【Python】tkinterのpack()を使ってウィジェットを配置する!

Pythonのtkinterでボタンやラベルなどのウィジェット(部品)を配置するにはpack()を使用します。
pack()とはtkinterをインポートした後に使用することができるメソッドであり、ウィンドウ(画面)の上から順番にウィジェットを配置するようになります。
また、pack()メソッドはパラメータを設定することができ、ウィジェットの配置する場所を自分で設定することができます。
今回は、Pythonのtkinterのpack()でウィジェットを配置する方法について以下の内容で解説していきます。
⚫︎ ウィジェットを上から配置する場合
⚫︎ ウィジェットを上下左右寄せで配置する場合
⚫︎ 親ウィジェットのどこに配置するのか設定する場合
⚫︎ ウィジェットの内側の余白を設定して配置する場合
⚫︎ ウィジェットの外側の余白を設定して配置する場合
⚫︎ ウィジェットの隙間を埋めて配置する場合
⚫︎ ウィジェットを拡大して配置する場合
目次
tkinterとは
tkinterとは「Tool Kit Interface」のことであり、Python標準のGUIアプリケーションを作成するモジュールになります。
その為、tkinterを使用すると、GUIの画面にボタンやチェックボックス、ラジオボタン、文字を表示するためのラベルなどのウィジェットを配置でき、ボタンを押して操作することができ、簡単なものから本格的なものまで幅広い範囲でアプリケーションを作成することができます。
Pythonのtkinterの使い方について詳しく知りたい場合はこちらをご参考ください。
pack()とは
pack()とはtkinterをインポート後、ウィジェット(部品)を配置することができるメソッドになります。
ウィジェット(部品)を配置することができるメソッドは他にもありますが、pack()はウィンドウ(画面)の上から順番にウィジェットを配置することができます。
pack()の書き方
pack()の書き方は下記となります。
sample.py
|
1 2 3 4 5 |
import tkinter as tk baseGround = tk.Tk() buttonA = tk.ウィジェット.pack(["オプション"]) |
パラメータ
⚫︎ オプション:
ウィジェットを配置する際のオプションを指定する
ウィジェットを配置するメソッドを呼び出した後にpack()を呼び出すことでウィジェットをGUI画面の上から順番に配置することができます。
