【jQuery】mouseover()でマウスオーバーした時の処理を行う!

マウスオーバーした時に処理を行うにはjQueryのmouseover()メソッドを使用します。
jQueryのmouseover()メソッドとは要素とマウスが重なった時に処理を行うメソッドであり、要素の上にマウスを持っていく時の処理に使用されます。
Webサイトやホームページでもメニューやボタンの上でマウスを持っていくと、色が変わったり少し透明になったりすることがあるかと思いますが、それらはmouseoverのイベントが行われています。
今回は、jQueryのmouseover()メソッドを使ってマウスオーバーした時の処理を行う方法について以下の内容で解説していきます。
⚫︎ マウスオーバー時の処理を行うサンプルコード
⚫︎ マウスオーバー時にイベントを発生させる場合
⚫︎ マウスオーバー時にデータを渡し、イベントを発生させる場合
⚫︎ パラメータなしでmouseover()を使用する場合
⚫︎ mouseover()とmouseup()の違い
目次

今回はjQueryのmouseover()メソッドでマウスオーバーした時の処理を行う方法について説明していきます。

お願いします!
mouseover()とは
mouseover()とは、要素がマウスによるクリック操作を行うことで、イベント処理を実行するメソッドとなります。
mouseover()の書き方
mouseover()メソッドの書き方は下記となります。
|
1 |
$("セレクタ").mouseover([イベントデータ], "イベントハンドラ"); |
パラメータ
⚫︎ イベントデータ:
イベントオブジェクトに渡すデータを指定する
(変数やマップ値のようにオブジェクトリテラル式で指定)
⚫︎ イベントハンドラ:
クリックしたときのイベントを指定する
mouseover()のパラメータにイベントハンドラを指定することで、要素をクリックした時に指定したイベント処理を行うことができます。
また、パラメータにイベントデータを指定することで指定したイベントハンドラにデータを渡すことができます。
マウスオーバーした時の処理を行うサンプルコード
mouseover()でマウスオーバーした時の処理を行うサンプルコードを紹介します。
マウスオーバー時にイベントを発生させる場合
マウスオーバー時にイベントを発生させる場合はmouseover()のパラメータにイベントハンドラを指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>マウスオーバー時にイベントを実行させる</h2> <div class= "object"> </div> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 |
.object { width: 200px; height: 200px; background-color: red; margin-top: 20px; } |
index.js
|
1 2 3 4 5 6 |
$(function(){ //マウスオーバーのイベント $(".object").mouseover(function() { $(this).css("background", "green"); }); }); |
出力結果

