px; text-align: center; margin-left: 15px; margin-top: 15px; } .sample2 { margin-top: 30px; margin-left: 30px; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
$(function(){ //ボタンのイベント $(".btn1").click(function() { //sample1クラスを非表示にする $(".sample1").hide("fast"); $(".btn1").hide(); $(".btn2").show(); }); }); $(function(){ //ボタンのイベント $(".btn2").click(function() { //sample1クラスを表示にする $(".sample1").show(4000); $(".btn1").show(); $(".btn2").hide(); }); }); |
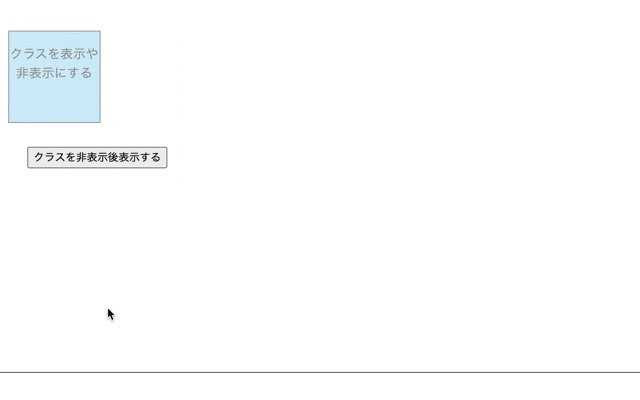
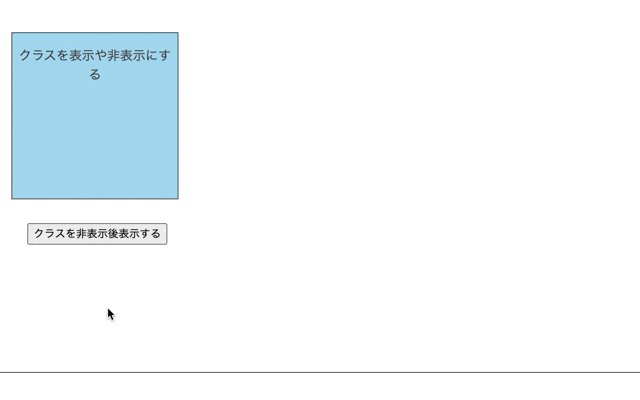
出力結果

show()メソッドとhide()メソッドの引数に切り替え速度を指定することで、要素の表示と非表示をアニメーションをつけて行っています。
そのため、ボタンを押すと、sample1クラスでは速めに、sample2クラスは4秒かけて要素の表示と非表示が行われています。

show()メソッドとhide()メソッドの引数に速度を指定すると、アニメーション付きで要素の表示と非表示を行うことができるのですね!

そうですね。
デフォルトは0.4秒になるので、単純に遅くしたい場合は「slow」を設定し、単純に速くしたい場合は「fast」を文字列で指定すると良いと思います。
また、時間を指定したいのであれば、ミリ秒単位(1000ms=1秒)で指定してあげると良いですよ。
要素の表示と非表示後にイベントを行う場合
要素の表示と非表示後にイベントを行う場合はshow()メソッドとhide()メソッドの引数に関数を指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <div class= "sample1"> <p>クラスを表示や非表示にする</p> </div> <form> <div class= "sample2"> <input type="button" class= "btn1" value="クラスを非表示後表示する"> </div> </form> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
.sample1 { border: 1px solid black; background-color: skyblue; width: 300px; height: 300px; text-align: center; margin-left: 15px; margin-top: 15px; } .sample2 { margin-top: 30px; margin-left: 30px; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 |
$(function(){ //ボタンのイベント $(".btn1").click(function() { //sample1クラスを非表示表示後にする $(".sample1").hide("slow", function() { $(".sample1").show(4000, function() { //sample1クラスを表示後背景色を変更する $(".sample1").css("background-color", "tomato"); }); }); }); }); |
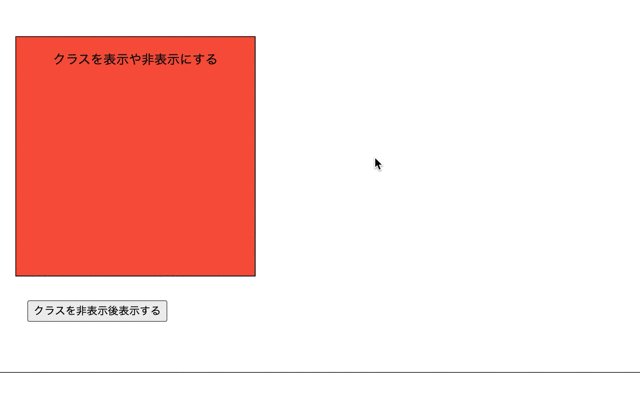
出力結果

show()メソッドとhide()メソッドの引数に関数を指定することで、要素の表示と非表示にイベントが行われます。
そのため、ボタンを押すと、sample1クラスの要素が非表示後、表示され、表示後には背景色が変更されています。

show()メソッドとhide()メソッドの()の引数に関数を指定すると、表示や非表示後にイベントを行うことができるのですね!

そうですね。
サンプルコードのようにshow()メソッドとhide()メソッドの後にアクションを起こしたい場合に関数を指定してあげると良いですよ。
今回のポイント
show()で要素を表示し、hide()で要素を非表示にする
⚫︎ show()メソッドとは要素を表示状態にするメソッドである
⚫︎ hide()メソッドとは要素を非表示状態にするメソッドである
⚫︎ 要素の表示と非表示を瞬時に行う場合はshow()メソッドとhide()メソッドを引数なしで呼び出す
⚫︎ 要素の表示と非表示をアニメーションをつけて行う場合はshow()メソッドとhide()メソッドの引数に速度を指定する
⚫︎ 要素の表示と非表示後にイベントを行う場合はshow()メソッドとhide()メソッドの引数に関数を指定する
関連記事
toggle()メソッドで要素の表示や非表示の切り替えを行う方法についてはこちらをご参考ください。
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。