また、pack()のパラメータにオプションを指定することで、GUI画面のどこに配置するのか設定することができます。
ウィジェットを配置するサンプルコード
tkinterのpack()でウィジェットを配置するサンプルコードを紹介します。
ウィジェットを上から配置する場合
ウィジェットを上から配置する場合はpack()をパラメータ無しで使用します。
sample.py
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
import tkinter as tk # メインウィンドウを作成 baseGround = tk.Tk() # ウィンドウのサイズを設定 baseGround.geometry('500x300') # 画面タイトル baseGround.title('ウィジェットを上から配置する') # ボタンの作成と配置 button1 = tk.Button(baseGround,text = 'OK1').pack() button2 = tk.Button(baseGround,text = 'OK2').pack() baseGround.mainloop() |
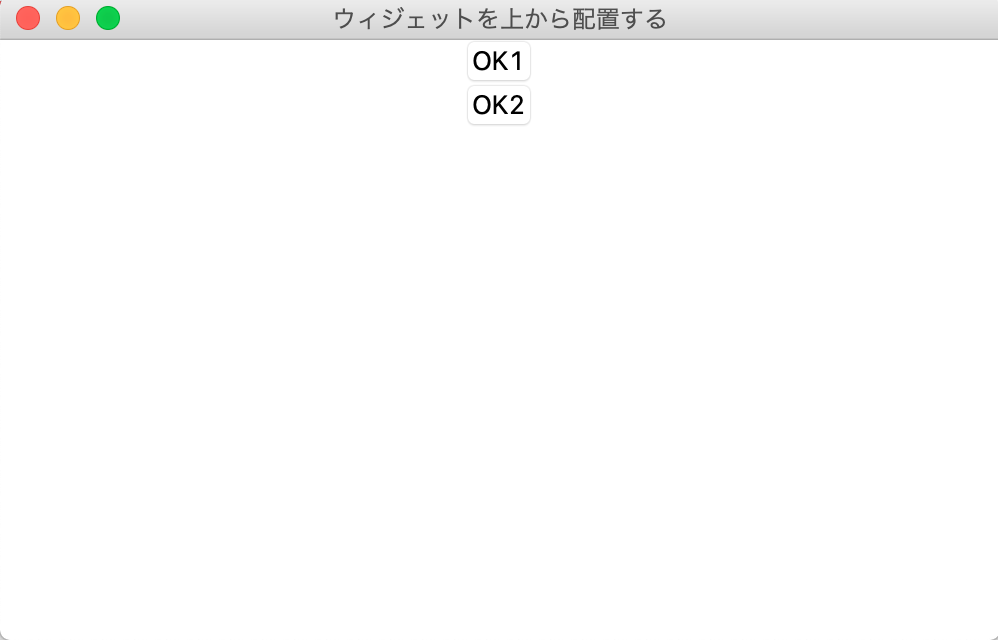
出力結果

pack()を使用することで、ウィジェットを上から配置しています。
その為、OK1ボタンとOK2ボタンが上から順番に配置されて表示されています。
ウィジェットを上下左右寄せで配置する場合
ウィジェットを上下左右寄せで配置する場合はpack()のパラメータにsideを指定します。
sideはどこから寄せて並べるのか設定することができ、デフォルトではtopになっています。
また、他にも左から詰めるleft、右から詰めるright、下から詰めるbottomがあります。
sample.py
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
import tkinter as tk # メインウィンドウを作成 baseGround = tk.Tk() # ウィンドウのサイズを設定 baseGround.geometry('500x300') # 画面タイトル baseGround.title('ウィジェットを上下左右寄せで配置する') # ボタンの作成と配置 button1 = tk.Button(baseGround,text = 'OK1').pack(side = tk.TOP) button2 = tk.Button(baseGround,text = 'OK2').pack(side = tk.LEFT) button3 = tk.Button(baseGround,text = 'OK3').pack(side = tk.BOTTOM) button4 = tk.Button(baseGround,text = 'OK4').pack(side = tk.RIGHT) baseGround.mainloop() |
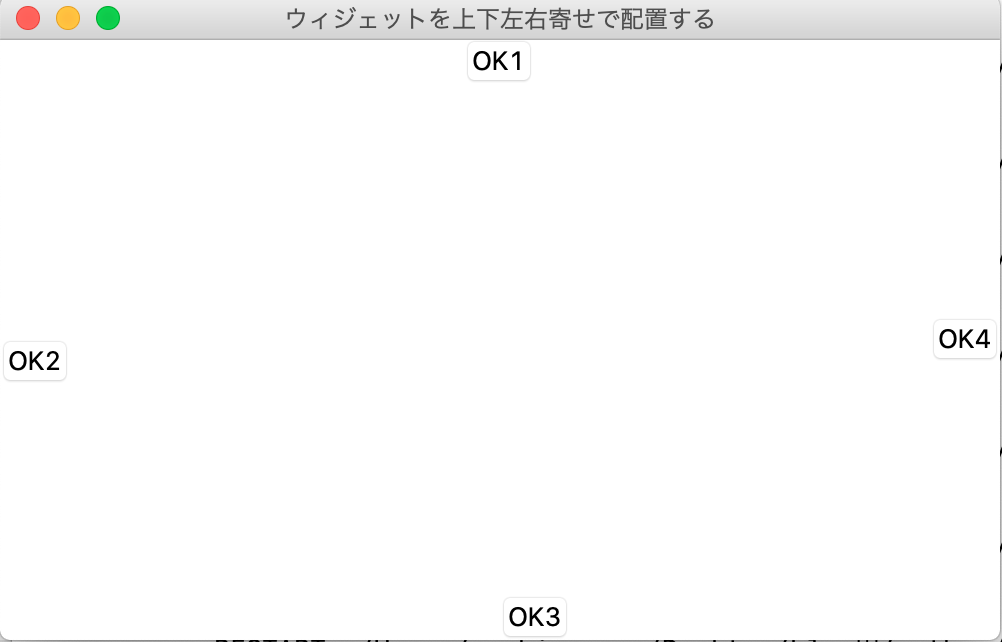
出力結果

pack()のパラメータにsideを設定することで、ウィジェットを上下左右寄せで配置することができます。
その為、ボタンがそれぞれ、上寄せ、下寄せ、左寄せ、右寄せで表示されています。
親ウィジェットのどこに配置するのか設定する場合
親ウィジェットのどこに配置するのか設定する場合はpack()をパラメータにanchorを指定します。
anchorはウィジェットを配置する際にの親ヴィジットのどこに置くかを設定することができ、デフォルトではCENTERになっています。
他にも上に配置はN、下に配置はS、右に配置はE、左に配置はW、右上に配置はNE、右下に配置はSE、左上に配置はNW、左下に配置はSWがあります。
sample.py
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
import tkinter as tk # メインウィンドウを作成 baseGround = tk.Tk() # ウィンドウのサイズを設定 baseGround.geometry('500x300') # 画面タイトル baseGround.title('親ウィジェットのどこに配置するのか設定する') # ボタンの作成と配置 button1 = tk.Button(baseGround,text = 'OK1').pack(side=tk.LEFT, anchor=tk.N) button2 = tk.Button(baseGround,text = 'OK2').pack(side=tk.RIGHT,anchor=tk.S) baseGround.mainloop() |
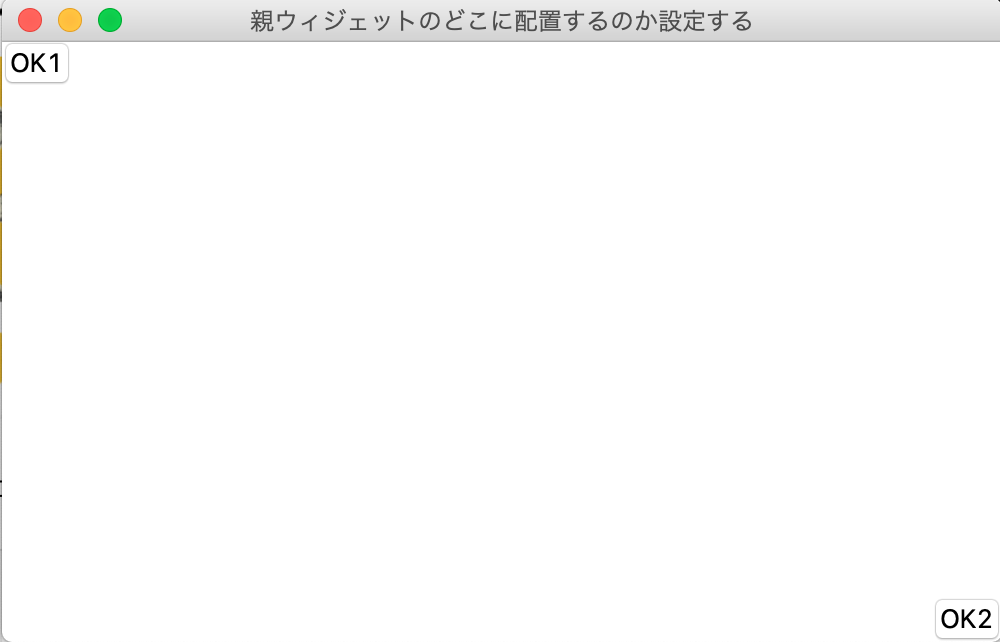
出力結果

pack()のパラメータにanchorを設定することで、親ウィジェットのどこに配置するのか設定することができます。
その為、OK1ボタンは左の上に、OK2ボタンは右の下に設定されて表示されています。
