【Visual Studio 2019】ASP.NET MVCでHello,Worldを出力!初心者でもわかりやすい画像付き
Visual Studio 2019に搭載されているASP.NETのMVCを使ってHello,Worldを出力していきます。
超初心者用です。
前提条件として、Visual Studio 2019 をインストールしておいてください。
目次
新しいプロジェクトの作成
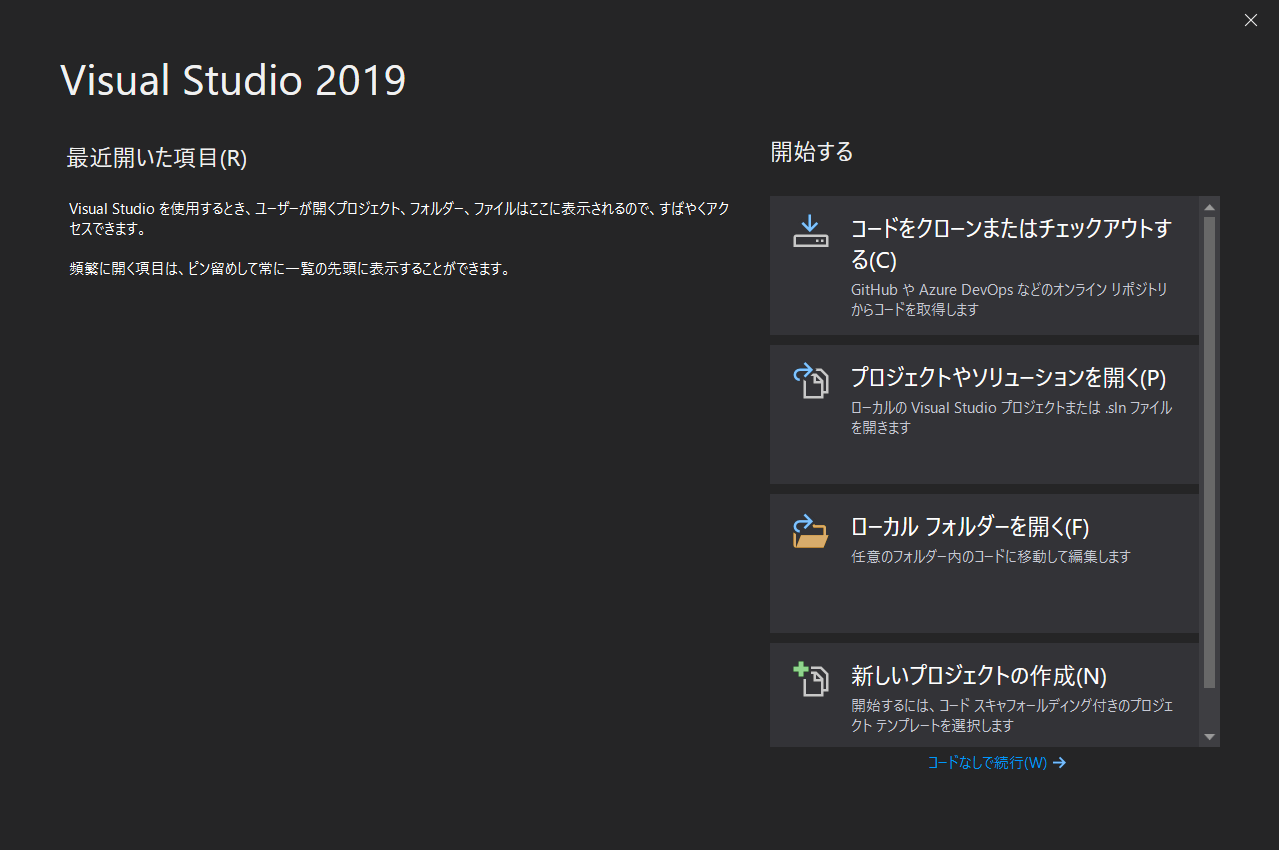
新しいプロジェクトの作成をクリック

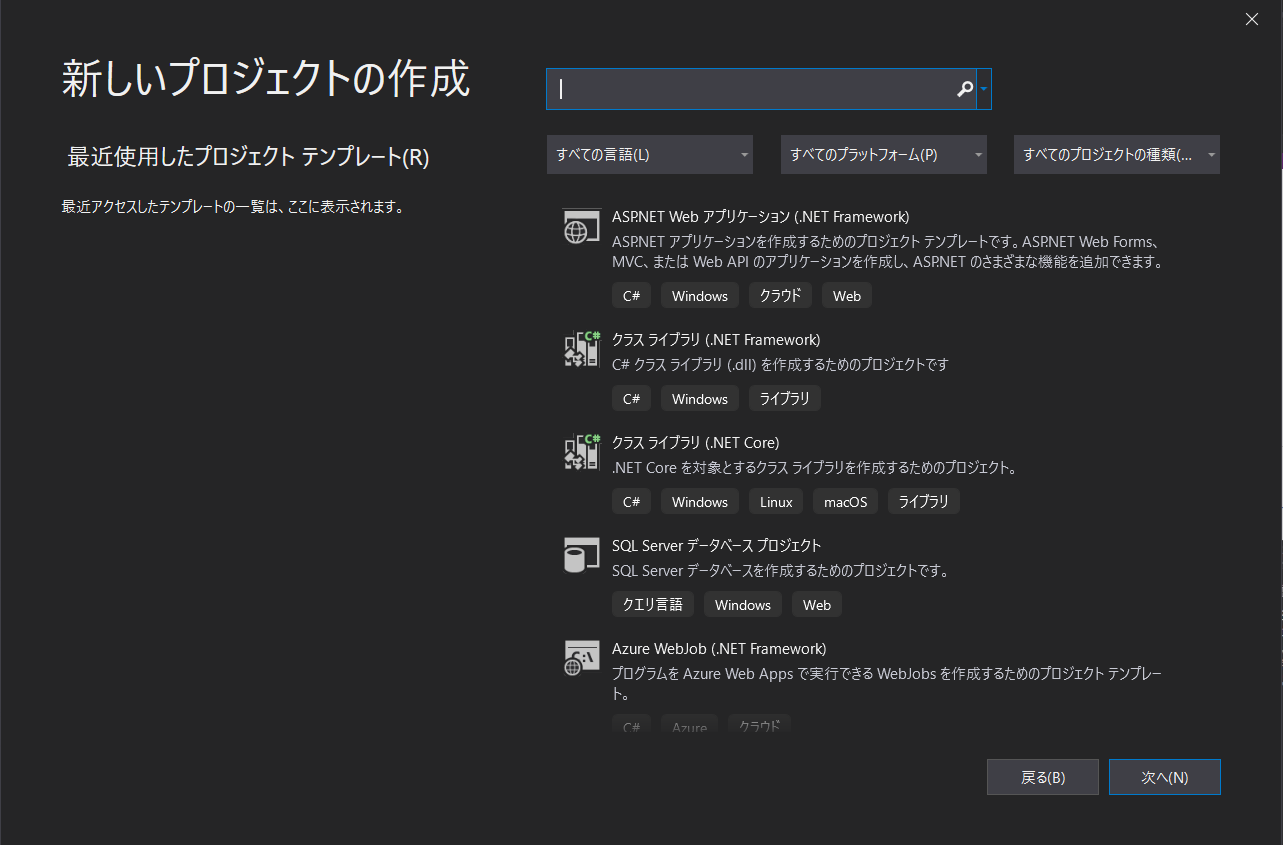
「ASP.NET Webアプリケーション(.NET Framework)」を選択

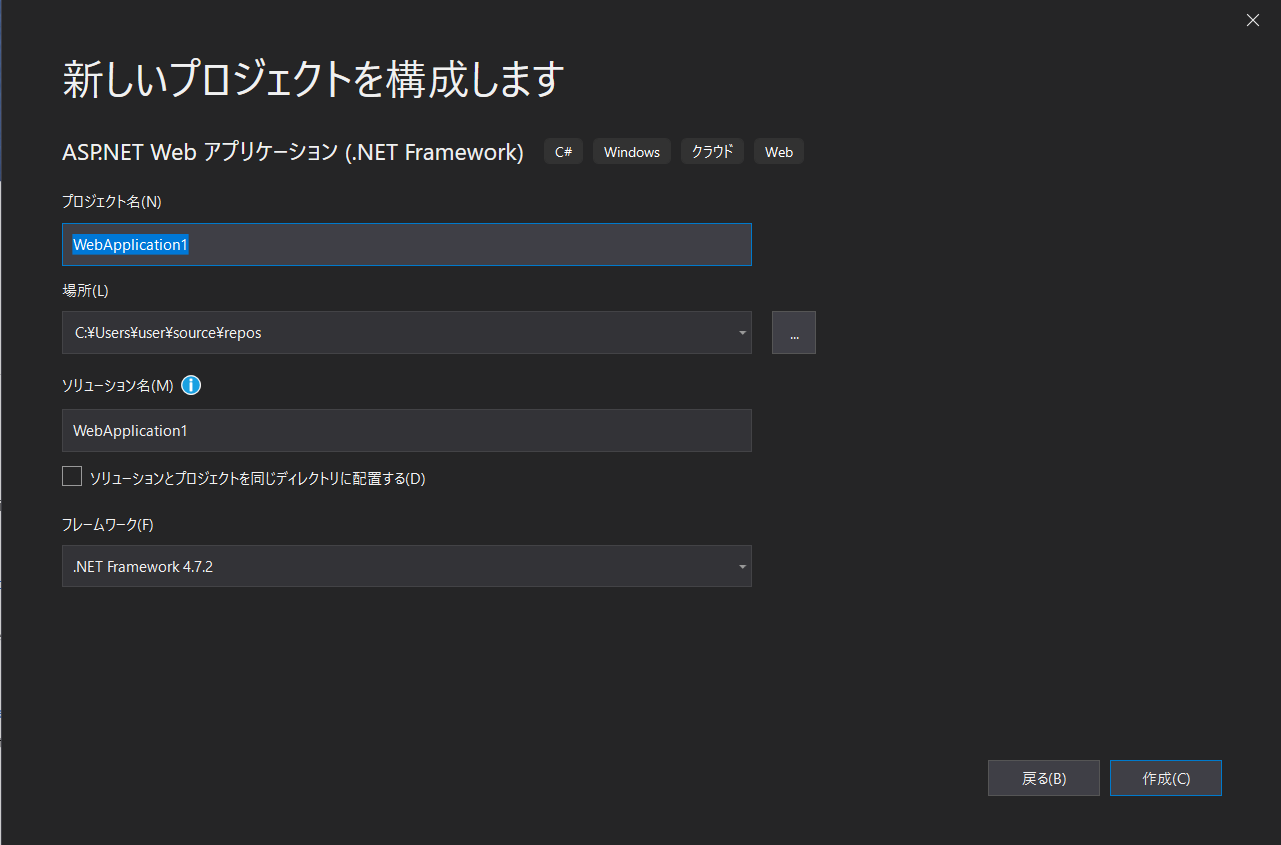
ソースコードの保存先とプロジェクト名を選択。デフォルトのままでも問題ない