mouseover()にイベントハンドラを指定することでクリック後にイベント処理を行っています。
そのため、ボタンを押すと指定したoutクラスに文字列が表示され、sampleクラスの背景色が変更されています。
マウスオーバー時にデータを渡し、イベントを発生させる場合
マウスオーバー時にデータを渡し、イベントを発生させる場合はmouseover()のパラメータにイベントデータとイベントハンドラを指定します。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>マウスオーバー時にデータを渡してイベントを実行させる</h2> <div class= "object"> </div> <p class= "out"></p> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 |
.object { width: 200px; height: 200px; background-color: red; margin-top: 20px; } |
index.js
|
1 2 3 4 5 6 7 8 |
let data1 = "マウスオーバー時にオブジェクトデータを渡す。"; $(function(){ //マウスオーバーのイベント $(".object").mouseover({objData: data1}, function(event){ $(".object").css("background", "blue"); $(".out").text(event.data.objData); }); }); |
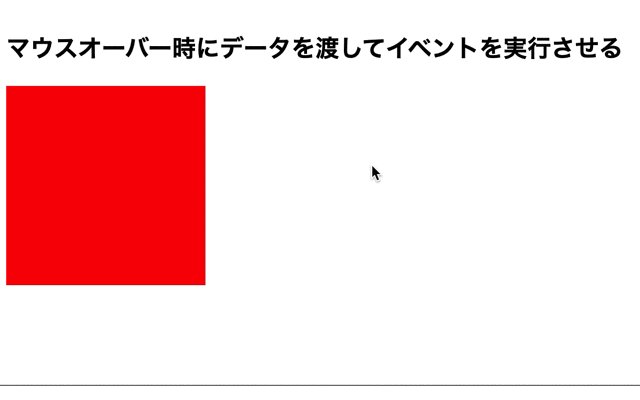
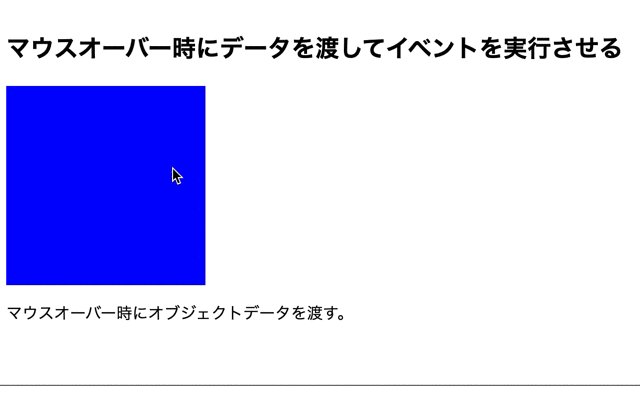
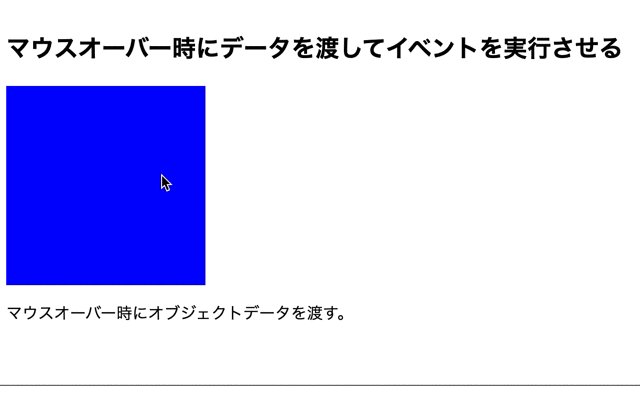
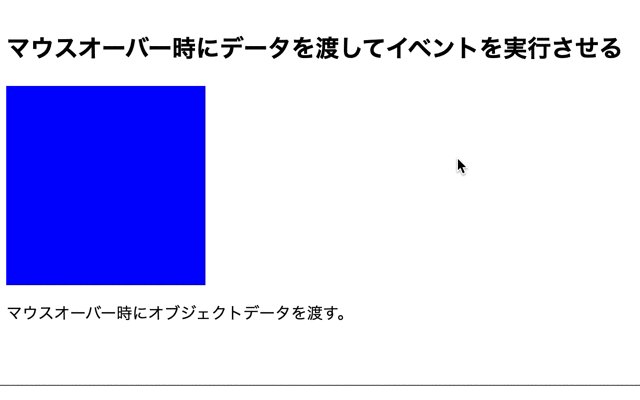
出力結果

mouseover()のパラメータにイベントデータを指定することでマウスオーバー時にデータの受け渡しを行っています。
そのため、data1変数のデータがマウスオーバー時に表示されています。

mouseover()のパラメータにイベントデータを指定することでクリック処理時にデータの受け渡しを行うことができるのですね!