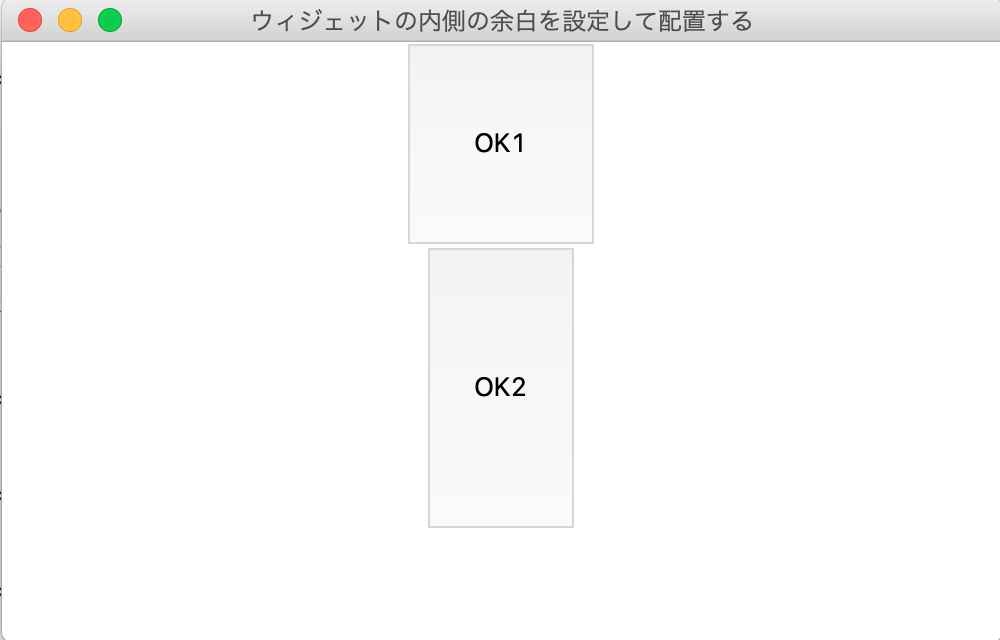
ウィジェットの内側の余白を設定して配置する場合
ウィジェットの内側の余白を設定して配置する場合はpack()のパラメータにipadxとipadyを指定します。
ipadxはウィジェットの内側の横の長さを、ipadyはウィジェットの内側の高さを設定することができ、デフォルトでは0で設定されています。
sample.py
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
import tkinter as tk # メインウィンドウを作成 baseGround = tk.Tk() # ウィンドウのサイズを設定 baseGround.geometry('500x300') # 画面タイトル baseGround.title('ウィジェットの内側の余白を設定して配置する') # ボタンの作成と配置 button1 = tk.Button(baseGround,text = 'OK1').pack(ipadx = 30, ipady = 40) button2 = tk.Button(baseGround,text = 'OK2').pack(ipadx = 20, ipady = 60) baseGround.mainloop() |
出力結果

pack()のパラメータにipadxとipadyを設定することで、ウィジェットの内側の余白を設定して配置することができます。
その為、ボタンの内側の余白がそれぞれ設定されて表示されています。
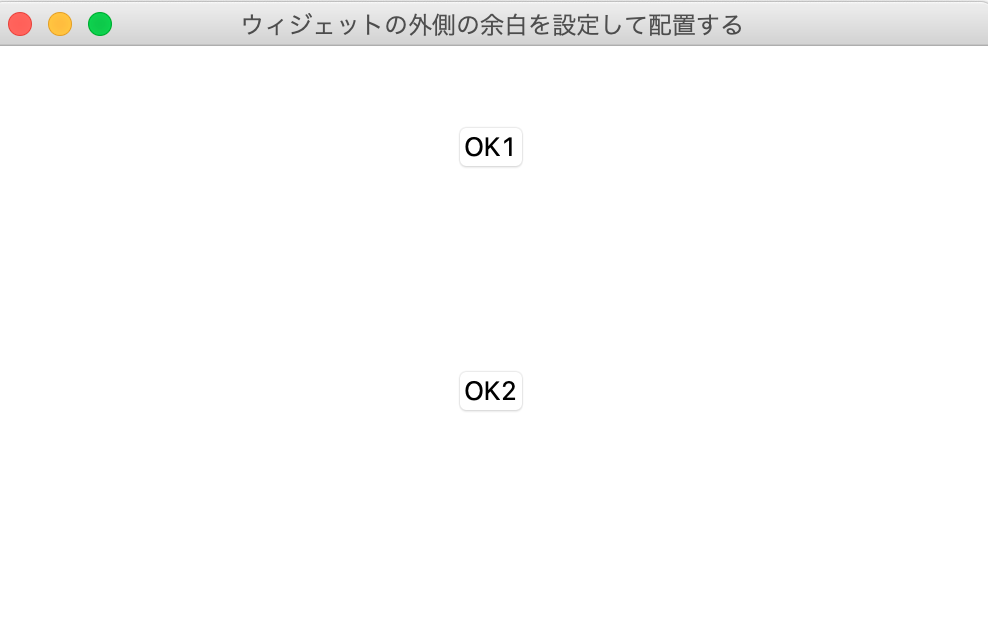
ウィジェットの外側の余白を設定して配置する場合
ウィジェットの外側の余白を設定して配置する場合はpack()のパラメータにpadxとpadyを指定します。
padxはウィジェットの外側の横の長さを、padyはウィジェットの外側の高さを設定することができ、デフォルトでは0で設定されています。
sample.py
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
import tkinter as tk # メインウィンドウを作成 baseGround = tk.Tk() # ウィンドウのサイズを設定 baseGround.geometry('500x300') # 画面タイトル baseGround.title('ウィジェットの外側の余白を設定して配置する') # ボタンの作成と配置 button1 = tk.Button(baseGround,text = 'OK1').pack(padx = 30, pady = 40) button2 = tk.Button(baseGround,text = 'OK2').pack(padx = 20, pady = 60) baseGround.mainloop() |