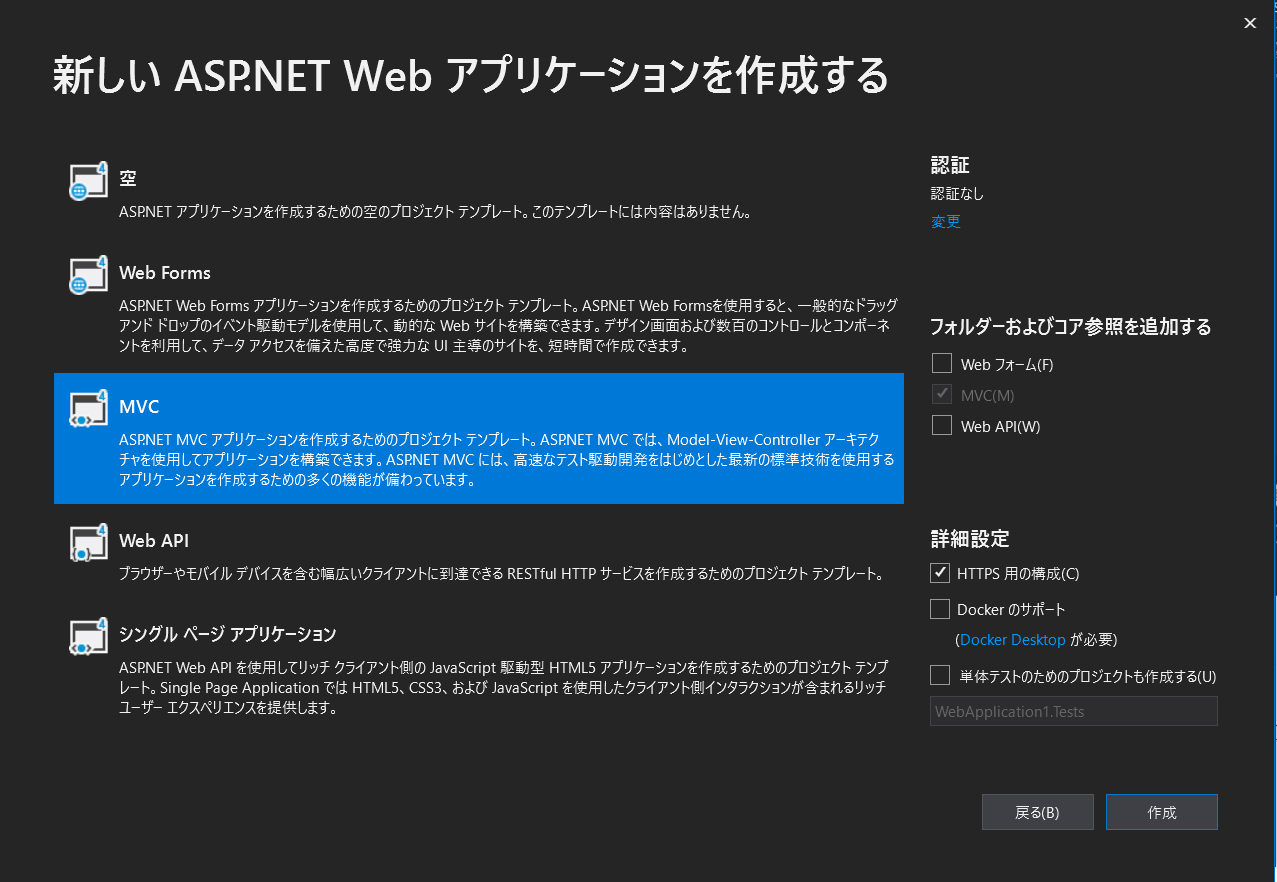
MVCを選択

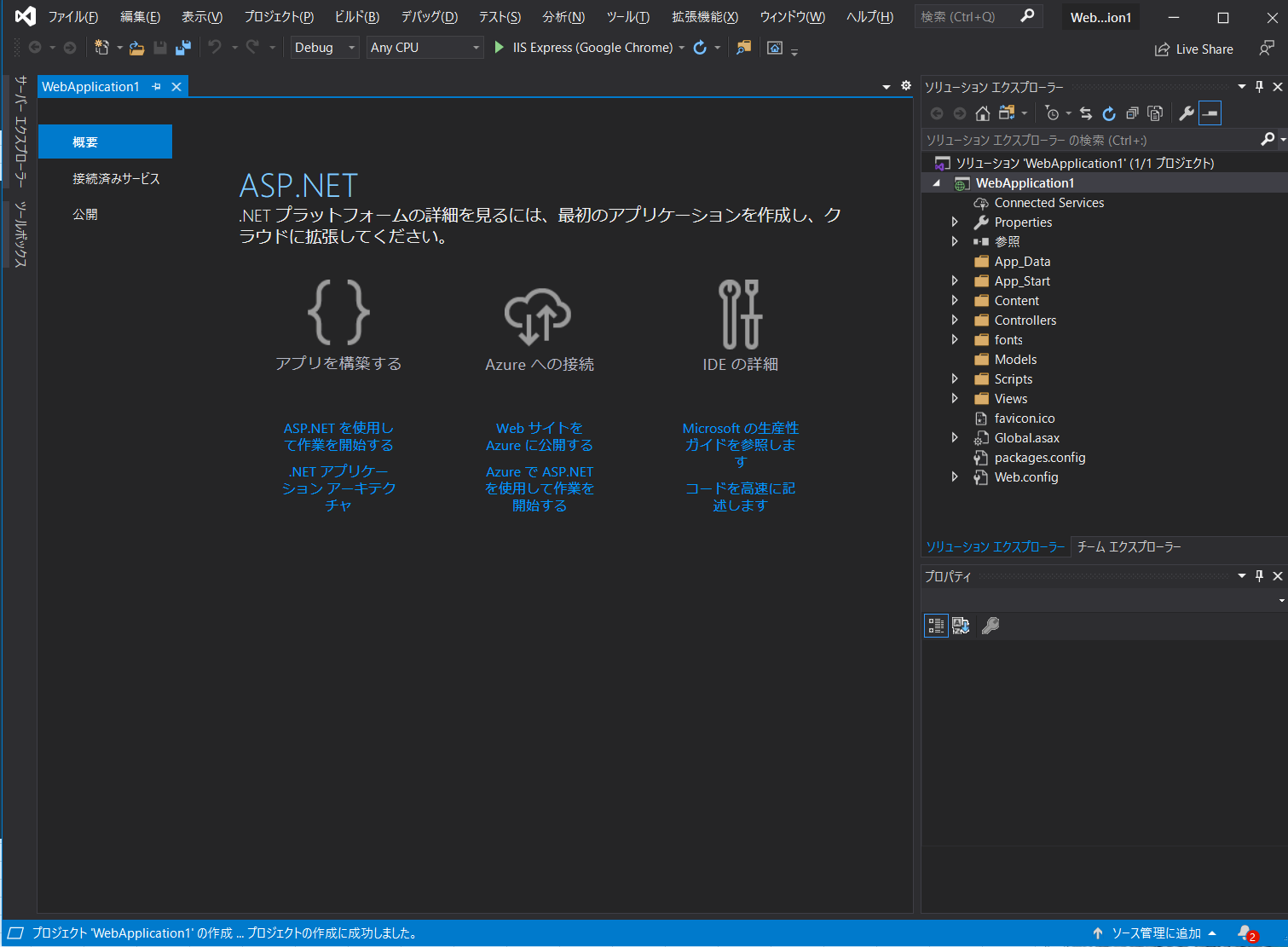
左側ソリューションエキスプローラーにMVC一式が詰まったソリューションが確認

コントローラーを追加する
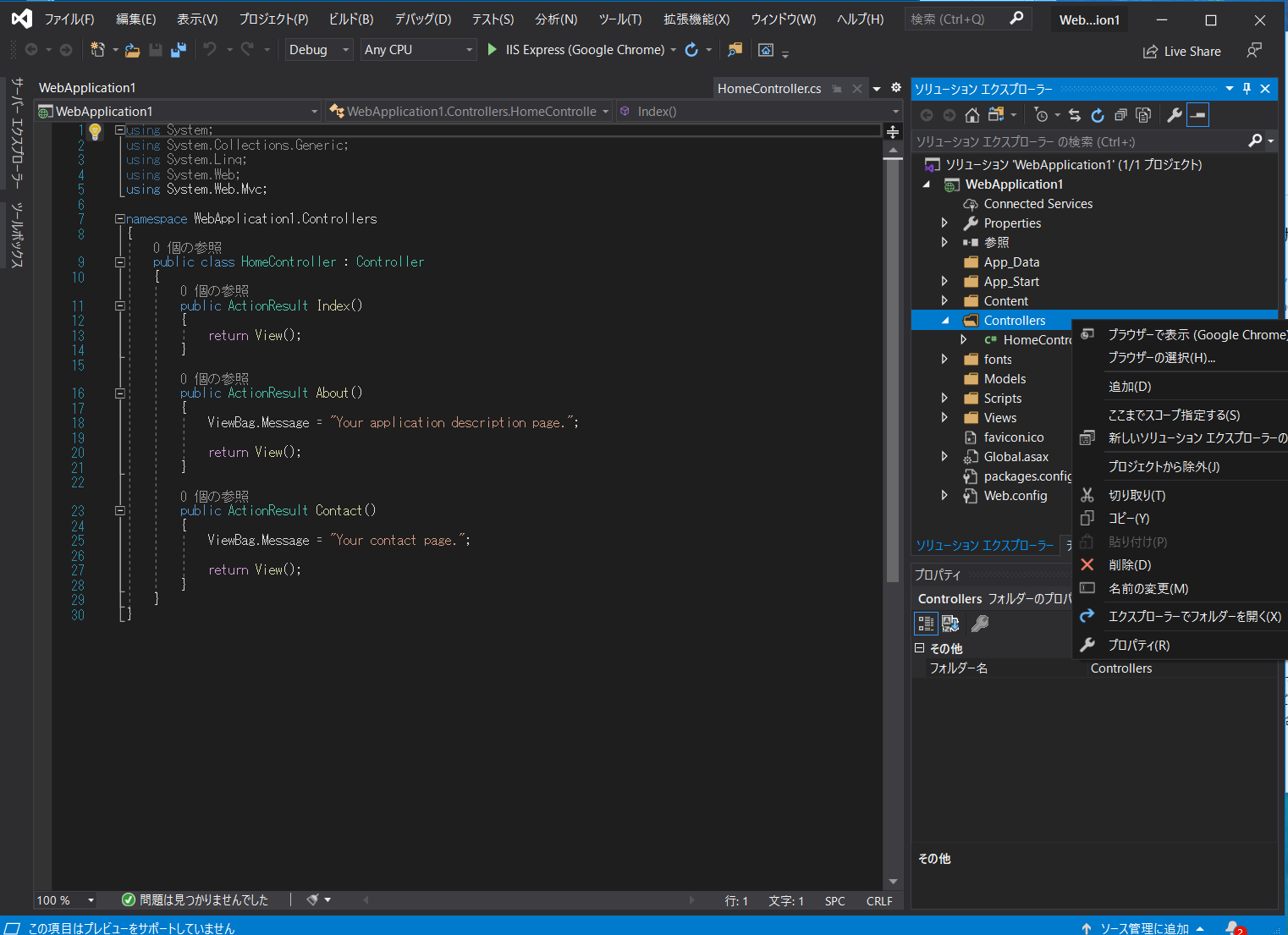
ソリューションエキスプローラーのControllersを右クリック→追加→コントローラーからコントローラーを追加

