【WordPress】phpで自作のお問い合わせ画面を作成してみよう!前半

色々なwebサイトを見ると、お問い合わせという画面を見たことがありますよね?
例えば、名前や、メールアドレスなどの必須項目を入力して送信すると「送信が完了されました。」
という画面が表示されたり、自動的に送信した内容が書かれたメールが届いたります。
このお問い合わせ画面があるからこそ、お客様の電話番号やメールアドレスなどの情報をが取得でき、連絡が取れるようになって言います。その為、webサイトを作成するのにあたってお問い合わせ画面は必要な機能となってきます。
今回はWordPressで簡易なお問い合わせ画面を作成してみましょう。
これを理解するとお問い合わせ画面を自分で作ることが可能になります。
目次
formタグを使って画面を遷移させる
お問い合わせ画面を作る前にまずはformタグを使って画面を遷移させる挙動を作成してみましょう。
お問い合わせ画面を作成する
まずはお問い合わせ画面のデザインを作成します。
お問い合わせ画面用のphpファイル(page-contact.php)を作成し、コードは下記のようになります。
page-contact.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
<!DOCTYPE html> <html> <?php get_header(); ?> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <h1>お問い合わせ</h1> <p>以下のフォームからお問い合わせください</p> </head> <body> <form action= "contact.phpまたは固定ページで作成したcontact.phpのurl" method="post"> <p>名前(必須):</p><br /> <input type="text" name="nam" size="50" value="" /><br /> <p>メールアドレス(必須):</p><br /> <input type="text" name="mail" size="50" value="" /><br /> <p>メールアドレス(確認用 必須):</p><br /> <input type="text" name="mail2" size="50" value="" /><br /> <p>電話番号( 半角英数字):</p><br /> <input type="text" name="phone" size="50" value="" /><br /> <p>件名(必須):</p><br /> <input type="text" name="title" size="50" value="" /><br /> <p> 問合せ内容(必須) / 1000<br /> <textarea name="inquiry" maxlength="1000" cols="100" rows="5"></textarea><br /> <br /> <input type="submit" value="送信" /> </form> </body> </html> |
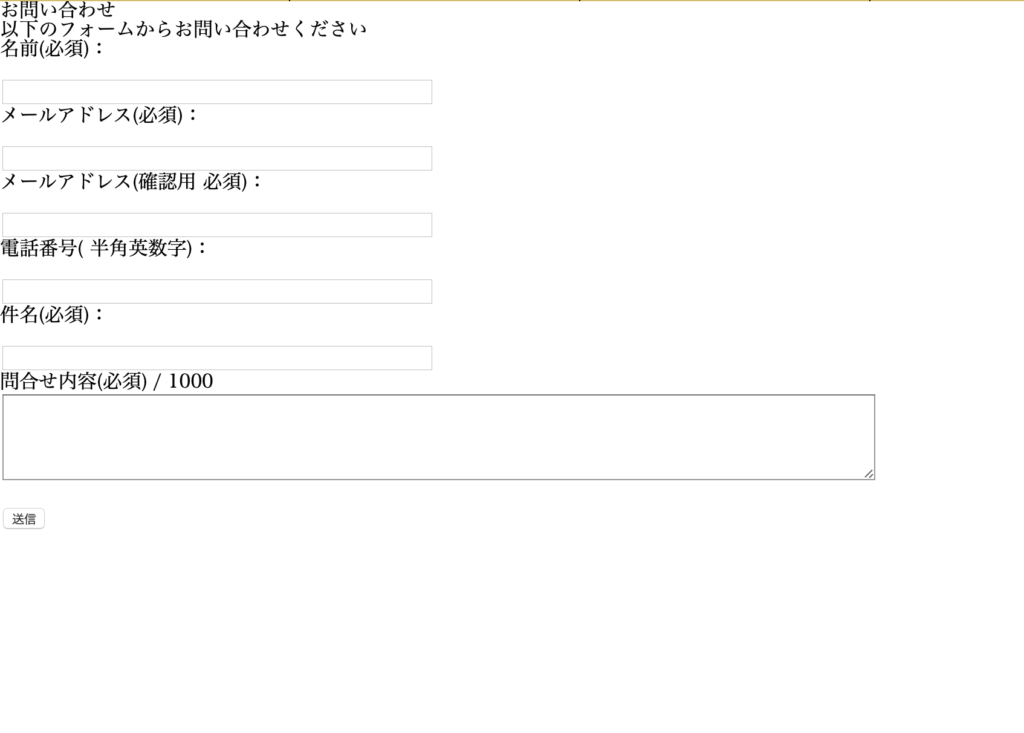
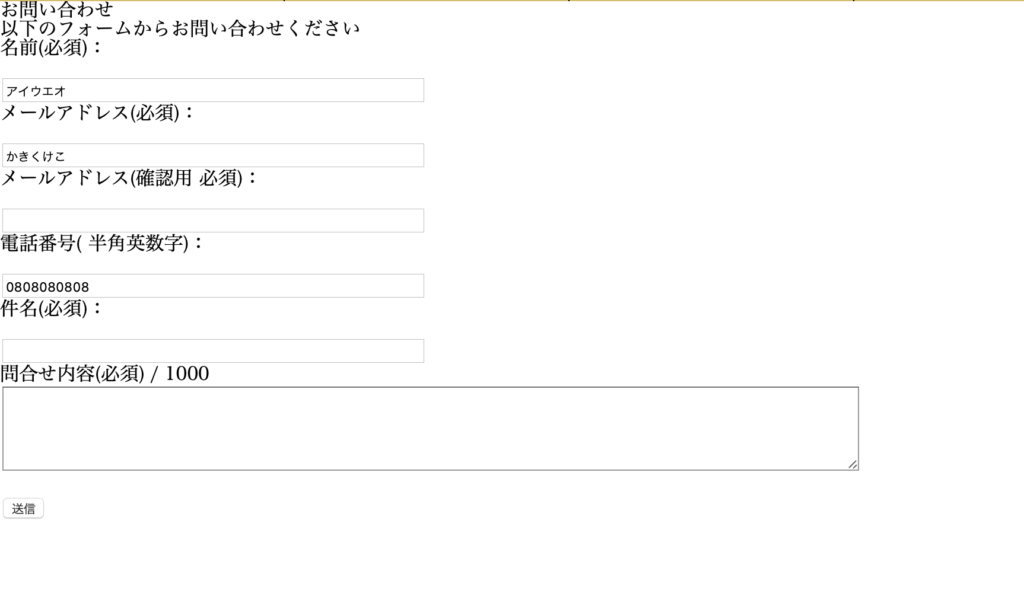
出力結果