出力結果

pack()のパラメータにpadxとpadyを設定することで、ウィジェットの外側の余白を設定して配置することができます。
その為、ボタンの外側の余白がそれぞれ設定されて表示されています。
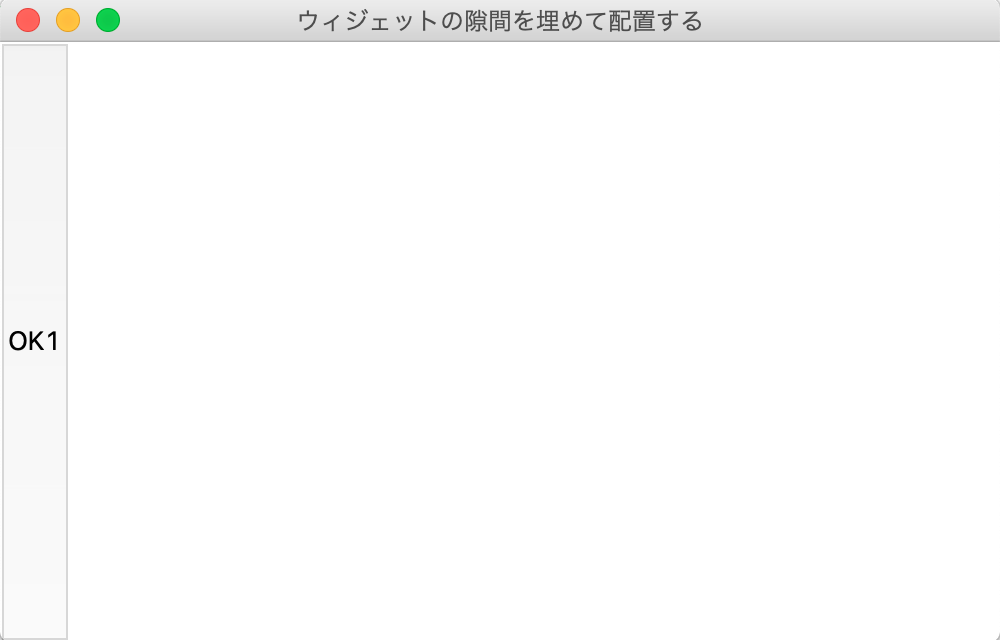
ウィジェットの隙間を埋めて配置する場合
ウィジェットの隙間を埋めて配置する場合はpack()のパラメータにfillを指定します。
fillはウィジェットが空いているスペースを埋めるかどうかをを設定し、デフォルトはTk.NONEになります。
他にもTk.Xで横に広がり、Tk.Yで縦に広がり、Tk.BOTHで縦横に広がるように設定できます。
sample.py
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
import tkinter as tk # メインウィンドウを作成 baseGround = tk.Tk() # ウィンドウのサイズを設定 baseGround.geometry('500x300') # 画面タイトル baseGround.title('ウィジェットの隙間を埋めて配置する') # ボタンの作成と配置 button1 = tk.Button(baseGround,text = 'OK1').pack(side=tk.LEFT, fill=tk.Y) baseGround.mainloop() |
出力結果

pack()のパラメータにfillを設定することで、ウィジェットの隙間を埋めて配置することができます。
その為、OK1ボタンが縦の隙間を埋めて表示しています。
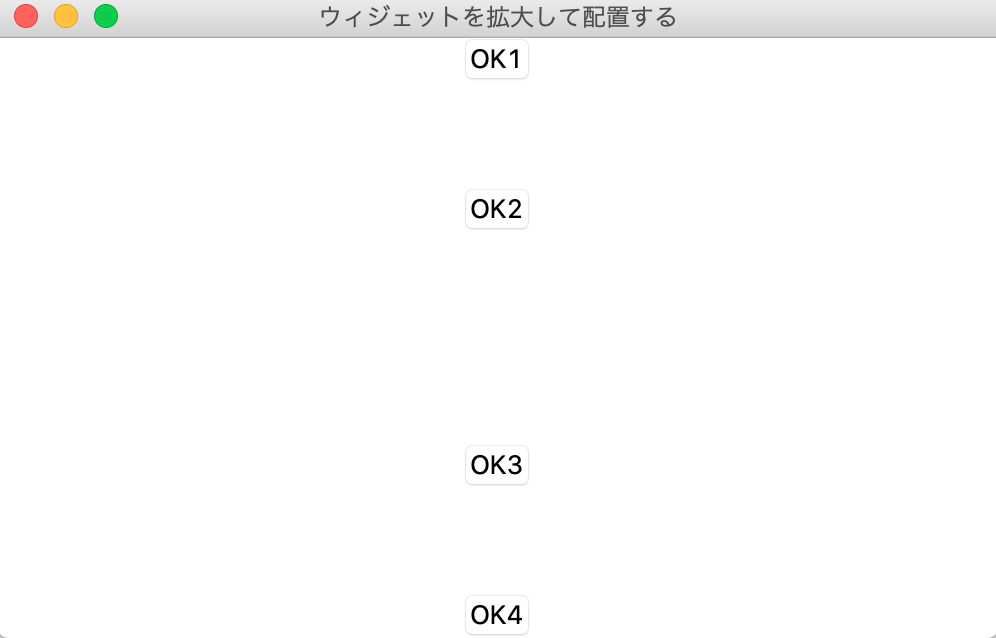
ウィジェットを拡大して配置する場合
ウィジェットを拡大して配置する場合はpack()のパラメータにexpandを指定します。
expandは画面上に空いているスペースをウィジェットが埋めるように配置され、1を指定すると空いているスペースをウィジェットが埋めるようになります。
デフォルトは0で指定されています。
sample.py