そうですね。
また、let obj = {old: 50 ,name: ‘Haruto’}のようなマップ値にして複数のデータの受け渡しも可能ですよ。
パラメータ無しでmouseover()を使用する場合
パラメータ無しでmouseover()を使用すると、パラメータの中には何も指定していない為、何もおきません。
しかし、下記のコードのようにパラメータ無しのmouseover()を使用することができます。
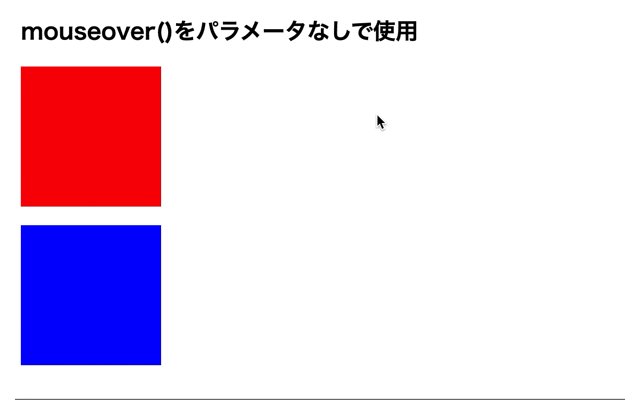
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>mouseover()をパラメータなしで使用</h2> <div class= "objectA"> </div> <div class= "objectB"> </div> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 |
.objectA { width: 150px; height: 150px; background-color: red; margin-top: 20px; } .objectB{ width: 150px; height: 150px; background-color: blue; margin-top: 20px; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 |
$(function(){ //マウスオーバーのイベント $(".objectA").mouseover(function(event){ $(this).css("background", "green"); //パラメータなしでmouseoverを使用 $(".objectB").mouseover(); }); $(".objectB").mouseover(function(){ $(this).css("background", "gray"); }); }); |
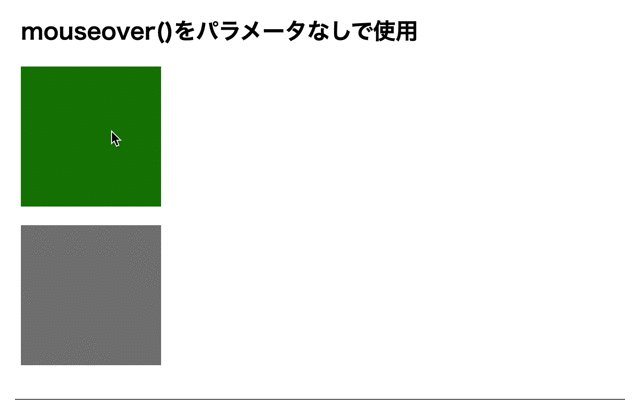
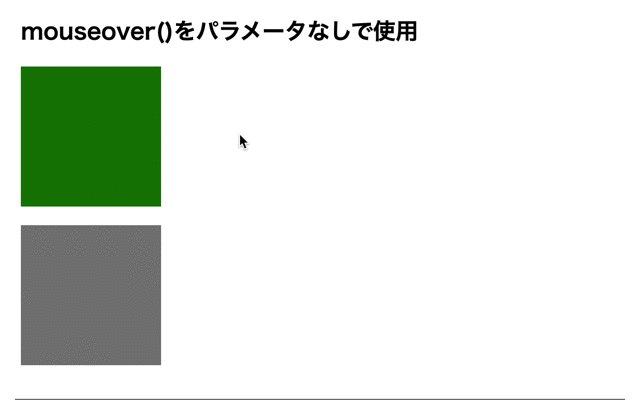
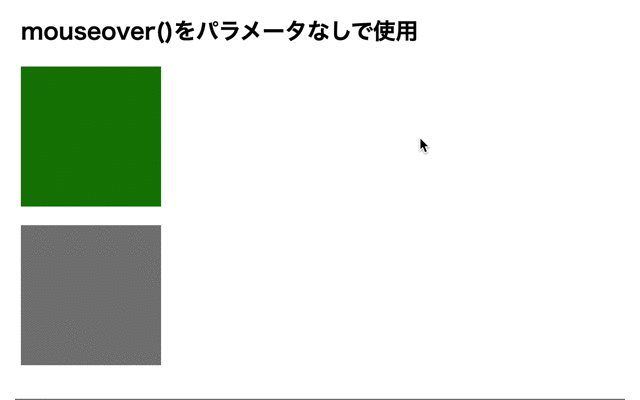
出力結果

objectAクラスのmouseover()内でobjectBクラスのmouseover()を呼び出すことで、objectAクラスにマウスを重ねるとobjectBクラスもマウスを重ねたことになります。
そのため、objectAにマウスオーバーすると、objectBもマウスオーバーしたこととなり背景色が変更されます。

mouseover()はパラメータが無い状態で単独では使用できませんけど、他のメソッドで呼び出してもらうと使用することができるのですね!