送信ボタンを押して画面を移動させる
お問い合わせ画面のデザインが作成できましたので、次は送信ボタンを押した後に画面を遷移させましょう。
まずは、遷移画面用のphpファイル(result.php)を作成します。
page-result.phpのコードは下記のようになります。
page-result.php
|
1 2 3 4 5 6 7 8 9 |
<pre class="lang:default decode:true "> <!DOCTYPE html> <html> <body> <h2>画面が遷移しました。</h2> </body> </html> |
出力結果

送信ボタンを押下すると、「画面が遷移しました。」という画面に遷移しました。
つまり、送信ボタンを押したことでpage-result.phpへ遷移したことがわかります。
もし、画面が遷移しなかった場合、page-result.phpを固定ページで作成していない可能性があるか、urlが間違えている可能性がありますので確認してみてください。
また、
|
1 |
<input type="text" name="name" size="50" value="" /><br /> |
のnameのようにタグ内と同じ名前をつけてしまった場合もきちんと画面に遷移しないことがあるので注意してください。
その為、今回は名前入力の枠をnamとしています。
お問い合わせ画面で入力した値を、移動した画面で表示する
postを使って入力した値を受け取る
続いて、お問い合わせ画面で入力した値をpage-result.phpで受け取って表示します。
お問い合わせ画面で入力した値をpage-result.phpで受け取るにはpostを使用します。
page-contact.phpはそのままで良いでしょう。
page-contact.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
<!DOCTYPE html> <html> <?php get_header(); ?> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <h1>お問い合わせ</h1> <p>以下のフォームからお問い合わせください</p> </head> <body> <form action= "page-result.phpまたは固定ページで作成したpage-result.phpのurl" method="post"> <p>名前(必須):</p><br /> <input type="text" name="nam" size="50" value="" /><br /> <p>メールアドレス(必須):</p><br /> <input type="text" name="mail" size="50" value="" /><br /> <p>メールアドレス(確認用 必須):</p><br /> <input type="text" name="mail2" size="50" value="" /><br /> <p>電話番号( 半角英数字):</p><br /> <input type="text" name="phone" size="50" value="" /><br /> <p>件名(必須):</p><br /> <input type="text" name="title" size="50" value="" /><br /> <p> 問合せ内容(必須) / 1000<br /> <textarea name="inquiry" maxlength="1000" cols="100" rows="5"></textarea><br /> <br /> <input type="submit" value="送信" /> </form> </body> </html> |
page-result.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>値を出力</title> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <?php $nam = $_POST['nam']; $phone = $_POST['phone']; $mail = $_POST['mail']; echo ($nam."n"); echo ($phone."n"); echo ($mail."n"); ?> </body> </html> |
出力結果


送信ボタン押下後にお問い合わせ画面で入力した内容が反映されました。
page-result.phpで$nam = $_POST[‘nam’];のようにpage-contact.phpで入力する枠の値をpage-result.phpに記載したpostの変数に格納しています。
page-contact.php
|
1 2 3 4 5 6 7 8 |
<p>名前(必須):</p><br /> <input type="text" name="nam" size="50" value="" /><br /> <p>メールアドレス(必須):</p><br /> <input type="text" name="mail" size="50" value="" /><br /> <p>電話番号( 半角英数字):</p><br /> <input type="text" name="phone" size="50" value="" /><br /> |
page-result.php
|
1 2 3 |
$nam = $_POST['nam']; // page-contact.phpの名前枠 $phone = $_POST['phone']; // page-contact.phpの電話番号枠 $mail = $_POST['mail']; // page-contact.phpのmail枠 |
ここまで作成できたなら前半は完了です。
後半は【WordPress】phpで自作のお問い合わせ画面を作成してみよう!後半をご参考ください。
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。