【jQuery】toggleClass()でクラスを切り替える!

要素のクラスを切り替えるにはjQueryのtoggleClass()メソッドを使用します。
jQueryのtoggleClass()メソッドとはクラスのON/OFFを切り替えるメソッドであり、Web上の「見た目のON/OFFを切り替えるもの」に使用できます。
例えば、ボタンを押して、要素のクラスを変えることで要素のCSSを変える場合や、画面のサイズなどの条件によって要素のクラスを変えたりしたい場合などに使用します。
また、toggleClass()メソッドの引数に真偽値を指定することで、クラスを付与させたり、クラスを削除したりすることもできます。
今回は、jQueryのtoggleClass()メソッドを使ってクラスを切り替える方法について以下の内容で解説していきます。
⚫︎ 1つのクラスを適用させて切り替える場合
⚫︎ 複数のクラスを適用させて切り替える場合
⚫︎ 切り替えるクラスを指定しない場合
⚫︎ toggleCalss()でクラスの付与や削除を行う場合
目次

今回はjQueryのtoggleClass()メソッドについて説明していきます。

はい!
お願いします!
toggleClass()とは
toggleClass()メソッドとはクラスのON/OFFを切り替えるメソッドとなります。
toggleClass()の書き方
toggleClass()の書き方は下記となります。
|
1 |
$("要素").toggleClass("クラス名", [真偽値]); |
toggleClass()の第1引数に要素を指定し、toggleClass()メソッドを呼び出すことで、クラスのON/OFFを切り替えることができます。
$の()の要素にはクラス名を指定し、第2引数に真偽値を指定することで、クラスの付与や削除を行うことができます。
クラスの切り替えを行うサンプルコード
toggleClass()メソッドでクラスの切り替えを行うサンプルコードを紹介します。
1つのクラスを切り替える場合
1つのクラスを切り替える場合はtoggleClass()メソッドの()にクラス名を指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2 class= "sample">クラスを切り替える</h2> <p>クラスを切り替える</p> <form> <input type="button" value="クラスを変更"> </form> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 |
.sample { border: 1px solid black; background-color: blue; } .sample1 { border: 1px solid black; background-color: red; } |
index.js
|
1 2 3 4 5 6 7 8 9 |
$(function(){ //ボタンのイベント $(":button").click(function() { //h2要素のsampleクラスをon/offで切り替える $(".sample").toggleClass("sample1"); //p要素のクラスをon/offで切り替える $("p").toggleClass("sample1"); }); }); |
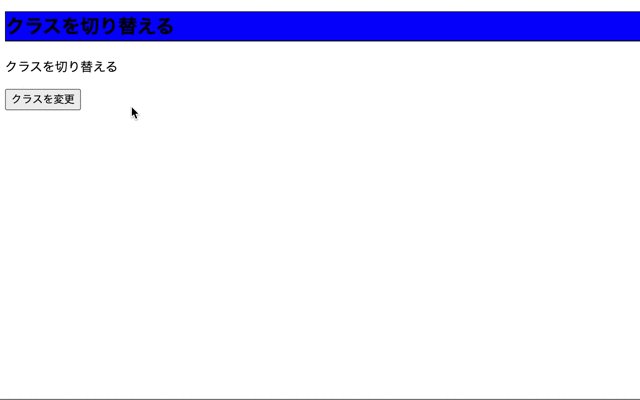
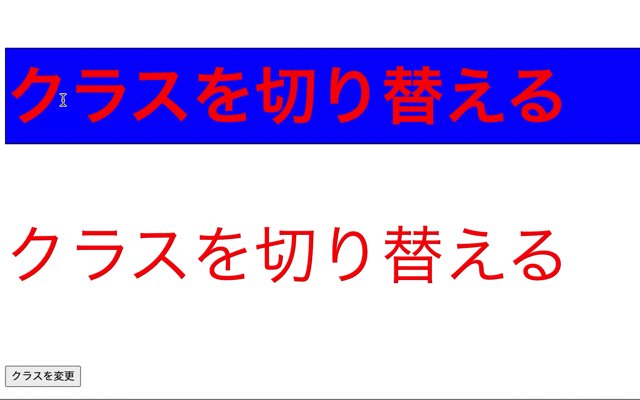
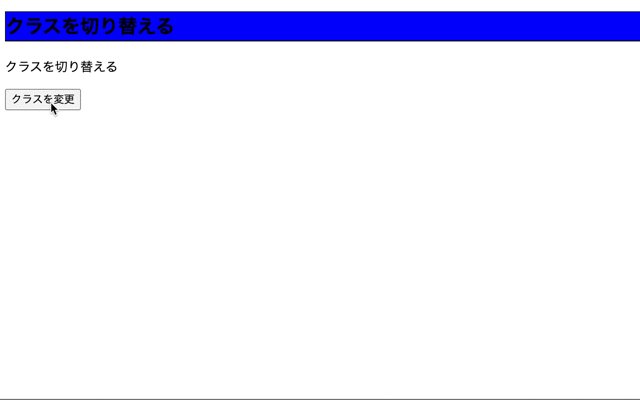
出力結果

