【WordPress】phpで自作の電卓を作成してみよう!後半

こちらは【WordPress】phpで自作の電卓を作成してみよう!後半になります。
もし、前半を見ていない場合は【WordPress】phpで自作の電卓を作成してみよう!前半を先にご覧ください。
前半では以下2つの内容を学習しました。
① formタグを使って画面に値を出力する
② 条件分岐で計算した結果を画面に出力する
前半の学習で簡易な電卓を作成することができました。
しかし、後半では計算ができない場合にエラー画面を表示することや、コードを見やすくするためにリファクタリングを行っていきます。
後半では以下の内容を紹介します。
①計算できない場合、エラー画面をを出力する
②メソッドやswitch-caseを使ってリファクタリングする
目次
計算できない場合、エラー画面をを出力する
計算できない場合、エラー画面をを出力する挙動を作成してみましょう。
計算できない場合は、以下の条件が挙げられます。
①数値1、符号、数値2のどこかが空白である場合
②符号の枠に符号が入力されていない場合
入力する値が空白である場合にエラー画面をを出力する
まずは前半で作成した電卓のphp(page-calculate.php)を紹介します。
page-calculate.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<!DOCTYPE html> <html> <head> <title>calculator</title> <meta charset="UTF-8"> </head> <body> <form action="result.phpもしくは固定ページで作成したpage-result.phpのURL" method="post"> <p><b>数値1</b></p> <input type="text" name ="num1"><br><br> <p><b>符号</b></p> <input type ="text" name = "r1" value=""><br><br> <p><b>数値2</b></p> <input type="text" name="num2"><br> <input type="submit" value="計算結果を送信"> </form> </body> </html> |
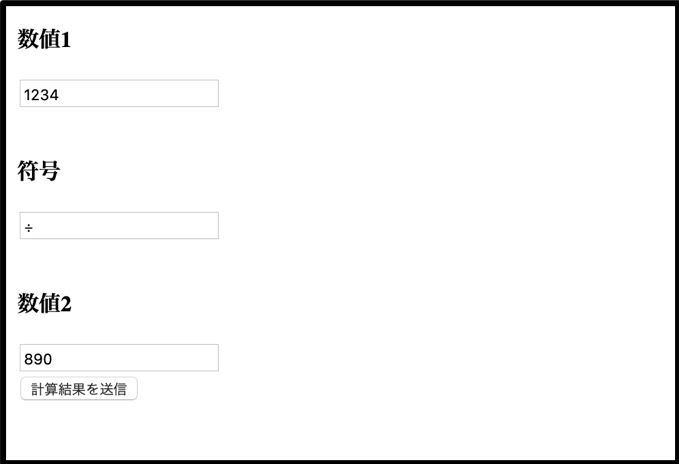
出力結果

このファイルは修正する必要はありません。
入力する値が空白であるかどうかを確認するにはif文を使って空白である場合とない場合で条件を設定します。
その為、空白でないなら計算の結果を表示し、空白ならエラー画面を表示するよう結果のphp(page-resuklt.php)を修正します。
結果のphp(page-result.php)を修正すると下記のようになります。
page-result.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 |
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>簡易電卓</title> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <?php $num1 = $_POST['num1']; $num2 = $_POST['num2']; $operation = $_POST['r1']; if ($num1 == "" || $num2 == "" || $operation == "") { echo("エラーです。値を入力してください。"); } else{ if ($operation === "+") { $add = $num1 + $num2; echo ("足し算の結果: " . $add); } else if ($operation === "-") { $sub = $num1 - $num2; echo ("引き算の結果: " . $sub); } else if ($operation === "×") { $mul = $num1 * $num2; echo ("掛け算の結果: " . $mul); } else if ($operation === "÷") { $div = $num1 / $num2; echo ("割り算の結果: " . $div); } } ?> </body> </html> |
出力結果