そうですね。
サンプルコードでは、objectAのmouseover()のイベントハンドラ内でobjectBのmouseover()を実行しています。
これにより、objectAでマウスを重ねた時にobjectBにマウスを重ねていなくてもマウスオーバの処理が実行されます。
mouseover()とmouseenter()の違い
mouseover()とは別にmouseenter()を使用してもマウスを重ねた場合に処理を行うことができます。
その為、mouseover()とmouseenter()は同じようなイベントのように感じますが、少し異なる点があります。
それは「マウスを重ねた時にどこの要素までが処理の対象か」ということです。

「マウスを重ねた時にどこの要素までが処理の対象か」というのはどういうことですか?

言葉だけではわかりづらいですよね。
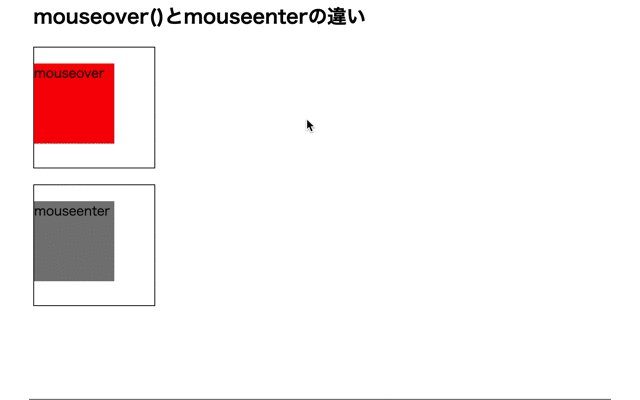
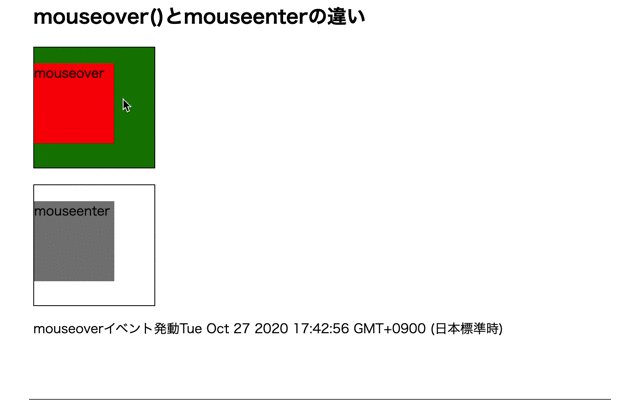
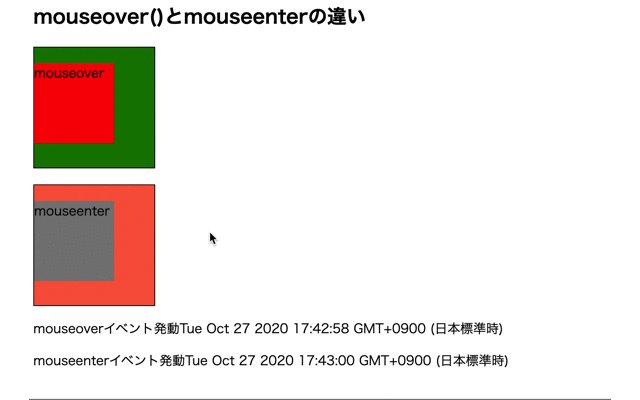
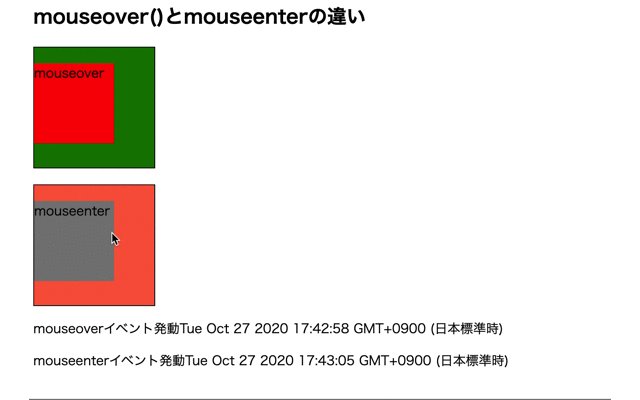
その為、違いが分かりやすいようmouseover()とmouseenter()のサンプルコードを見て見ましょう。
sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <h2>mouseover()とmouseenterの違い</h2> <div class= "objects1"> <div class= "object1"> mouseover </div> </div> <div class= "objects2"> <div class= "object2"> mouseenter </div> </div> <p class= "out1"></div> <p class= "out2"></div> <script src="index.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
.objects1 { width: 150px; height: 150px; background-color: white; margin-top: 20px; border: solid 1px black; } .objects2 { width: 150px; height: 150px; background-color: white; margin-top: 20px; border: solid 1px black; } .object1 { width: 100px; height: 100px; background-color: red; margin-top: 20px; } .object2 { width: 100px; height: 100px; background-color: gray; margin-top: 20px; } |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 |
$(function(){ //mouseover()のイベント $(".objects1").mouseover(function() { $(this).css("background", "green"); $(".out1").text("mouseoverイベント発動" + new Date()); }); //mouseenter()のイベント $(".objects2").mouseenter(function() { $(this).css("background", "tomato"); $(".out2").text("mouseenterイベント発動" + new Date()); }); }); |
出力結果