toggleClass()メソッドによって、指定する要素から見た親要素を取得しています。
そのため、ボタンを押すと、h2タグとsampleクラスの要素にsample1クラスのCSSが切り替えて読み込まれています。
複数のクラスを切り替える場合
複数のクラスを切り替える場合はtoggleClass()メソッドの()にクラス名を半角空白で区切って指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2 class= "sample">クラスを切り替える</h2> <p>クラスを切り替える</p> <form> <input type="button" value="クラスを変更"> </form> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 |
.sample { border: 1px solid black; background-color: blue; } .sample1 { font-size: 80px; color: red; } .sample2 { border: 1px solid black; background-color:green; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 |
$(function(){ //ボタンのイベント $(":button").click(function() { //h2要素のsampleクラスをon/offで切り替える $(".sample").toggleClass("sample1 sample2"); //p要素のクラスをon/offで切り替える $("p").toggleClass("sample1 sample2"); }); }); |
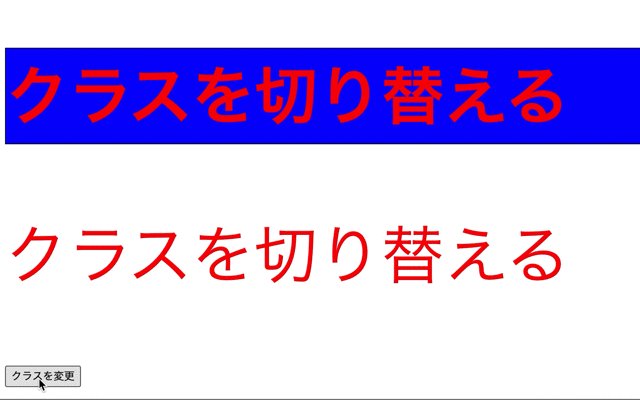
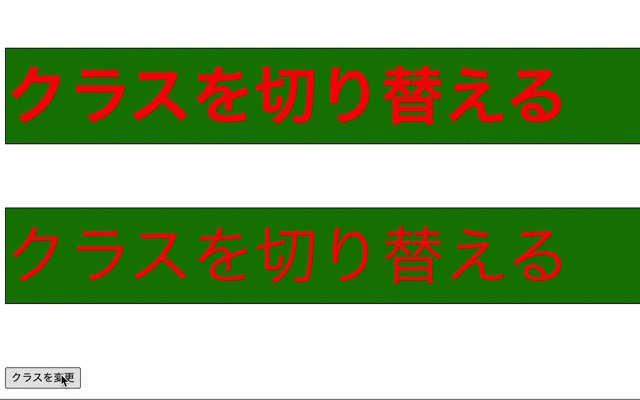
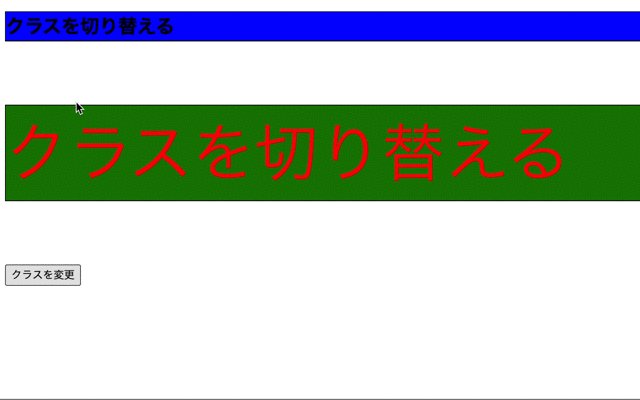
出力結果

toggleClass()メソッドの()にクラス名を半角空白で区切ることで、複数のクラスを切り替えます。
そのため、ボタンを押すと、sample1クラスとsample2クラスのCSSが切り替えて読み込まれています。

toggleClass()メソッドの()にクラス名を半角空白で区切ると、複数のクラスを読み込んだ状態で切り替えることができるのですね!

