【WordPress】phpで自作のお問い合わせ画面を作成してみよう!後半

こちらは【WordPress】phpで自作のお問い合わせ画面を作成してみよう!後半になります。
もし、前半を見ていない場合は【WordPress】phpで自作のお問い合わせ画面を作成してみよう!前半を先にご覧ください。
前半では以下2つの内容を学習しました。
①送信ボタンを押下した際に、画面が移動するようにすること
②お問い合わせ画面で入力した内容が移動した画面で反映されるようにすること。
後半では以下の内容を紹介します。
①送信ボタンを押下した際にメールが送信されるようにすること
②お問い合わせ画面で入力した内容にミスがないかエラーチェックを行うこと
この2つが出来れば、お問い合わせ画面を作成することができます。
自作のお問い合わせ画面作成まで後もう少しですので頑張っていきましょう。
目次
送信ボタンを押した時にメールを送信する
送信ボタンを押した時にメールを送信する挙動を作成してみましょう。
mb_send_mail()関数を使ってメールを送信する
メールを送信するにはmb_send_mail()関数を使用します。
mb_send_mail()関数の構文は下記になります。
|
1 |
mb_send_mail($宛先, $件名, $本文, $ヘッダー); |
mb_send_mail()関数について詳しく知りたい場合は【PHP】mb_send_mail()関数を使ってメールを送信する方法を解説!サンプルコード多数!をご参照ください。
それではmb_send_mail()関数を使ってお問い合わせ画面の入力後に自動でメールを送信するように設定してきます
お問い合わせ画面(page-contact.php)は前半で作成した画面のままで大丈夫です。
page-contact.phpのコードは下記のようになります。
page-contact.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<!DOCTYPE html> <html> <?php get_header(); ?> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <h1>お問い合わせ</h1> </head> <body> <form action= "page-result.phpまたは固定ページで作成したpage-result.phpのurl" method="post"> <div class= "center"> <p>名前(必須):</p> <input type="text" class="inpB" name="nam" size="50" placeholder="氏名" value="" /> <p>メールアドレス(必須):</p> <input type="text" class="inpB" name="mail" size="50" placeholder="example@example.com" value="" /> <p>メールアドレス(確認用 必須):</p> <input type="text" class="inpB" name="mail2" size="50" placeholder="example@example.com" value="" /> <p>電話番号半角英数字):</p> <input type="text" class="inpB" name="phone" size="50" placeholder="0001112222" value="" /> <p>件名(必須):</p> <input type="text" class="inpB" name="title" size="50" placeholder="営業日について" value="" /> <p>お問合せ内容(必須) / 1000: </p> <textarea name="inquiry" class="inpB" maxlength="1000" cols="70" rows="5"></textarea> <input type="submit" class= "submB" value="送信" /> </div> <form> </body> </html> |
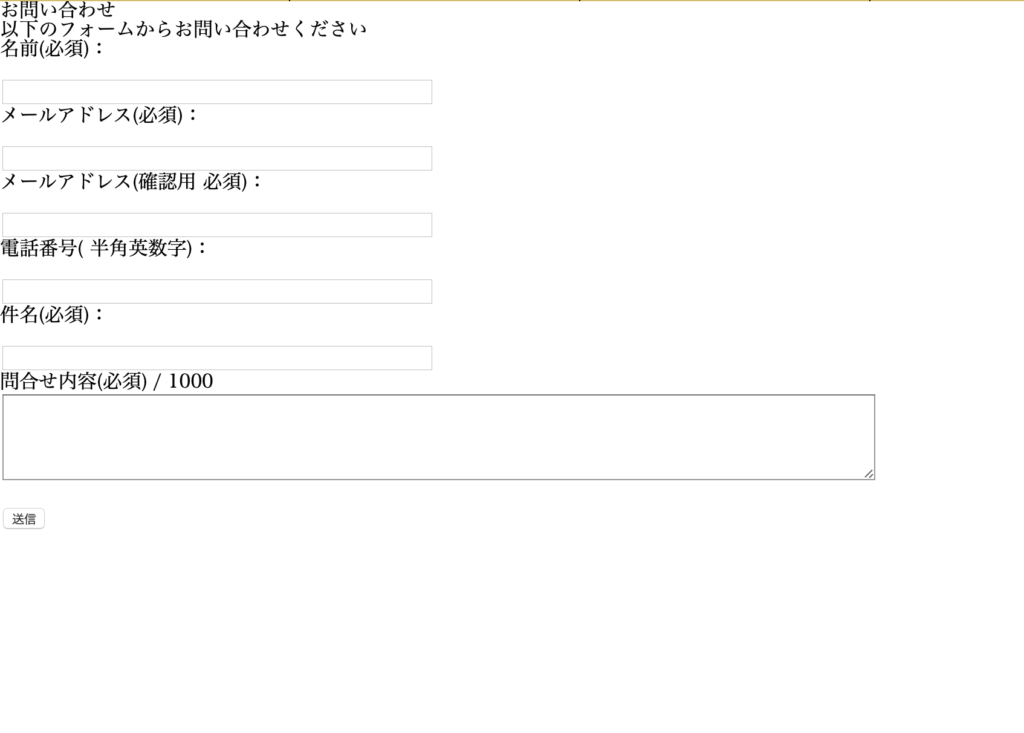
出力結果