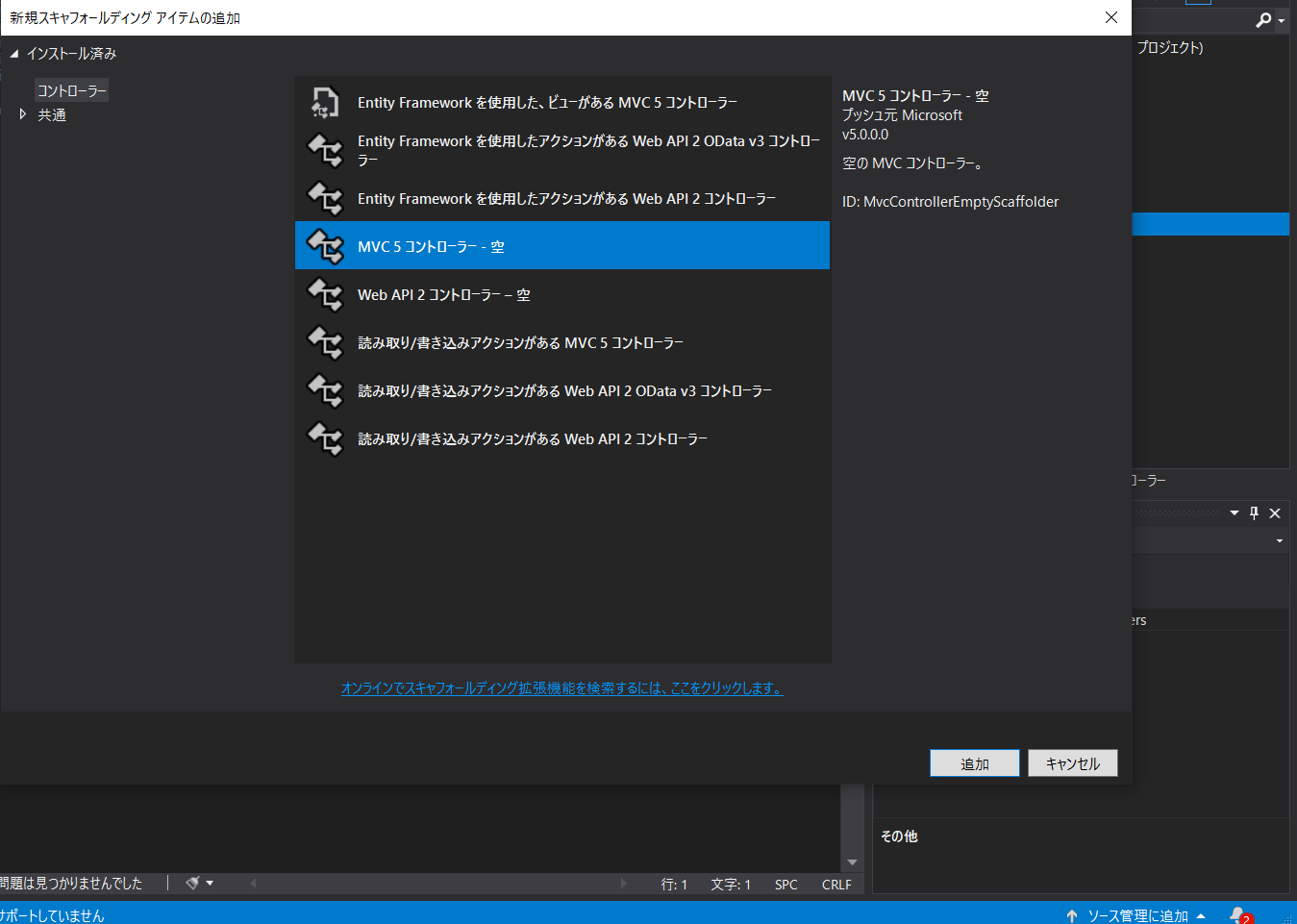
MVC5コントローラー - 空を選択

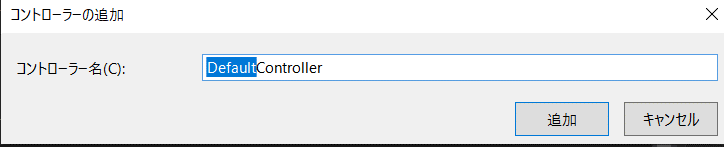
コントローラー名を入力。ここでは、「HelloController」と入力。※Controllerは消さないように

コントローラーにコードを追加する
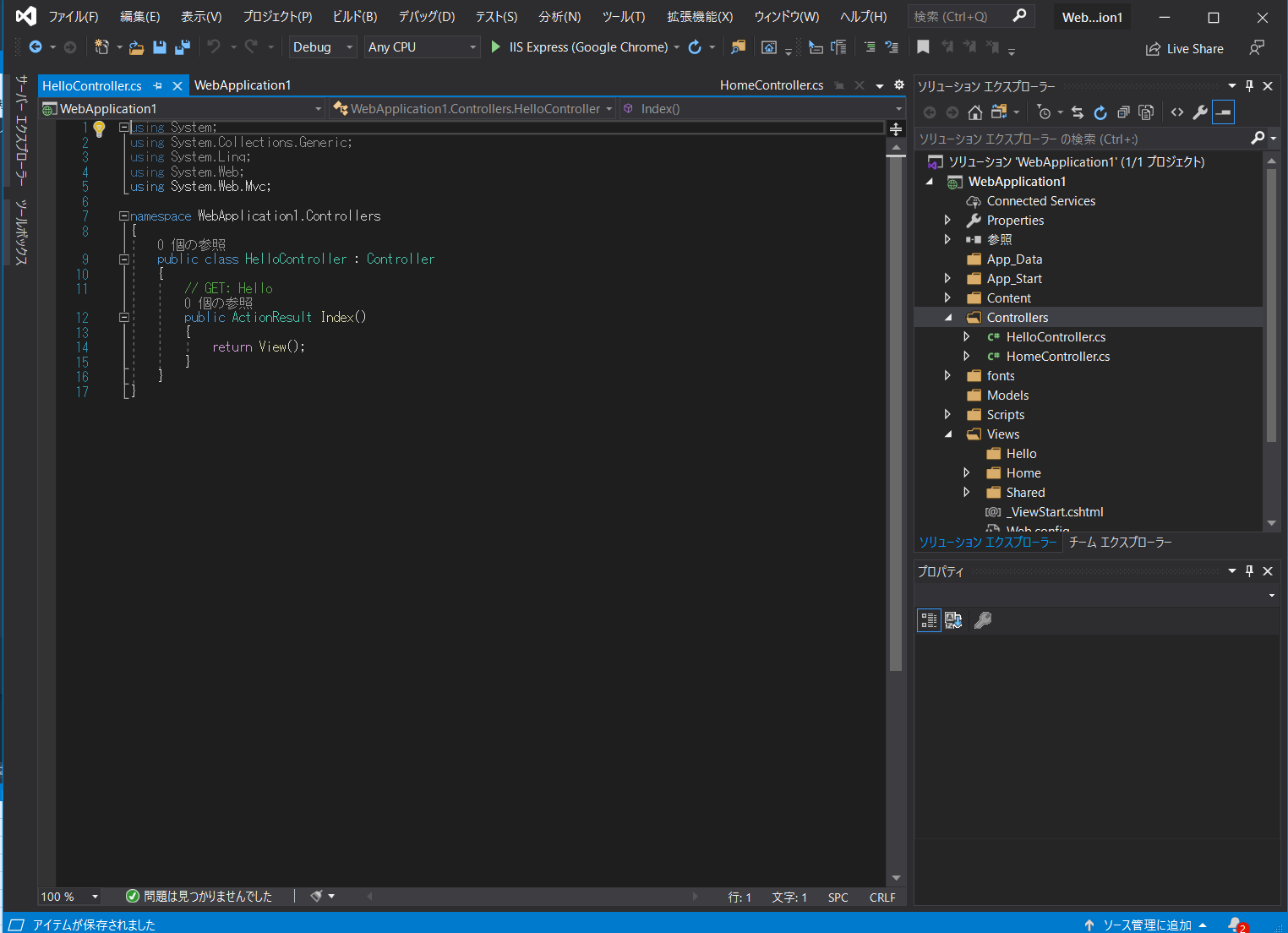