そうですね。
そのため、半角空白で区切ることでいくつものクラスを読み込んだ状態で切り替えることができます。
しかし、別のクラスで同じプロパティがある場合は、後ろのクラスのプロパティが読み込まれるようになります。
切り替えるクラスを指定しない場合
切り替えるクラスを指定しない場合は無効になります。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2 class= "sample">クラスを切り替える</h2> <p>クラスを切り替える</p> <form> <input type="button" value="クラスを変更"> </form> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 |
.sample { border: 1px solid black; background-color: blue; } .sample1 { border: 1px solid black; background-color: red; } |
index.js
|
1 2 3 4 5 6 7 8 9 |
$(function(){ //ボタンのイベント $(":button").click(function() { //h2要素のsampleクラスをon/offで切り替える $(".sample").toggleClass(""); //p要素のクラスをon/offで切り替える $("p").toggleClass(""); }); }); |
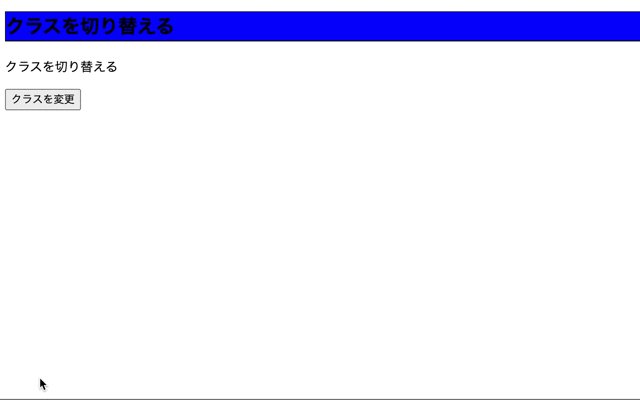
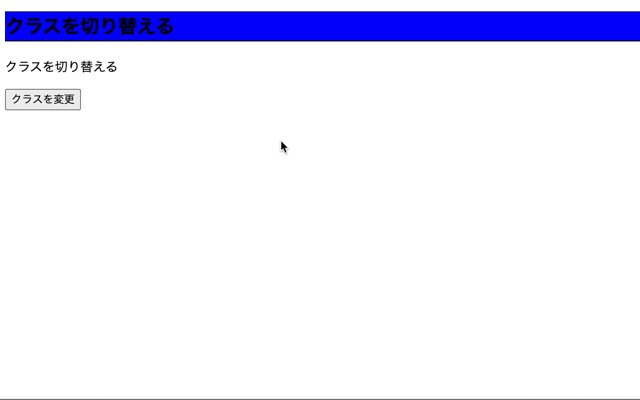
出力結果