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
import tkinter as tk # メインウィンドウを作成 baseGround = tk.Tk() # ウィンドウのサイズを設定 baseGround.geometry('500x300') # 画面タイトル baseGround.title('ウィジェットを拡大して配置する') # ボタンの作成と配置 button1 = tk.Button(baseGround,text = 'OK1').pack() button2 = tk.Button(baseGround,text = 'OK2').pack(expand = 1) button3 = tk.Button(baseGround,text = 'OK3').pack(expand = 1) button4 = tk.Button(baseGround,text = 'OK4').pack() baseGround.mainloop() |
出力結果

pack()のパラメータにexpandを設定することで、ウィジェットを拡大して配置することができます。
その為、OK2とOK3ボタンがスペースを埋めて表示さしています。
今回のポイント
tkinterのpack()でウィジェットを配置
⚫︎ tkiterでウィジェット()を作成するにはpack()を使用する
⚫︎ ウィジェットを上から配置する場合はpack()をパラメータ無しで使用する
⚫︎ ウィジェットを上下左右寄せで配置する場合はpack()のパラメータにsideを指定する
⚫︎ 親ウィジェットのどこに配置するのか設定する場合はpack()をパラメータにanchorを指定する
⚫︎ ウィジェットの内側の余白を設定して配置する場合はpack()のパラメータにipadxとipadyを指定する
⚫︎ ウィジェットの外側の余白を設定して配置する場合はpack()のパラメータにipadxとpadyを指定する
⚫︎ ウィジェットの隙間を埋めて配置する場合はpack()のパラメータにfillを指定する
⚫︎ ウィジェットを拡大して配置する場合はpack()のパラメータにexpandを指定する
関連記事
tkinterのgrid()メソッドでウィジェット(部品)を配置する方法ついてはこちらをご参考ください。
tkinterのplace()メソッドでウィジェット(部品)を配置する方法ついてはこちらをご参考ください。
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。