送信ボタン押下後の画面(page-result.php)を修正すると下記のようなコードになります。
page-result.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<?php mb_language("Japanese"); mb_internal_encoding("UTF-8"); $nam = $_POST['nam']; $phone = $_POST['phone']; $mail = $_POST['mail']; $title = $_POST['title']; $to = "$mail,自分のメールアドレス"; $inquiry = $_POST['inquiry']; $content = "名前:$namnメアド: $mailn件名: $titlen内容: $inquiry"; if(mb_send_mail( $to, 'お問い合わせ', $content)){ echo '<h3>メールを送信しました。</h3>'; } else { echo '<h3>メールの送信に失敗しました。</h3>'; } ?> |
出力結果

送信ボタンを押下すると、「メールを送信しました。」という画面に遷移しました。
これで数秒後に$toで設定したメールアドレスにメールが届くようになります。
メール送信後

これで上記の画面のようにメールが届きましたら、メールの送信の挙動は完成です。
送信ボタンを押した時にエラーチェックを行う
メールの送信の挙動が完成したら次は必須項目などが空白の場合にメールが送信できないようにするためのエラーチェックを作成していきます。
エラーチェックの条件を作成する
エラーチェックの条件はそれぞれありますので今回は以下の一般的な条件とします。
①入力項目が空白である場合
②メールアドレスに「@」が入っていない場合
③メールアドレスと確認用のメールアドレスが一致していない場合
上記をエラーチェックの条件とすると送信ボタン押下後の画面(page-result.php)を下記のように修正します。
page-result.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 |
<?php mb_language("Japanese"); mb_internal_encoding("UTF-8"); $nam = $_POST['nam']; $phone = $_POST['phone']; $mail = $_POST['mail']; $title = $_POST['title']; $to = "$mail,自分のメールアドレス"; $inquiry = $_POST['inquiry']; $content = "名前:$namnメアド: $mailn件名: $titlen内容: $inquiry"; $pattern = '/@/'; if (preg_match( $pattern, $mail_c)){ if($name_c == ""){ echo "<h2>メールの送信に失敗しました。</h2>"; echo "<p>項目がNGである箇所があります。</p>"; } if($phone_c == "") { echo "<h2>メールの送信に失敗しました。</h2>"; echo "<p>項目がNGである箇所があります。</p>"; } if($mail_c != $mail2_c ) { echo "<h2>メールの送信に失敗しました。</h2>"; echo "<p>項目がNGである箇所があります。</p>"; } if($title_c == "") { echo "<h2>メールの送信に失敗しました。</h2>"; echo "<p>項目がNGである箇所があります。</p>"; } if($inquiry_c == "") { echo "<h2>メールの送信に失敗しました。</h2>"; echo "<p>項目がNGである箇所があります。</p>"; } mb_send_mail($to, 'お問い合わせ', $content); echo "<h2>メールを送信しました。</h2>"; } echo "<h2>メールの送信に失敗しました。</h2>"; echo "<p>項目がNGである箇所があります。</p>"; } ?> |
出力結果(メール送信失敗)