mouseover()を使用した場合は、子要素にもマウスを重ねるとイベントが発生しますが、mousenter()は子要素にマウスを重ねるとイベントが発生しません。
その為、mouseover()の場合は、子要素にマウスを重ねると現在時間を取得していますが、mousenter()の場合は子要素にマウスを重ねると現在時間を取得していません。

mouseover()の場合は子要素にもマウスを重ねるとイベントが発生してますけど、mouseenter()の場合は子要素にマウスを重ねるとイベントが発生してませんね!
こうしてみると違いが判断できますけど、実際にぱっと見てもどこが違うのか判断できませんね!

そうですよね。
mouseover()とmouseenter()は目で見ても違いがわかりませんよね。
もし、このように類似しているメソッドの違いを明確にしたいのであれば、コンソールに残したりするとメソッドの差が分かりやすくなりますよ。
今回のポイント
mouseover()でクリック処理を行う
⚫︎ マウスオーバーした時の処理を行うにはjQueryのmouseover()メソッドを使用する
⚫︎ マウスオーバーした時にイベント処理を行う場合はmouseover()のパラメータにイベントハンドラ(関数)を指定する
⚫︎ マウスオーバーした時にデータの受け渡しを行う場合はmouseover()のパラメータにイベントデータとイベントハンドラ(関数)を指定する
⚫︎ mouseover()はパラメータ無い場合はクリック処理は行われないが、指定したセレクタのクリック処理がある状態で、別の要素からmouseover()が呼び出されている状態だと処理が行われる
⚫︎ mouseover()とmouseenter()の違いはをマウスを重ねた時にどこの要素まで処理を行うかということである
(mouseover()は指定した要素の子要素まで処理を行うが、mouseenter()は指定した要素のみ処理を行い、子要素は対象ではない)
ST
株式会社flyhawkのSTです。フライテックメディア事業部でのメディア運営・ライター業務なども担当。愛機はMac Book AirとThinkPad。好きな言語:swift、JS系(Node.js等)。好きなサーバー:AWS。受託開発やプログラミングスクールの運営をしております。ご気軽にお問い合わせください。