入力する値を空白の状態で計算ボタンを押すとエラー画面へ移動するようになります。
符号の枠に符号を入力しなかった場合にエラー画面をを出力する
符号の枠に符号を入力しなかった状態で計算ボタンを押すとエラー画面へ移動するよう結果のphp(page-resuklt.php)を修正していきます。
修正すると下記のようになります。
page-result.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 |
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>簡易電卓</title> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <?php $num1 = $_POST['num1']; $num2 = $_POST['num2']; $operation = $_POST['r1']; if ($num1 == "" || $num2 == "" || $operation == "") { echo("エラーです。値を入力してください。"); } else{ if ($operation === "+") { $add = $num1 + $num2; echo ("足し算の結果: " . $add); } else if ($operation === "-") { $sub = $num1 - $num2; echo ("引き算の結果: " . $sub); } else if ($operation === "×") { $mul = $num1 * $num2; echo ("掛け算の結果: " . $mul); } else if ($operation === "÷") { if ($num2 == 0) { echo ("0での割り算はできません"); } else { $div = $num1 / $num2; echo ("割り算の結果: " . $div); } } else { echo ("符号がおかしい為、計算できません。 " ); } } ?> </body> </html> |
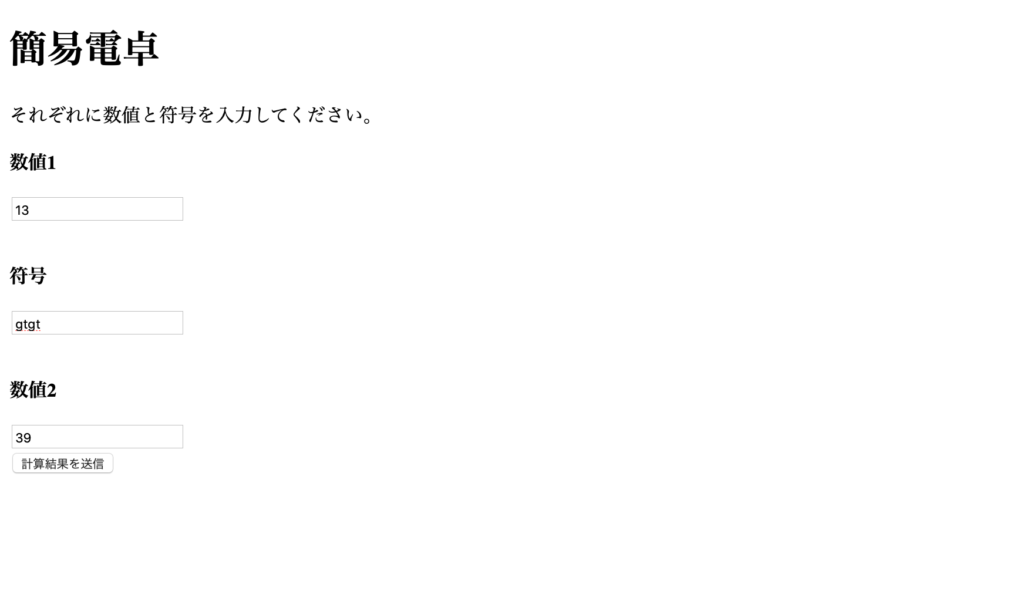
出力結果


符号の枠に符号ではない値を入力すると「符号がおかしい為、計算できません。」というエラーを表示するようになります。
これでエラー画面を表示するよう修正が完了しました。
メソッド化やswitch-caseを使ってリファクタリングを行う
エラー画面まで作成できましたら、電卓の作成は完了ですが、メソッドやswitch-caseを使ってリファクタリングを行っていきます。リファクタリングをすることでコードの量が少なくなり、第三者の人が見ても分かりやすいコードになります。
計算の処理をメソッド化する
if文で書かれてある計算の処理をメソッド化していきましょう。
メソッド名はcalculateとして、結果のphp(page-result.php)を下記のように修正します。
page-result.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 |
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>簡易電卓</title> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <?php $number1 = $_POST['num1']; $number2 = $_POST['num2']; $operation3 = $_POST['r1']; if ($number1 == "" || $number2 == "" || $operation3 == "") { echo("エラーです。値を入力してください。"); } else { calculate($number1, $number2, $operation3); } ?> </body> </html> <?php function calculate($num1, $num2, $operation) { if ($operation === "+") { $add = $num1 + $num2; echo ("足し算の結果: " . $add); } else if ($operation === "-") { $sub = $num1 - $num2; echo ("引き算の結果: " . $sub); } else if ($operation === "×") { $mul = $num1 * $num2; echo ("掛け算の結果: " . $mul); } else if ($operation === "÷") { if ($num2 == 0) { echo ("0での割り算はできません"); } else { $div = $num1 / $num2; echo ("割り算の結果: " . $div); } } else { echo ("符号がおかしい為、計算できません。 " ); } } ?> |
出力結果
if文からswitch-case文へ変更する
if文からswitch-case文へ変更することで、分かりやすコードを書くことができます。
現状、if文で計算の処理を行なっていますが、ネストになっています。
今はまだ浅いですが、これが深くなっていくと分かりにくいコードになってしまいます。
それでは、if文をswitch-case文に変更します。
結果の画面(page-result.php)を修正すると下記のようなコードになります。
page-result.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 |
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>簡易電卓</title> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <?php $number1 = $_POST['num1']; $number2 = $_POST['num2']; $operation3 = $_POST['r1']; if ($number1 == "" || $number2 == "" || $operation3 == "") { echo("エラーです。値を入力してください。"); } else { calculate($number1, $number2, $operation3); } ?> </body> </html> <?php function calculate($num1, $num2, $operation) { switch ($operation){ case "+": $add = $num1 + $num2; echo ("足し算の結果: " . $add); break; case "-": $sub = $num1 - $num2; echo ("引き算の結果: " . $sub); break; case "×": $mul = $num1 * $num2; echo ("掛け算の結果: " . $mul); break; case "÷": if ($num2 == 0) { echo ("0での割り算はできません"); } else { $div = $num1 / $num2; echo ("割り算の結果: " . $div); } default: echo ("符号がおかしい為、計算できません。 " ); } } ?> |
出力結果


if文に比べると分かりやすいコードになりました。
これでリファクタリングが完了しました。
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。