入力項目が空白なのでメールの送信に失敗しましたという画面に移動します。
つまり、送信ボタンを押した時にエラーチェックが行われたということになります。
次はエラーチェックのh条件をクリアして送信ボタンを押下してみると
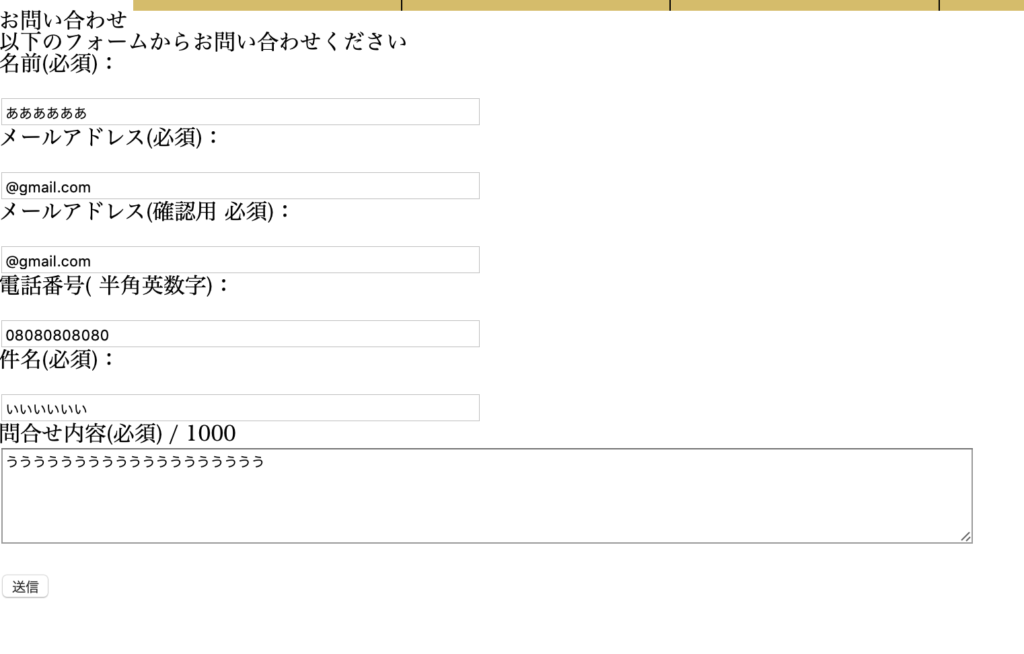
出力結果(メール送信成功)



メールが送信されましたという画面に移動し、メールが届きました。
これでエラーチェックは完了です。
エラーチェックをメソッド化する
先ほどエラーチェックをしたコードを作成しましたが、先ほどのコードではmb_send_mail()関数まで何をしているのか第三者からだとコードが読みにくく、理解するまでに時間がかることがあります。コードは誰がみてもわかりやすく書くことが大切である為、今回はエラーチェックをメソッド化します。
1つの動きをメソッド化することで誰がみてもわかりやすいコードを書くことができますので長いコードを書いてしまった場合はメソッド化してまとめるようにしましょう。
それでは、エラーチェックをメソッド化します。送信ボタン押下後の画面(page-result.php)を修正すると下記のようなコードになります。
page-result.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 |
<?php mb_language("Japanese"); mb_internal_encoding("UTF-8"); $nam = $_POST['nam']; $phone = $_POST['phone']; $mail = $_POST['mail']; $mail2 = $_POST['mail2']; $title = $_POST['title']; $inquiry = $_POST['inquiry']; $content = "名前:$namnメアド: $mailn件名: $titlen内容: $inquiry"; $to = "$mail,自分のメールアドレス"; if(errCheck( $nam, $mail, $mail2, $phone, $title, $inquiry)) { mb_send_mail($to, 'お問い合わせ', $content); echo "<h2>メールを送信しました。</h2>"; }else { echo "<h2>メールの送信に失敗しました。</h2>"; echo "<p>項目がNGである箇所があります。</p>"; } function errCheck( $name_c,$mail_c, $mail2_c, $phone_c, $title_c, $inquiry_c) { $pattern = '/@/'; if (preg_match( $pattern, $mail_c)){ if($name_c == ""){ return false; } if($phone_c == "") { return false; } if($mail_c != $mail2_c ) { return false; } if($title_c == "") { return false; } if($inquiry_c == "") { return false; } return true; } return false; } ?> |
エラーチェックをerrCheckというメソッド名とし、チェックする項目の値を引数として呼び出すようにします。すると、コードがみやすくなり、何をしているのか第三者から見ても分かりやすくなります。
ここまで作成できれば自分でお問い合わせ画面を作成することができます。
是非作成してみてください。
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。