toggleClass()メソッドでクラスを指定していないため無効になります。
そのため、ボタンを押しても、要素のクラスの切り替えは行われません。
toggleCalss()でクラスの付与や削除を行う場合
toggleCalss()でクラスを付与したり、クラスを削除する場合はtoggleClass()メソッドの第2引数に真偽値を指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2 class= "sample">クラスを切り替える</h2> <p>クラスを切り替える</p> <form> <input type="button" value="クラスを変更"> </form> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 |
.sample { border: 1px solid black; background-color: blue; } .sample1 { font-size: 80px; color: red; } .sample2 { border: 1px solid black; background-color:green; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 |
$(function(){ //ボタンのイベント $(":button").click(function() { //h2要素のsampleクラスをon/offで切り替える $(".sample").toggleClass("sample1 sample2", false); //p要素のクラスをon/offで切り替える $("p").toggleClass("sample1 sample2", true); }); }); |
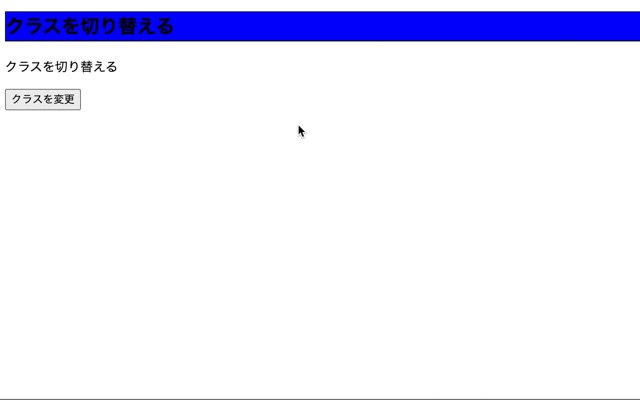
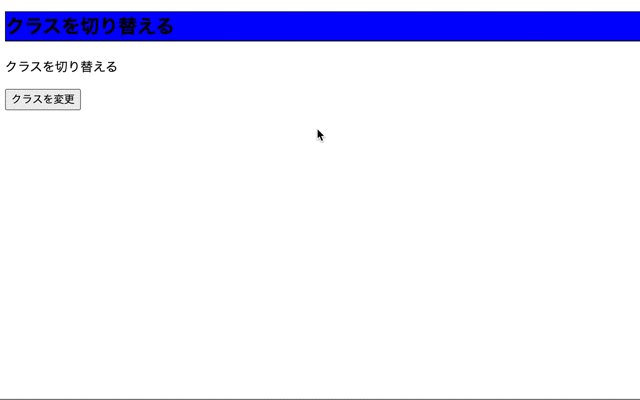
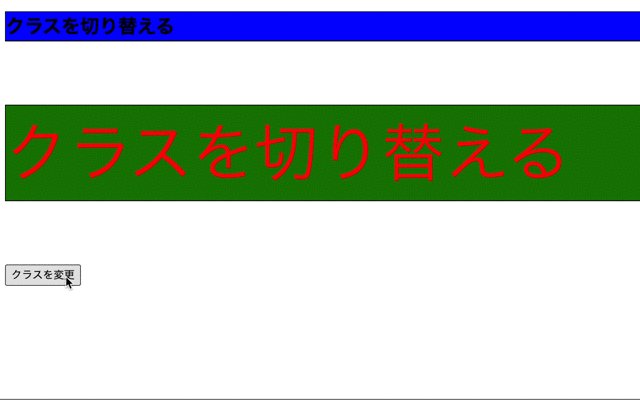
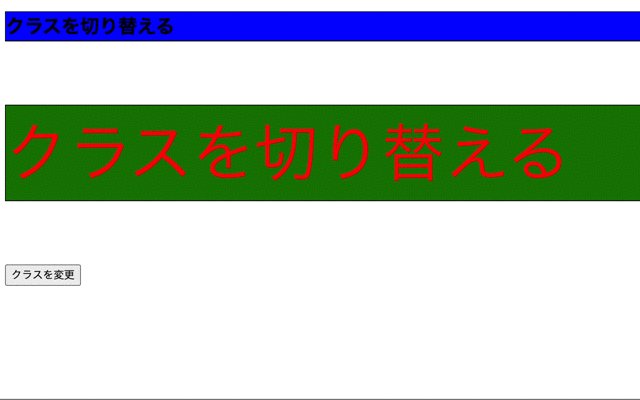
出力結果

toggleClass()メソッドの()の第2引数に真偽値を指定することで、クラスの付与や削除を行います。
そのため、ボタンを押すと、h2要素のsampleクラスではsample1クラスとsample2クラスは削除され、p要素ではsample1クラスとsample2クラスが追加されています。

toggleClass()メソッドの()の第2引数に真偽値を指定することで、クラスの付与や削除を行えるんですね!

そうですね。
しかし、クラスの付与や削除を行いますので、クラスの切り替えは行えませんので注意してください。
今回のポイント
toggleclass()で要素のクラスを切り替える
⚫︎ 要素のクラスを切り替えるにはjQueryのtoggleClass()メソッドを使用する
⚫︎ toggleClass()メソッドの第1引数には要素を第2引数には真偽値を指定することができる(第2引数は省略しても良い)
⚫︎ 1つのクラスを切り替える場合はtoggleClass()メソッドの()にクラス名を指定する
⚫︎ 複数のクラスを切り替える場合はtoggleClass()メソッドの引数のクラス名を半角空白で区切って指定する
⚫︎ toggleClass()メソッドの第1引数にクラス名を指定しない場合は無効となる
⚫︎ toggleCalss()でクラスを付与したり、クラスを削除する場合はtoggleClass()の第2引数に真偽値を指定する
関連記事
要素のクラスを追加するaddClass()メソッドについてはこちらをご参考ください。
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。