先ほど作成したHelloControllerを下記の様に変更
|
1 2 3 4 5 6 7 8 9 10 11 12 |
namespace MvcApp.Controllers { public class HelloController : Controller { // GET: Hello public ActionResult Index() { ViewData["msg"] = "HelloWorld! MVC頑張るぞ!"; return View(); } } } |

ビューを作成する
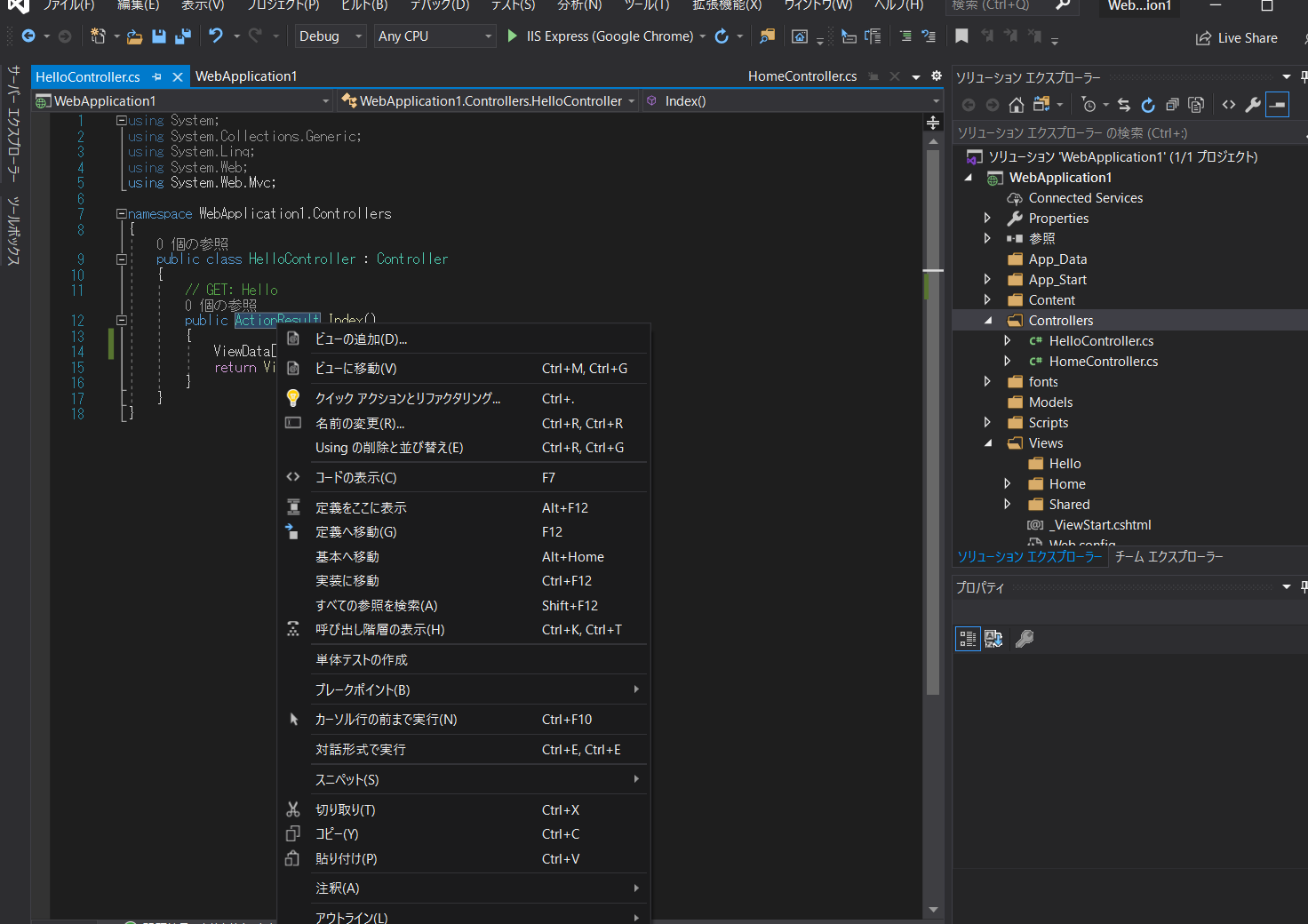
HelloContorollerのActionResultっを右クリック→ビューの追加を選択

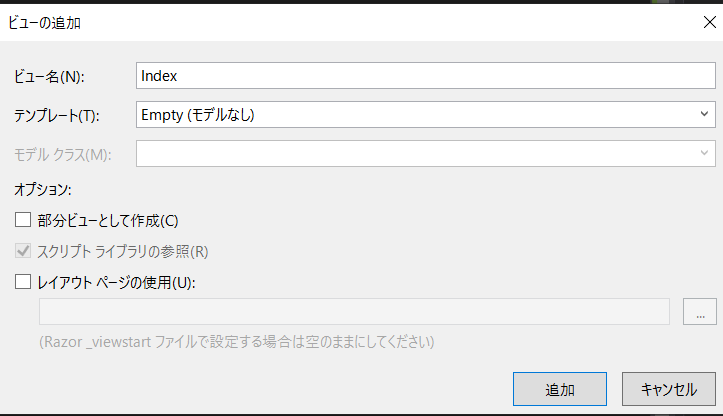
ビュー名はIndexと入力→追加ボタンをクリック→Index.cshtmlというビューが生成されたことを確認

ビューにコードを追加する
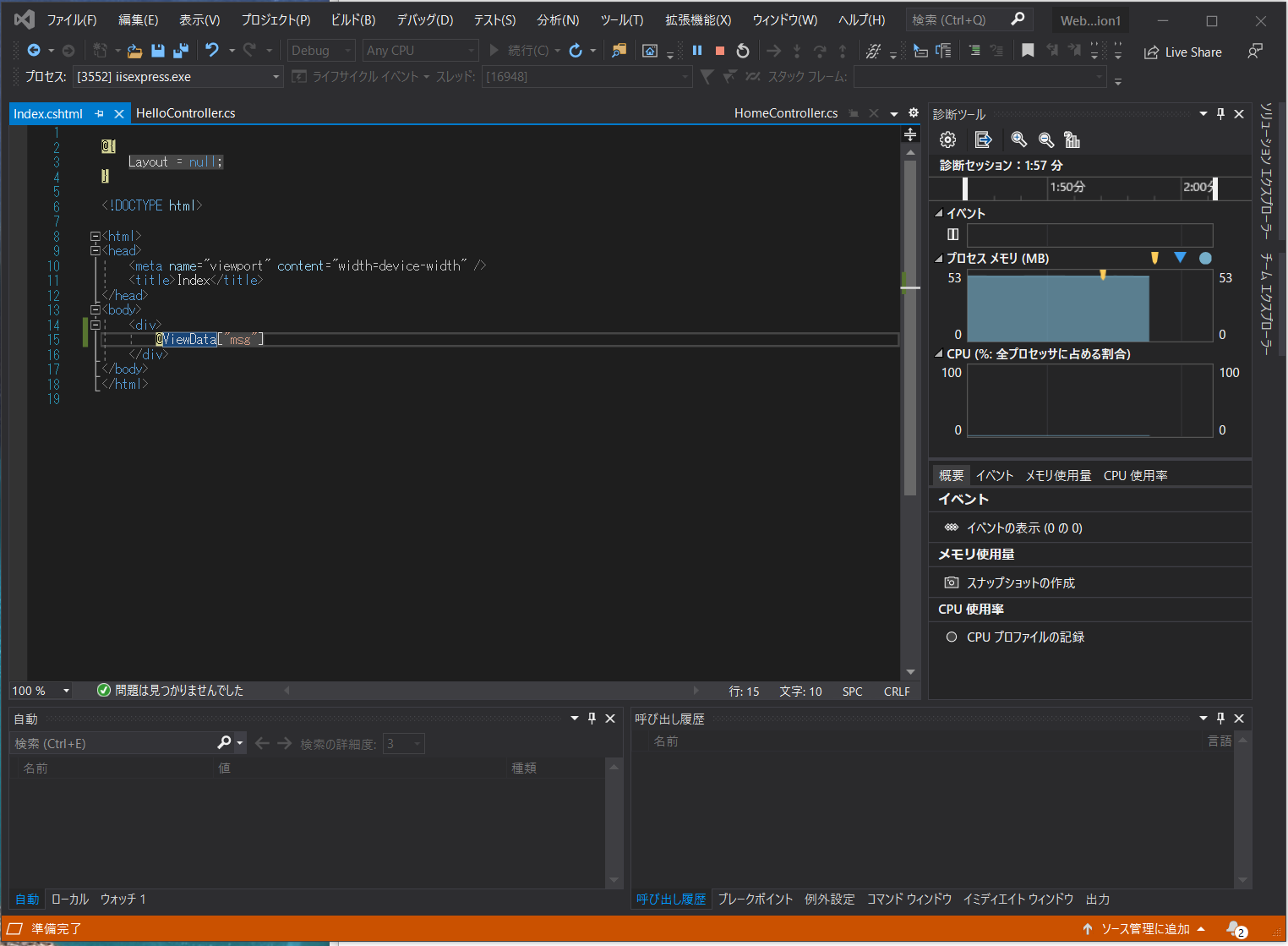
先ほど作成したVIEWを下記の様に変更
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
@{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>Index</title> </head> <body> <div> @ViewData["msg"] </div> </body> </html> |

デバッグ

Writer

Ryotin
現役フリーランスエンジニアです。使ってるエージェントはフライテック!得意言語はJava。月収は75万円。SESのフリーランスではこれ以上稼ぐのは厳しそう...とはいってもサラリーマンの時より倍の収入だから家族も喜んでるけどね!






